![]() Angular
7 - Consumindo Web API ASP .NET Core - II
Angular
7 - Consumindo Web API ASP .NET Core - II
 |
Hoje veremos como consumir uma Web API ASP .NET Core em uma aplicação Angular 7. |
Continuando a primeira parte do artigo vamos criar a aplicação Angular usando o Angular CLI 7.0 e o Angular Material.
Criando um aplicação Angular
Vamos usar o Angular CLI e o Angular Material para criar nossa aplicação Angular que vai consumir a WEB API e realizar as operações CRUD.
Nota: Para verificar a versão do seu Angular CLI digite: ng --version
O comando : npm install -g @angular/cli instala o Angular CLI.
(Você precisa ter o Node.js e Npm instalados.)
|
Vamos criar a aplicação angular na mesma pasta onde criamos a aplicação Web API.
Abra uma prompt de comandos e digite o comando : ng new alunoscrud
Será criado um projeto Angular na pasta alunoscrud. Vamos entrar na pasta digitando: cd alunoscrud
A seguir digite o comando : code .
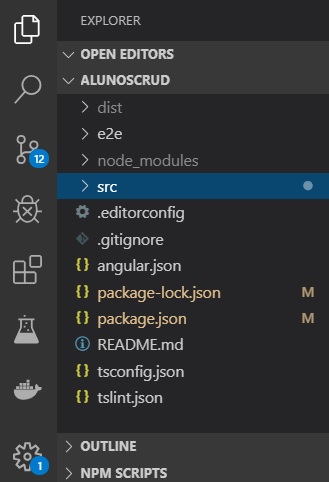
Isso vai abrir o projeto no Visual Studio Code:
 |
O
arquivo package.json é onde ficam as
dependências do projeto Na pasta src temos a pasta app onde estão os componentes da aplicação O arquivo tsconfig.json é o arquivo de configuração TypeScript; |
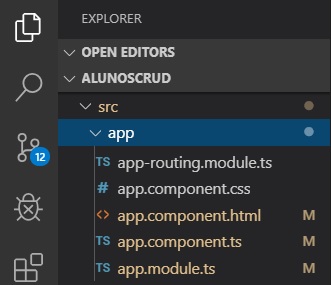
Dentro da pasta src temos a pasta app onde vamos criar os componentes da nossa aplicação.
 |
Na
pasta app temos o arquivo app.component.ts
que contém a classe Component chamada de
AppComponent onde definimos o que vamos
exibir ao usuário.
Um componente é um recurso utilizado para criar uma classe responsável por controlar e manter o estado de uma view. O arquivo app.component.html é onde vamos exibir a nossa aplicação. O arquivo app.module.ts contém a classe AppModule é responsável por expor para a aplicação algum código específico, que pode ser uma classe, uma função, ou mesmo uma constante. |
Vamos criar um componente Aluno em nosso projeto Angular.
Estando na pasta do projeto angular digite o comando : ng g c aluno
 |
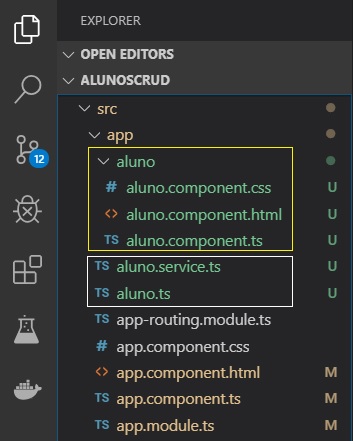
Este
comando vai criar a pasta aluno dentro da pasta app. Dentro da pasta aluno serão criados os arquivos:
Além de criar estes arquivos o Angular CLI atualiza o arquivo app.module.ts com as referências aos componentes criados. |
Agora, ainda estando na pasta do projeto, vamos criar um serviço na raiz da pasta app.
Para isso digite o comando: ng g s aluno
A seguir vamos criar a classe Aluno na raiz da pasta app.
