 |
Neste artigo veremos como criar um visual elegante em uma aplicação Xamarin Forms usando recursos simples. |
Se você não conhece o Xamarin Forms visite a seção Xamarin Forms do site onde vai encontrar dezenas de artigos apresentando os principais recursos dessa tecnologia.
Hoje veremos como criar um leiaute com um visual elegante em uma aplicação Xamarin Forms usando recursos simples.
Esse exemplo foi totalmente baseado no exemplo apresentado no seguinte vídeo do youtube : https://www.youtube.com/watch?v=0jCVQ7JaNws que eu vou reproduzir.
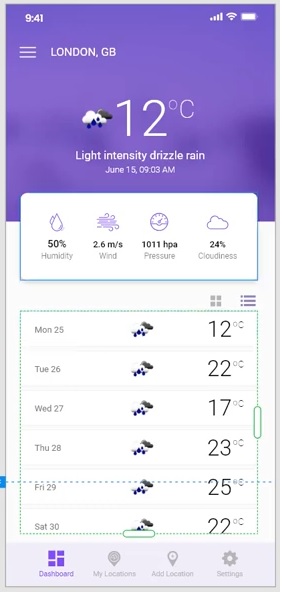
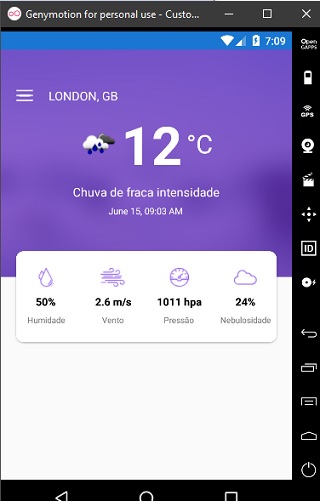
O objetivo é obter o seguinte leiaute:

Vamos ao trabalho...
Recursos usados:
Criando o projeto no Visual Studio 2019 Community (preview 8)
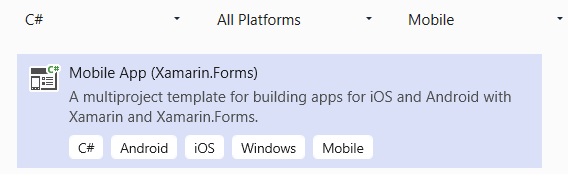
Abra o VS 2019 Community Preview e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

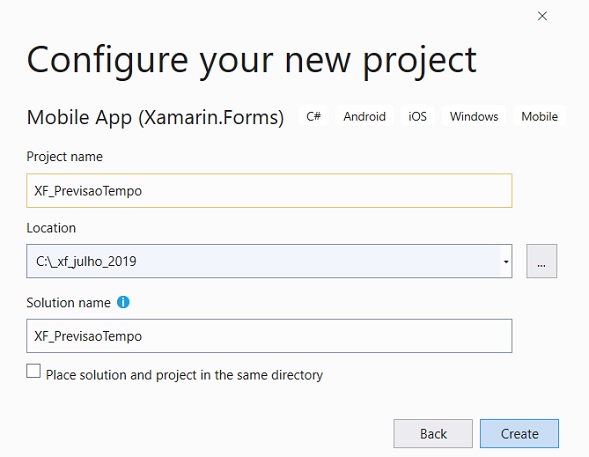
Clique em Next e informe o nome XF_PrevisaoTempo;
 |
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
No projeto Android na pasta Resource/drawable vamos incluir as imagens que iremos usar no projeto.
Definindo o leiaute da aplicação
Abra a página MainPage.xaml e altere o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_PrevisaoTempo.MainPage">
<Grid VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Image Source="overlay.png" Aspect="Fill" HeightRequest="300"
VerticalOptions="StartAndExpand"/>
<StackLayout Orientation="Horizontal" Spacing="20" HorizontalOptions="Start"
VerticalOptions="Start" Margin="20,50">
<ImageButton Source="menu.png" WidthRequest="23" HeightRequest="15"
HorizontalOptions="Start" VerticalOptions="Center" />
<Label Text="LONDON, GB" FontSize="16" VerticalOptions="Center" TextColor="White"/>
</StackLayout>
<StackLayout Orientation="Vertical" Margin="0,20" HorizontalOptions="Center"
VerticalOptions="Center">
<StackLayout Orientation="Horizontal" HorizontalOptions="Center">
<Image Source="weather.png" WidthRequest="50" HeightRequest="50"
VerticalOptions="Center"/>
<Label Text="12" TextColor="White" FontSize="70" FontAttributes="Bold"
VerticalOptions="Center"/>
<Label Text="°C" TextColor="White" FontSize="34" VerticalOptions="Center"/>
</StackLayout>
<Label Text="Chuva de fraca intensidade" TextColor="White" FontSize="16"
HorizontalOptions="Center"/>
<Label Text="June 15, 09:03 AM" TextColor="White" FontSize="12"
HorizontalOptions="Center"/>
</StackLayout>
</Grid>
</ContentPage>
|
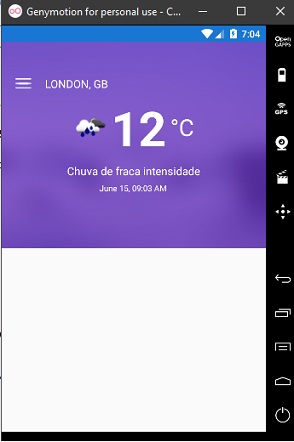
Vamos dividir o leiaute do nosso projeto em um Grid com 4 linhas na primeira linha temos o código acima que vai gerar o seguinte leiaute no emulador Genymotion:
 |
Observe que usamos apenas controles básicos como :
|
Vamos continuar no arquivo MainPage.xaml.cs definindo o código da segunda linha:
|
...
<Frame Grid.Row="1" HasShadow="True" CornerRadius="10" Margin="20,-40,20,0" Padding="0" HeightRequest="120"
|
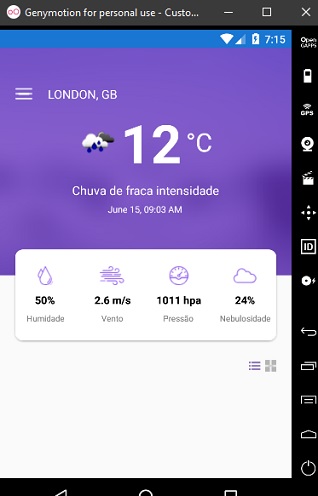
Na segunda linha vamos exibir os ícones com as previsões usando um Frame onde dispomos os elementos em um Grid com 4 colunas para obter o seguinte resultado:

Na terceira linha vamos usar um StackLayout para incluir dois ImageButton:
|
...
<StackLayout Grid.Row="2" BackgroundColor="Transparent" Orientation="Horizontal" Margin="20" HorizontalOptions="End"> |
O resultado é visto abaixo:

Na última linha vamos usar um ListView para exibir os demais itens do leiaute definindo uma ViewCell que usa um Frame e um Grid com 3 colunas :
|
... <ListView x:Name="PrevisaoTempoList" ItemsSource="{Binding Tempos}" SeparatorVisibility="None" Grid.Row="3" Margin="20,0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand"> <ListView.ItemTemplate> <DataTemplate > <ViewCell> <Frame BackgroundColor="White" BorderColor="#F0F0F0" Padding="5" Margin="0,0,0,5" HasShadow="False"> <Grid HeightRequest="50" HorizontalOptions="FillAndExpand" VerticalOptions="Start"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Label Text="{Binding Date}" TextColor="#757575" FontSize="12" VerticalOptions="Center" Margin="20,0"/> <Image Grid.Column="1" Source="{Binding Icon}" WidthRequest="38" HeightRequest="38" HorizontalOptions="Center" VerticalOptions="Center"/> <StackLayout Grid.Column="2" Orientation="Horizontal" Margin="20,0" HorizontalOptions="End" VerticalOptions="Center"> <Label Text="{Binding Temp}" TextColor="Black" FontSize="30" FontAttributes="Bold" VerticalOptions="Center"/> <Label Text="°C" TextColor="Black" FontSize="15" VerticalOptions="Center"/> </StackLayout> </Grid> </Frame> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> ... |
Aqui além do código XAML precisamos definir o código no arquivo MainPage.xaml.cs para fazer a vinculação com os dados:
|
using System.Collections.Generic; using System.ComponentModel; using Xamarin.Forms; namespace XF_PrevisaoTempo public List<Tempo> Tempos { get => TempoData(); } private List<Tempo> TempoData() return tempList; public class Tempo |
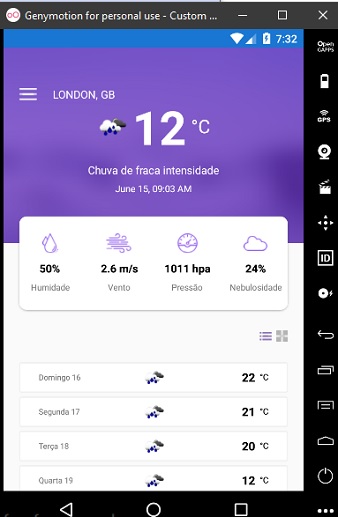
E agora temos o resultado final : (ficou quase igual....)

Construimos assim um leiaute elegante sem usar outros recursos que não os componentes básicos do Xamarin Forms.
Pegue o
código do projeto compartilhado aqui :
![]() XF_PrevisaoTempo.zip (sem
as referências)
XF_PrevisaoTempo.zip (sem
as referências)
"Quão
amáveis são os teus tabernáculos, SENHOR dos Exércitos!
A minha alma está desejosa, e desfalece pelos átrios do Senhor; o meu coração e
a minha carne clamam pelo Deus vivo."
Salmos 84:1-2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
