![]() Angular
7 - Paginação de dados c/ Web API ASP .NET Core
Angular
7 - Paginação de dados c/ Web API ASP .NET Core
 |
Hoje veremos realizar a paginação de dados no Angular 6/7 acessando dados de uma Web API ASP .NET Core. |
A paginação permite que as informações sejam divididas entre páginas; o objetivo é evitar apresentar em uma única página uma grande quantidade de dados, o que pode ser difícil de tratar e também pode impactar o desempenho do seu projeto.
Vamos realizar a paginação de dados obtidos a partir de uma WEB API ASP .NET Core que foi criada neste artigo: Angular 7 - Consumindo Web API ASP .NET Core - I
Vamos alterar a string de conexão no arquivo appsettings.json para:
{
"ConnectionStrings": {
"DefaultConnection": "Data Source=macoratti;Initial Catalog=Estudo;Integrated Security=True;"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
|
Fizemos isso, pois vamos fazer a conexão com uma tabela Clientes já existente e que possui uma estrutura diferente. Para isso teremos que alterar a classe Aluno do projeto como mostra o código a seguir:
using System;
namespace ApiAlunos.Models
{
public class Aluno
{
public int Id { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public int Idade { get; set; }
public DateTime DataInscricao { get; set; }
public string Sexo { get; set; }
}
}
|
Pronto. Agora nossa WEB API vai retornar dados na estrutura definida acima.
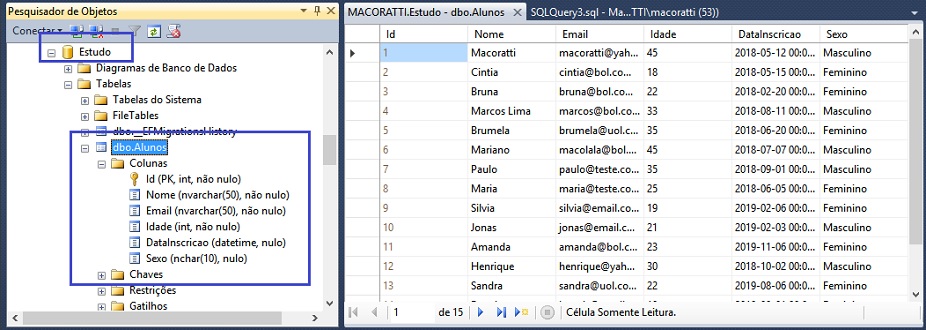
Abaixo vemos o banco de dados Estudo e a tabela Alunos com os dados que iremos acessar e paginar:

Criando um aplicação Angular
Vamos usar o Angular CLI para criar nossa aplicação Angular que vai paginar dados.
Nota: Para verificar a versão do seu Angular CLI digite: ng --version
O comando : npm install -g @angular/cli instala o Angular CLI.
|
Vamos criar a aplicação angular em uma pasta reservada para projetos angular: c:\_angular_2019
Aabra uma prompt de comandos, entre na pasta do projeto e a seguir e digite o comando : ng new ngalunos
Será criado um projeto Angular na pasta ngalunos. Vamos entrar na pasta digitando: cd ngalunos
Vamos criar um componente Aluno em nosso projeto Angular.
Estando na pasta do projeto digite o comando : ng g c aluno

Este comando vai criar a pasta aluno dentro da pasta app, e, dentro da pasta aluno serão criados os arquivos:
- aluno.component.ss
- aluno.component.html
- aluno.component.ts
- aluno.component.spec.ts (este arquivo é usado para testes e será removido)
Além de criar estes arquivos o Angular CLI atualiza o arquivo app.module.ts com as referências aos componentes criados.
Agora, ainda estando na pasta do projeto, vamos criar um serviço na raiz da pasta app.
Para isso digite o comando: ng g s aluno

O arquivo aluno.service.ts é onde vamos definir o serviço que vai acessar a nossa Web API.
A seguir vamos criar a classe Aluno na raiz da pasta app.
Para isso digite o comando : ng g class aluno