Para isso digite o comando : ng g class aluno
Ao final teremos na pasta app e na pasta aluno os seguintes arquivos criados:
 |
O
arquivo aluno.service.ts é onde vamos
definir o serviço que vai acessar a nossa Web API O arquivo aluno.ts é onde vamos definir a classe Aluno. |
Vamos então abrir o arquivo aluno.ts e incluir o código abaixo neste arquivo:
export class Aluno {
alunoId: string;
nome: string;
email: string;
}
|
A seguir vamos abrir o arquivo aluno.service.ts e definir o código a seguir:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Aluno } from './aluno';
var httpOptions = {headers: new HttpHeaders({"Content-Type": "application/json"})};
@Injectable({
providedIn: 'root'
})
export class AlunoService {
url = 'https://localhost:44354/api/alunos';
constructor(private http: HttpClient) { }
getAllAlunos(): Observable<Aluno[]> {
return this.http.get<Aluno[]>(this.url);
}
getAlunoById(alunoid: string): Observable<Aluno> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.get<Aluno>(apiurl);
}
createAluno(aluno: Aluno): Observable<Aluno> {
return this.http.post<Aluno>(this.url, aluno, httpOptions);
}
updateAluno(alunoid: string, aluno: Aluno): Observable<Aluno> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.put<Aluno>(apiurl,aluno, httpOptions);
}
deleteAlunoById(alunoid: string): Observable<number> {
const apiurl = `${this.url}/${alunoid}`;
return this.http.delete<number>(apiurl, httpOptions);
}
}
|
Aqui criamos o código do serviço que usa a url de acesso a Web API e o pacote Http para definir os métodos que vão realizar as operações CRUD usando os verbos Http: get, post, put e delete:
- getAllAlunos
- getAlunoById
- createAluno
- updateAluno
- deleteAlunoById
Instalando e configurando o Angular Material
Agora vamos instalar o Angular Material em nosso projeto para criar uma interface mais amigável.
Abra uma janela de comandos e posicione-se na pasta do projeto e digite:
npm install --save @angular/material @angular/cdk @angular/animations
Ao final você pode abrir o arquivo package.json e conferir as versões instaladas:

Nota: Versões diferentes poderão não funcionar corretamente.
Após isso vamos abrir o arquivo app.module.ts e incluir todos os pacotes do material conforme abaixo:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AlunoComponent } from './aluno/aluno.component';
