 |
Neste artigo vou apresentar um dos novos recursos da versão 4.0 do Xamarin Forms, o Xamarin Forms Shell. |
Continuando a primeira parte do artigo vamos continuar abordando o novo recurso Shell do Xamarin.Forms.
Vimos que o Shell introduz um contêiner simples para seus aplicativos móveis, assim , ao invés usar uma combinação de MasterDetailPage, TabbedPage e NavigationPage, basta iniciar seu aplicativo com um Shell e começar a adicionar páginas.
Vimos também que Shell fornece três tipos de interface de usuário de navegação comum:
- Menu flyout de navegação (flyout menu)
- Barras da guia inferior (bottom tab)
- Barras da guia superior (top tab)
No artigo anterior vimos o tipo de interface usando as Barras de de guia inferior ou bottom tab. Vamos dar uma olhada as outras opções, lembrando que você pode misturar e combinar essas opções conforme a sua necessidade.
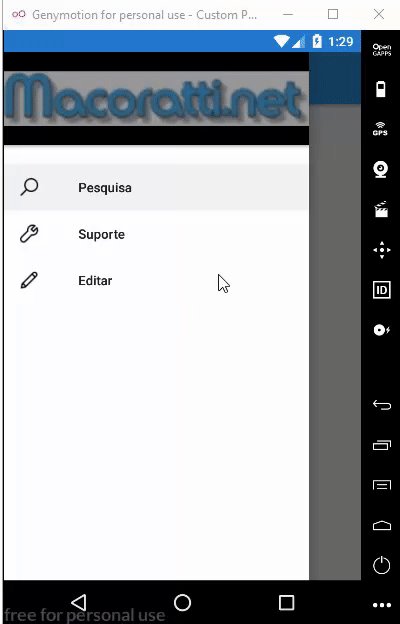
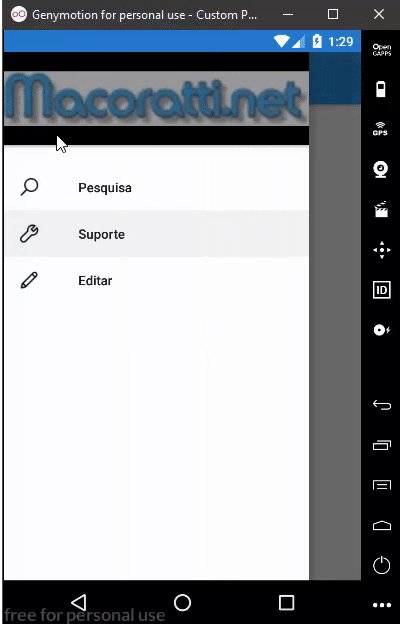
Vejamos um exemplo usando a opção com Menu flyout de navegação.
O flyout é o menu raiz de um aplicativo Shell e é acessível por meio de um ícone ou passando o dedo na lateral da tela. O submenu consiste em um cabeçalho opcional, itens de submenu e itens de menu opcionais.
O flyout pode ser acessado através do ícone do hambúrguer ou passando pela lateral da tela. No entanto, esse comportamento pode ser alterado, definindo a propriedade Shell.FlyoutBehavior para um dos membros de enumeração FlyoutBehavior:
- Disabled - indica que o flyout não pode ser aberto pelo usuário.
- Flyout - indica que o flyout pode ser aberto e fechado pelo usuário. Este é o valor padrão para a propriedade FlyoutBehavior.
- Locked - indica que o flyout não pode ser fechado pelo usuário e que não se sobrepõe ao conteúdo;
Podemos definir um header ou cabeçalho no flyout onde este cabeçalho é um conteúdo opcional que pode aparecer na parte superior do flyout com sua aparência sendo definida por um objeto que pode ser definido por meio do valor da propriedade Shell.FlyoutHeader.
Por padrão, o cabeçalho flyout será fixado no flyout, enquanto o conteúdo abaixo rolará se houver itens suficientes. No entanto, esse comportamento pode ser alterado, definindo a propriedade Shell.FlyoutHeaderBehavior para um dos membros de enumeração FlyoutHeaderBehavior:
- Default - indica que o comportamento padrão da plataforma será usado.
- Fixed - indica que o cabeçalho flyout permanece visível e inalterado em todos os momentos.
- Scroll - indica que o cabeçalho flyout rola para fora da vista enquanto o usuário rola os itens.
- CollapseOnScroll - indica que o cabeçalho flyout é recolhido apenas para um título, enquanto o usuário rola os itens.
