 WPF - Criando um visualizador de arquivos - TreeView
WPF - Criando um visualizador de arquivos - TreeView
 |
O controle TreeView é utilizado para exibir dados de natureza hierárquica, e, vamos usar seus recursos para criar um visualizador de arquivos no WPF. |
Hoje temos um tutorial prático de como criar um visualizador de arquivos no WPF
usando o controle TreeView e outros recursos.
Para ver mais detalhes
sobre o controle TreeView no WPF veja o meu artigo:
WPF - Usando o controle
TreeView
Recursos usados
-
Visual Studio 2019 Community
Criando o projeto no VS 2019
Abra o Visual Studio 2019 Community, clique em New Project, e, crie um projeto WPF App(.NET Framework) :

Informe o nome Wpf_Treeview e clique em Create:
 |
Vamos iniciar abrindo o arquivo MainWindow.xaml e incluindo a partir da ToolBox um controle TreeView e com nome 'folders' a seguir inclua o código abaixo no arquivo .xaml :
<Window x:Class="Wpf_TreeView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Wpf_TreeView.Util"
mc:Ignorable="d"
Title="Visualizador Pastas" Height="550" Width="525"
Loaded="Window_Loaded" Icon="folder.jpg">
<Window.Resources>
<local:ImageToHeaderConverter x:Key="img"/>
</Window.Resources>
<Grid>
<TreeView Name="folders" MouseDoubleClick="folders_MouseDoubleClick">
<TreeView.Resources>
<Style TargetType="TreeViewItem">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Width="25" Height="15" Source="{Binding Path=Tag,
RelativeSource={RelativeSource AncestorLevel=1,AncestorType=TreeViewItem,
Mode=FindAncestor},Converter={StaticResource img}}"></Image>
<TextBlock FontWeight="Heavy" Text="{Binding}"></TextBlock>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</TreeView.Resources>
</TreeView>
</Grid>
</Window>
|
Abaixo vemos o leiaute do código acima no modo Design:

A seguir abrir o arquivo MainWindow.xaml.cs e incluir o código abaixo neste arquivo:
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace Wpf_TreeView
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Popular(string header, string tag, TreeView _root, TreeViewItem _child, bool isfile)
{
TreeViewItem driveItem = new TreeViewItem();
driveItem.Tag = tag;
driveItem.Header = header;
driveItem.Expanded += new RoutedEventHandler(driveItem_Expanded);
if (!isfile)
driveItem.Items.Add(new TreeViewItem());
if (_root != null)
{ _root.Items.Add(driveItem); }
else { _child.Items.Add(driveItem); }
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//Obtém os drives do computador
foreach (DriveInfo driv in DriveInfo.GetDrives())
{
if (driv.IsReady)
Popular(driv.VolumeLabel + "(" + driv.Name + ")", driv.Name, folders, null, false);
}
}
void driveItem_Expanded(object sender, RoutedEventArgs e)
{
TreeViewItem _item = (TreeViewItem)sender;
if (_item.Items.Count == 1 && ((TreeViewItem)_item.Items[0]).Header == null)
{
_item.Items.Clear();
foreach (string dir in Directory.GetDirectories(_item.Tag.ToString()))
{
DirectoryInfo _dirinfo = new DirectoryInfo(dir);
Popular(_dirinfo.Name, _dirinfo.FullName, null, _item, false);
}
foreach (string dir in Directory.GetFiles(_item.Tag.ToString()))
{
FileInfo _dirinfo = new FileInfo(dir);
Popular(_dirinfo.Name, _dirinfo.FullName, null, _item, true);
}
}
}
private void folders_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
if (e.Source is TreeViewItem && ((TreeViewItem)e.Source).IsSelected)
{
//seu tratamento aqui
}
}
}
}
|
Agora crie uma pasta Utils no projeto e nesta pasta crie a classe ImageToHeaderConverter que implementa a interface IValueConverter, om o seguinte código:
using System;
using System.IO;
using System.Windows.Data;
namespace Wpf_TreeView.Util
{
public class ImageToHeaderConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string tag = (string)value;
if (File.Exists(tag))
{
return "file1.jpg";
}
if (tag.Length > 3)
{
return "folder.jpg";
}
else
{
return "hardisk.png";
}
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
//lança exceção
throw new NotImplementedException();
}
}
}
|
Usamos essa classe para exibir as imagens com base na tag definida.
Agora vamos incluir na pasta do projeto as imagens que usaremos no TreeView:
-
file1.jpg
-
folder.jpg
-
hardisk.png
É isso é tudo.
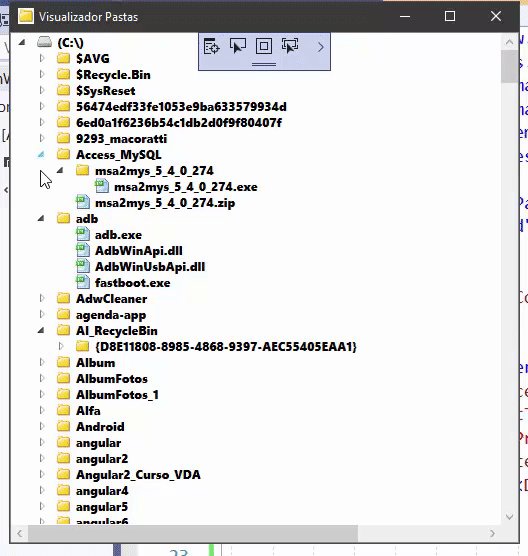
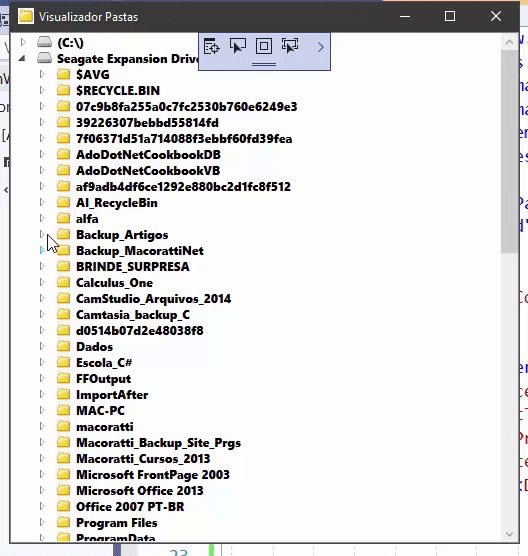
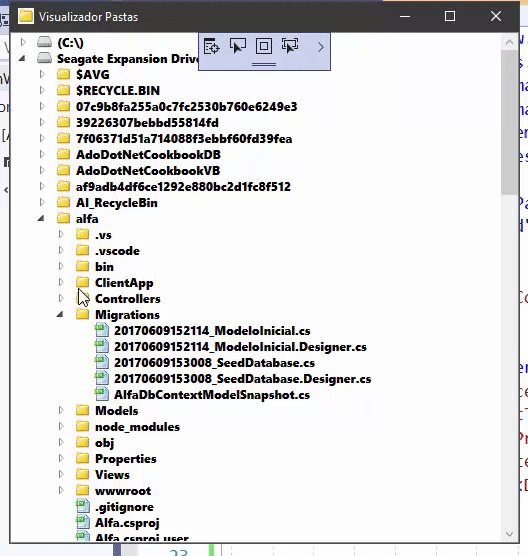
Executando o projeto iremos obter o seguinte resultado:

O projeto pode ser incrementado de diversas formas. Fica como um exercício.
Pegue o projeto
completo aqui: ![]() Wpf_TreeView.zip
Wpf_TreeView.zip
Louvai ao Deus dos deuses; porque a sua benignidade dura para sempre.
Louvai ao Senhor dos senhores; porque a sua benignidade dura para sempre."
Salmos 136:1-3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
TreeView - Importanto arquivo no formato csv - Macoratti.net
-
Seção WPF do Site - Macoratti.net
-
Apresentando o WPF - Macoratti.net
-
WPF - Revisão de conceitos - Macoratti.net
-
WPF- Gerenciando o Layout - Macoratti.net