import { AlunoService } from './aluno.service';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule, HttpClient } from '@angular/common/http';
import {
MatButtonModule, MatMenuModule, MatDatepickerModule,MatNativeDateModule , MatIconModule,
MatCardModule, MatSidenavModule,MatFormFieldModule,
MatInputModule, MatTooltipModule, MatToolbarModule
} from '@angular/material';
import { MatRadioModule } from '@angular/material/radio';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent,
AlunoComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatRadioModule,
MatCardModule,
MatSidenavModule,
MatFormFieldModule,
MatInputModule,
MatTooltipModule,
MatToolbarModule,
AppRoutingModule
],
providers: [HttpClientModule, AlunoService,MatDatepickerModule],
bootstrap: [AppComponent]
})
export class AppModule { }
|
A seguir vamos abrir o arquivo style.css da pasta src e definir o estilo do material que iremos usar em nossa aplicação :
|
@import '@angular/material/prebuilt-themes/indigo-pink.css'; |
Definindo a interface da aplicação Angular
Agora temos todos os elementos para poder definir a interface da aplicação no arquivo aluno.component.html da pasta aluno:
Veja abaixo o código que vamos usar:
|
<div class="container"> <mat-card> <mat-toolbar color="accent"> <div align="center" style="color:white;text-align: right;"> Angular 7 - Alunos - CRUD </div> </mat-toolbar> <br><br> <mat-card-content> <form [formGroup]="alunoForm"(ngSubmit)="onFormSubmit(alunoForm.value)"> <table> <tr> <td class="tbl1"> <mat-form-field class="demo-full-width"> <input formControlName="Nome" matTooltip="Informe o nome do Aluno" matInput placeholder="Nome do aluno"> </mat-form-field> <mat-error> <span *ngIf="!alunoForm.get('Nome').value && alunoForm.get('Nome').touched"></span> </mat-error> </td> <td class="tbl1"> <mat-form-field class="demo-full-width"> <input formControlName="Email" matTooltip="Informe o email" matInput placeholder="Email"> </mat-form-field> <mat-error> <span *ngIf="!alunoForm.get('Email').value && alunoForm.get('Email').touched"></span> </mat-error> </td> </tr> <tr> <td></td> <td class="content-center"> <button type="submit" mat-raised-button color="accent"matTooltip="Clique no botão Enviar"[disabled]="!alunoForm.valid">Enviar</button> <button type="reset" mat-raised-button