O arquivo aluno.ts é onde vamos definir a classe Aluno usando o Visual Studio Code.
Vamos então abrir o arquivo aluno.ts no VS Code e incluir o código abaixo neste arquivo:
export class Aluno {
id: string;
nome: string;
email: string;
idade: number;
datainscricao: Date;
sexo: string;
}
|
Criando o serviço
A seguir vamos abrir o arquivo aluno.service.ts e definir o código a seguir:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Aluno } from './aluno';
var httpOptions = {headers: new HttpHeaders({"Content-Type": "application/json"})};
@Injectable({
providedIn: 'root'
})
export class AlunoService {
url = 'https://localhost:44354/api/alunos';
constructor(private http: HttpClient) { }
getAllAlunos(): Observable<Aluno[]> {
return this.http.get<Aluno[]>(this.url);
}
getAlunoById(alunoid: string): Observable<Aluno> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.get<Aluno>(apiurl);
}
createAluno(aluno: Aluno): Observable<Aluno> {
return this.http.post<Aluno>(this.url, aluno, httpOptions);
}
updateAluno(alunoid: string, aluno: Aluno): Observable<Aluno> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.put<Aluno>(apiurl,aluno, httpOptions);
}
deleteAlunoById(alunoid: string): Observable<number> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.delete<number>(apiurl, httpOptions);
}
}
|
Aqui criamos o código do serviço que usa a url de acesso a Web API e o pacote Http para definir os métodos que vão realizar as operações CRUD usando os verbos Http: get, post, put e delete:
- getAllAlunos
- getAlunoById
- createAluno
- updateAluno
- deleteAlunoById
Neste exemplo vamos usar apenas o método getAllAlunos() para retornar todos os alunos pois vamos focar apenas na paginação dos dados.
Usando o componente ngx-pagination
Para realizar a paginação no Angular vamos usar o componente ngx-pagination cuja documentação pode ser consultada neste link: http://michaelbromley.github.io/ngx-pagination/#/
Para instalar o componente no projeto digite o seguinte comando a partir da pasta do projeto:
npm install ngx-pagination --save
A seguir abra o arquivo app.module.ts e importe o módulo NgxPaginationModule :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { AlunoService } from './aluno.service'; import { AlunoComponent } from './aluno.aluno.component'; import { HttpClientModule, HttpClient } from '@angular/common/http'; import { NgxPaginationModule } from 'ngx-pagination';
@NgModule({ declarations: [ AppComponent, AlunoComponent ], imports: [ BrowserModule, HttpClientModule, NgxPaginationModule, AppRoutingModule ], providers: [HttpClientModule, AlunoService], bootstrap: [AppComponent] }) export class AppModule { } |
Nota:
| Se você
estiver usando o Angular 7 talvez tenha que atualizar o pacote:
@angular-devkit/build-angular Se o pacote usado estiver em uma versão anterior a : 0.13.0, então desinstale a versão usada no projeto e instale a versão 0.13.0 : npm uninstall @angular-devkit/build-angular
npm install @angular-devkit/build-angular@0.13.0 |
Definindo a interface da aplicação Angular
Vamos agora definir o código dos componentes responsáveis pela interface da aplicação.
No arquivo aluno.component.ts vamos definir o código com a lógica do componente:
import { Observable } from 'rxjs';
import { Component, OnInit } from '@angular/core';
import { AlunoService } from '../aluno.service';
import { Aluno } from '../aluno';
@Component({
selector: 'app-aluno',
templateUrl: './aluno.component.html',
styleUrls: ['./aluno.component.css']
})
export class AlunoComponent implements OnInit {
_alunos: Aluno[] = [];
paginaAtual : Number = 1 ;
contador : Number = 5;
constructor(private alunoService:AlunoService) { }
ngOnInit() {
this.loadAllAlunos();
}
loadAllAlunos() {
this.alunoService.getAllAlunos()
.subscribe(
data => this._alunos = data,
error => console.log('Erro serviço ' + error));
}
}
|
Neste código estamos usando o método getAllAlunos() do serviço que vai acessar a Web API e obter os dados da tabela Alunos armazenando-os no array _alunos.
A seguir vamos definir o código HTML, que é apenas uma tabela, no arquivo app.component.html com o código abaixo:
|
<div class="container"> <div> <h4 class="text-info">Alunos</h4> <div> </div> <table class="table table-bordered"> <thead> <tr> <th>Código</th> <th>Nome</th> <th>Email</th> <th>Idade</th> <th>Inscrição</th> <th>Sexo</th> </tr> </thead> <tbody> <tr *ngFor="let aluno of _alunos | paginate: { itemsPerPage: contador, currentPage: paginaAtual }"> <td>{{aluno.id}}</td> <td>{{aluno.nome}}</td> <td>{{aluno.email}}</td> <td>{{aluno.idade}}</td> <td>{{aluno.dataInscricao | date : "dd/MM/yyyy"}}</td> <td>{{aluno.sexo}}</td> </tr> </tbody> </table> </div> <!--inclindo o controle de paginação.--> <div class="text-right"> <pagination-controls (pageChange)="paginaAtual = $event" previousLabel="Anterior" nextLabel="Próximo"></pagination-controls> </div> </div> |
Para dar uma aparência visual mais elegante à nossa interface vamos incluir uma referência CDN ao Bootstrap no arquivo Index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Paginacao1</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<app-root>Carregando...</app-root>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
|
Agora no arquivo aluno.component.css inclua a definição do estilo:
th, td {
text-align: left;
}
|
Agora é só alegria...
Na pasta do projeto , no prompt de comandos digite : ng serve -o

A seguir veremos no navegador o seguinte resultado:

Temos assim a paginação dos dados feita no Angular 7.
Pegue o
projeto angular e Web API aqui :
![]() ngalunos.zip e
ngalunos.zip e ![]() ApiAlunos_2.zip
ApiAlunos_2.zip
"Porque
onde há inveja e espírito faccioso aí há perturbação e toda a obra perversa.
Mas a sabedoria que do alto vem é, primeiramente pura, depois pacífica,
moderada, tratável, cheia de misericórdia e de bons frutos, sem parcialidade, e
sem hipocrisia."
Tiago 3:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - AngularJS : Apresentação (início do curso) - Macoratti
-
ASP .NET Core e Angular 2 - Criando uma aplicação Básica - Macoratti

