 |
Neste artigo veremos mais uma abordagem em como criar um leiaute master detail usando os recursos do Shell no Xamarin Forms 4.x. |
O recurso Shell introduz um contêiner simples para seus aplicativos móveis, assim , ao invés usar uma combinação de MasterDetailPage, TabbedPage e NavigationPage, basta iniciar seu aplicativo com um Shell e começar a adicionar páginas.
Para criar uma experiência master-detail vamos usar o recurso do Menu flyout de navegação.
O flyout é o menu raiz de um aplicativo Shell e é acessível por meio de um ícone ou passando o dedo na lateral da tela. O submenu consiste em um cabeçalho opcional, itens de submenu e itens de menu opcionais.
O flyout pode ser acessado através do ícone do hambúrguer ou deslizando pela lateral da tela.
Recursos usados:
Criando o projeto no Visual Studio 2019 Community (preview 8)
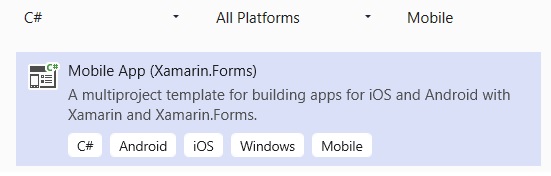
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_Flyout1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
No projeto Android na pasta Resource/drawable vamos incluir 4 imagens que iremos usar no projeto:
- maco.jpg
- novo.png
- person.png
- post.png
Vamos incluir no projeto o pacote que vai permitir criar uma imagem arredondada. No menu Tools clique em Manage Nuget Packages for Solution e na guia Browse selecione o pacote : Xam.Plugins.Forms.ImageCircle

A seguir marque todos os projetos e clique no botão Install.
A seguir no projeto Android abra o arquivo MainActivity.cs e no método OnCreate inclua a linha azul destacada:
...
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState); ImageCircleRenderer.Init(); Xamarin.Essentials.Platform.Init(this, savedInstanceState); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); LoadApplication(new App()); } ... |
Definindo o código do projeto
Agora abra a página MainPage.xaml e altere o código existente pelo código a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:controls="clr-namespace:XF_Flyout1"
xmlns:local="clr-namespace:XF_Flyout1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF"
x:Class="XF_Flyout1.MainPage">
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
<FlyoutItem Title="MyTabApp"
Shell.TabBarIsVisible="False"
FlyoutDisplayOptions="AsMultipleItems">
<Tab Icon="post.png" Title="Mensagens">
<ShellContent ContentTemplate="{DataTemplate local:Page1}"/>
</Tab>
</FlyoutItem>
<FlyoutItem Title="MyTabApp"
Shell.TabBarIsVisible="False"
FlyoutDisplayOptions="AsMultipleItems">
<Tab Icon="novo.png" Title="Novidades">
<ShellContent ContentTemplate="{DataTemplate local:Page2}"/>
</Tab>
</FlyoutItem>
<ShellContent Title="Perfil" Icon="person.png" ContentTemplate="{DataTemplate local:Page1}"/>
</Shell>
|
Não esqueça de abrir o arquivo MainPage.xaml.cs e alterar o código para que a página herde de Shell:
using System.ComponentModel;
using Xamarin.Forms;
namespace XF_Shell2
{
[DesignTimeVisible(false)]
public partial class MainPage : Shell
{
public MainPage()
{
InitializeComponent();
}
}
} |
Criando o header do menu Flyout
A seguir vamos incluir uma Content View chamada FlyoutHeader.xaml que será o header do menu e onde vamos exibir um imagem:
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:custom="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin"
mc:Ignorable="d"
x:Class="XF_Flyout1.FlyoutHeader">
<ContentView.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="80"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<custom:CircleImage Source="maco.jpg" HeightRequest="100" WidthRequest="100"
Aspect="AspectFill"
Grid.Column="1" Grid.Row="1" HorizontalOptions="Start"
VerticalOptions="End"/>
<StackLayout VerticalOptions="CenterAndExpand" Grid.Row="1" Margin="10,0,0,0"
Grid.Column="2" Grid.ColumnSpan="3" Orientation="Vertical">
<Label HorizontalTextAlignment="Start" VerticalTextAlignment="Center"
TextColor="White" Text="Macoratti.net"/>
<Label HorizontalTextAlignment="Start" VerticalTextAlignment="Center"
TextColor="White" Text="macoratti@yahoo.com.com"/>
</StackLayout>
</Grid>
</ContentView.Content>
</ContentView>
|
Na pasta Views vamos criar 2 Views to tipo Content Page que irão apenas exibir uma label com o nome da página.
- Page1.xaml
- Page2.xaml
Não precisamos fazer mais nada...
Executando o projeto iremos obter o seguinte resultado:

Pegue o
código do projeto compartilhado aqui :
![]() XF_Flyout1.zip (sem
as referências)
XF_Flyout1.zip (sem
as referências)
"E (Jesus) disse-lhes: Acautelai-vos e guardai-vos da
avareza; porque a vida de qualquer não consiste na abundância do que possui.""
Lucas 12:15
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin Forms 4.0 - Flyout Master Detail Page - Macoratti
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/