color="accent"matTooltip="Clique no botão Resetar" (click)="resetForm()">Resetar</button> </td> <td> <p *ngIf="dataSaved" style="color:rgb(55, 0, 128);font-size:20px;font-weight:bold" Class="success" align="left"> {{message}} </p> </td> </tr> </table> <br><br> <table class="table" > <tr ngclass="btn-primary"> <th class="tbl2">Nome do Aluno</th> <th class="tbl2">Email</th> <th class="tbl2">Edita</th> <th class="tbl2">Deleta</th> </tr> <tr *ngFor="let aluno of allAlunos | async"> <td class="tbl2">{{aluno.nome}}</td> <td class="tbl2">{{aluno.email}}</td> <td class="tbl2"> <button type="button" class="btn btn-info"matTooltip="Clique no botão para Editar"(click)="loadAlunoToEdit(aluno.alunoId)">Editar</button> </td> <td class="tbl2"> <button type="button" class="btn btn-danger"matTooltip="Clique no botão para Deletar"(click)="deleteAluno(aluno.alunoId)">Deletar</button> </td> </tr> </table> </form> </mat-card-content> </mat-card> </div> |
No arquivo aluno.component.ts vamos implementar a lógica por trás do formulário definido no código acima:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, Validators } from '@angular/forms';
import { Observable } from 'rxjs';
import { AlunoService } from '../aluno.service';
import { Aluno } from '../aluno';
@Component({
selector: 'app-aluno',
templateUrl: './aluno.component.html',
styleUrls: ['./aluno.component.css']
})
export class AlunoComponent implements OnInit {
dataSaved = false;
alunoForm: any;
allAlunos: Observable<Aluno[]>;
alunoIdUpdate = null;
message = null;
constructor(private formbulider: FormBuilder, private alunoService:AlunoService) { }
ngOnInit() {
this.alunoForm = this.formbulider.group({
Nome: ['', [Validators.required]],
Email: ['', [Validators.required]],
});
this.loadAllAlunos();
}
loadAllAlunos() {
this.allAlunos = this.alunoService.getAllAlunos();
}
onFormSubmit() {
this.dataSaved = false;
const aluno = this.alunoForm.value;
this.CreateAluno(aluno);
this.alunoForm.reset();
}
CreateAluno(aluno: Aluno) {
if (this.alunoIdUpdate == null) {
this.alunoService.createAluno(aluno).subscribe(
() => {
this.dataSaved = true;
this.message = 'Registro salvo com sucesso';
this.loadAllAlunos();
this.alunoIdUpdate = null;
this.alunoForm.reset();
}
);
} else {
aluno.alunoId = this.alunoIdUpdate;
this.alunoService.updateAluno(this.alunoIdUpdate,aluno).subscribe(() => {