Recursos usados:
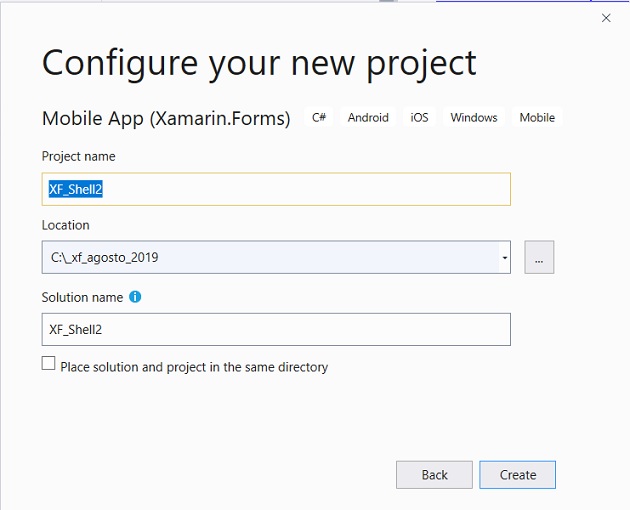
Criando o projeto no Visual Studio 2019 Community (preview 8)
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile
Clique em Next e informe o nome XF_Shell2;
A seguir clique no botão Create :
 |
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Nota: Nesta primeira aplicação não vou usar o template Shell para tornar mais simples o projeto.
Pronto, nosso projeto já esta criado.
No projeto Android na pasta Resource/drawable vamos incluir 4 imagens que iremos usar no projeto:
- editar.png
- pesquisa32.png
- suporte32.png
- macologo.jpg
Agora abra a página MainPage.xaml e altere o código existente pelo código a seguir:
|
<?xml
version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:controls="clr-namespace:XF_Shell2.Controls" xmlns:views ="clr-namespace:XF_Shell2.Views" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XF_Shell2.MainPage" Title="Menu">
<Shell.FlyoutHeader> </Shell> |
Não esqueça de abrir o arquivo MainPage.xaml.cs e alterar o código para que a página herde de Shell:
using System.ComponentModel;
using Xamarin.Forms;
namespace XF_Shell2
{
[DesignTimeVisible(false)]
public partial class MainPage : Shell
{
public MainPage()
{
InitializeComponent();
}
}
} |
Criando o header do menu Flyout e demais Views
Agora vamos criar no projeto as pastas Controls e Views e na pasta Controls vamos incluir uma Content View chamada FlyoutHeader.xaml que será o header do menu e onde vamos exibir um imagem:
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Shell2.Controls.FlyoutHeader"
HeightRequest="100">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFit" Source="macologo.jpg" Opacity="0.6" />
</Grid>
</ContentView>
|
Na pasta Views vamos criar 3 Views to tipo Content Page que irão apenas exibir uma label com o nome da página.
- EditarPage.xaml
- PesquisaPage.xaml
- SuportePage.xaml
Não precisamos fazer mais nada...
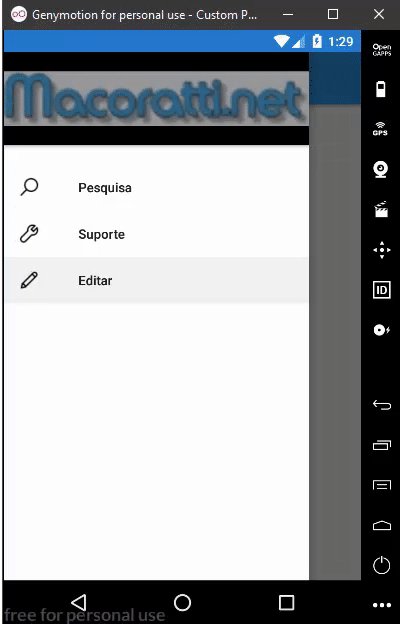
Executando o projeto iremos obter o seguinte resultado:

Segundo a documentação em um aplicativo Shell, cada ContentPage que é filho de um objeto ShellContent é criado durante a inicialização do aplicativo.
Adicionar objetos ShellContent adicionais usando essa abordagem resultará na criação de páginas adicionais durante a inicialização do aplicativo, o que pode levar a uma experiência de inicialização ruim.
No entanto, o Shell também é capaz de criar páginas sob demanda, em resposta à navegação.
Assim o código da página MainPage.xaml pode ser resumido para ficar assim:
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:controls="clr-namespace:XF_Shell2.Controls"
xmlns:views ="clr-namespace:XF_Shell2.Views"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_Shell2.MainPage"
Title="Menu">
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
<FlyoutItem Title="Pesquisa"
Icon="pequisar.png">
<views:PesquisaPage />
</FlyoutItem>
<FlyoutItem Title="Suporte"
Icon="suporte.png">
<views:SuportePage />
</FlyoutItem>
<FlyoutItem Title="Editar"
Icon="editar.png">
<views:EditarPage />
</FlyoutItem>
</Shell>
|
Ou ainda desta forma:
| <?xml
version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:controls="clr-namespace:XF_Shell2.Controls" xmlns:views ="clr-namespace:XF_Shell2.Views" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="XF_Shell2.MainPage" Title="Menu">
<Shell.FlyoutHeader>
<views:PesquisaPage IconImageSource="pequisar.png"
/> </Shell> |
Pegue o
código do projeto compartilhado aqui :
![]() XF_Shell2.zip (sem
as referências)
XF_Shell2.zip (sem
as referências)
"Porque o
reino de Deus não é comida nem bebida, mas justiça, e paz, e alegria no Espírito
Santo."
Romanos 14:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