this.dataSaved = true;
this.message = 'Registro atualizado com sucesso';
this.loadAllAlunos();
this.alunoIdUpdate = null;
this.alunoForm.reset();
});
}
}
loadAlunoToEdit(alunoid: string) {
this.alunoService.getAlunoById(alunoid).subscribe(aluno=> {
this.message = null;
this.dataSaved = false;
this.alunoIdUpdate = aluno.alunoId;
this.alunoForm.controls['Nome'].setValue(aluno.nome);
this.alunoForm.controls['Email'].setValue(aluno.email);
});
}
deleteAluno(alunoid: string) {
if (confirm("Deseja realmente deletar este aluno ?")) {
this.alunoService.deleteAlunoById(alunoid).subscribe(() => {
this.dataSaved = true;
this.message = 'Registro deletado com sucesso';
this.loadAllAlunos();
this.alunoIdUpdate = null;
this.alunoForm.reset();
});
}
}
resetForm() {
this.alunoForm.reset();
this.message = null;
this.dataSaved = false;
}
}
|
Para concluir vamos definir um estilo básico no arquivo aluno.component.css:
th,td{
text-align: center;
}
th{
background-color:#422956;
color: white;
}
.tbl1
{
width: 400px;
}
.tbl2
{
width: 400pxx;
} |
O código do arquivo app.component.ts é que define o ponto de entrada da aplicação:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Alunos-Crud';
}
|
E no arquivo app.component.html temos o código que vai acionar a aplicação Angular:
<p>
<app-aluno></app-aluno>
</p>
|
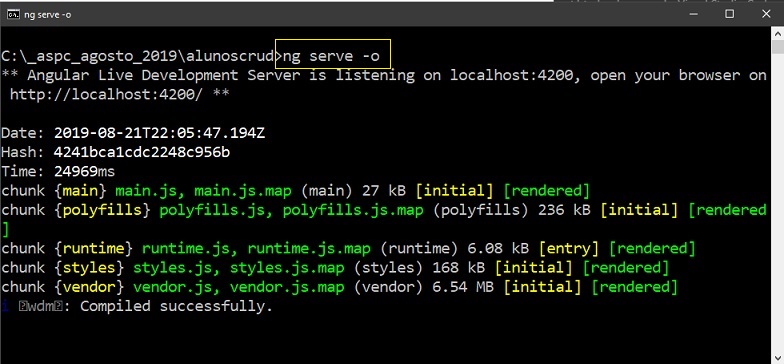
Para testar inicie a aplicação WEB API e a seguir na pasta do projeto angular digite: ng serve -o

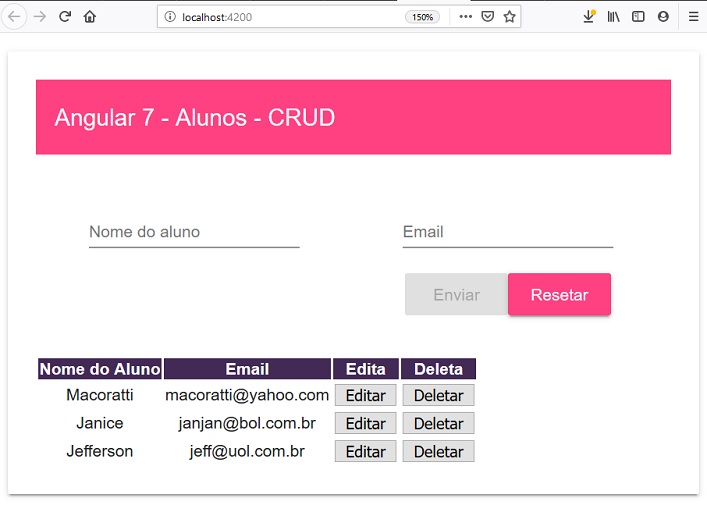
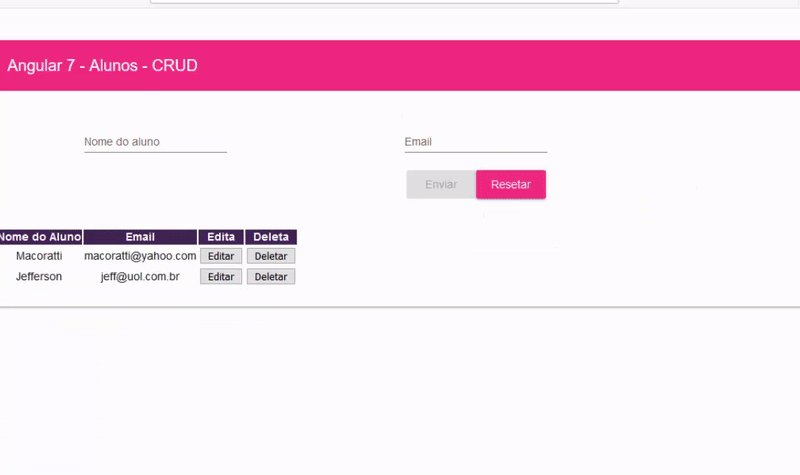
A aplicação Angular será iniciada exibindo o seguinte leiaute :

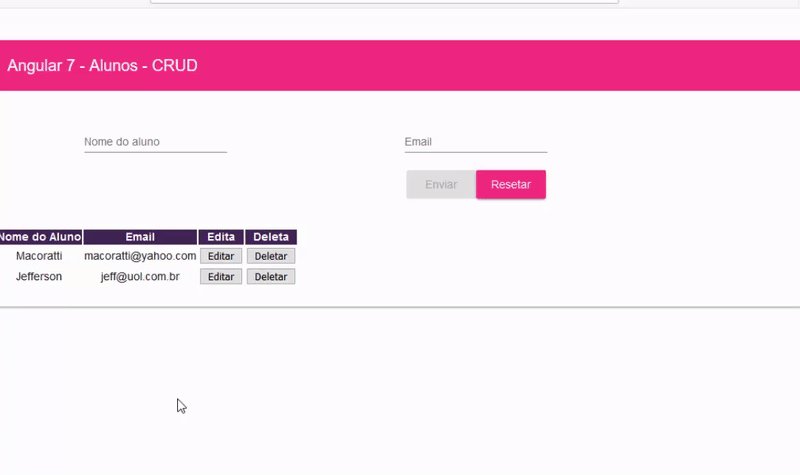
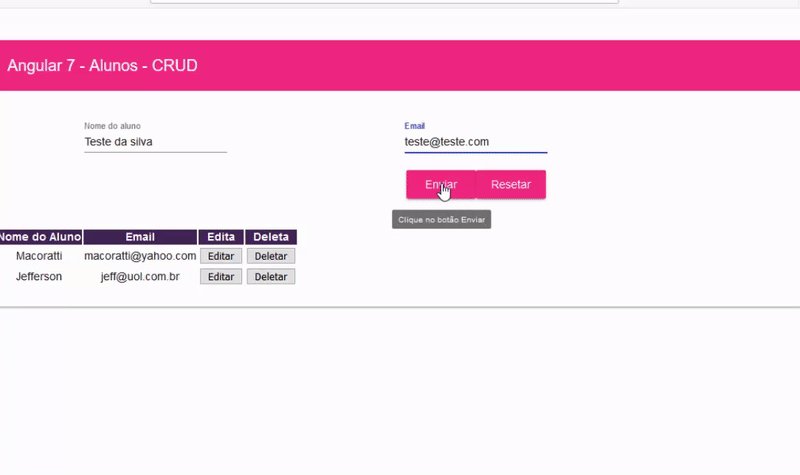
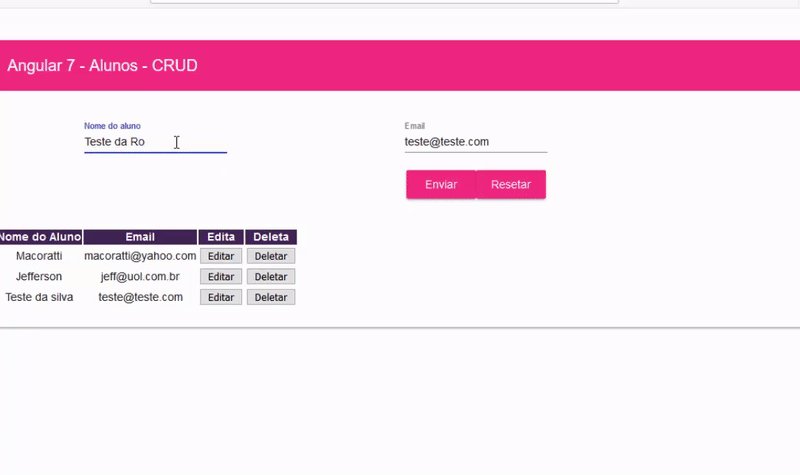
Abaixo temos o funcionamento da aplicação Angular realizando as operações CRUD usando a Web API:
 |
Pegue o
projeto Angular aqui :
![]() alunoscrud.zip
alunoscrud.zip
"Disse-lhe, pois, Pilatos: Logo tu és rei? Jesus
respondeu: Tu dizes que eu sou rei. Eu para isso nasci, e para isso vim ao
mundo, a fim de dar testemunho da verdade. Todo aquele que é da verdade ouve a
minha voz."
João 18:37
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - AngularJS : Apresentação (início do curso) - Macoratti
-
ASP .NET Core e Angular 2 - Criando uma aplicação Básica - Macoratti

