![]() Flutter
- Apresentando
DropDownButton/DropDownItem
Flutter
- Apresentando
DropDownButton/DropDownItem
 |
Neste artigo veremos criar uma caixa com uma lista de itens ou DropDownButton com DropDownItem no Flutter. |
|
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Usando o DropDownButton
A classe DropDownButton<T> é um Button do material design usado para selecionar um item em uma lista de itens.
Um botão suspenso permite ao usuário selecionar um número de itens. O botão mostra o item atualmente selecionado, bem como uma seta que abre um menu para selecionar outro item.
O tipo
T é o tipo do valor que cada item suspenso
representa. Todas as entradas em um determinado menu devem representar valores
com tipos consistentes. Normalmente, um enum é
usado. Cada DropdownMenuItem nos itens deve ser
especializado com o mesmo argumento de tipo.
O callback (retorno de chamada)
onChanged deve atualizar uma variável
state que define o valor da lista suspensa. Ele
também deve chamar o método
State.setState para recriar o menu suspenso com o novo valor.
Se onChanged for nulo ou a lista de itens for nula, o botão suspenso será desativado, isto é, sua seta será exibida em cinza e não responderá à entrada. Um botão desativado exibirá o widget disabledHint, se não for nulo.
A classe DropdownMenuItem<T> representa um item em um menu criado pelo DropDownButton.
O tipo T é o tipo do valor que a entrada representa. Todas as entradas em um determinado menu devem representar valores com tipos consistentes.
Uma assinatura básica para definir um DropDownButton pode ser codificada conforme abaixo:
|
var
_valores = ['valor', 'valor2',
'valor3'...]; DropDownButton<String>( items : _valores.map((String dropDownStringItem) {
return DropdownMenuItem<String>(
onChanged: () { |
Vejamos um exemplo prático.
Criando o projeto Flutter
No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project;
A seguir informe o nome do projeto : flutter_circleimage e tecle ENTER;
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in;
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
Vamos selecionar o arquivo main.dart e apagar todo o código gerado deixando o arquivo vazio.
A seguir inclua o código abaixo no arquivo main.dart para criar o leiaute padrão usando os Widgets MaterialApp e Scaffold e também o StatefulWidget DropDown:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'DropDownButton - DropDownItem',
home: DropDown(),
);
}
}
class DropDown extends StatefulWidget {
@override
_DropDownState createState() => _DropDownState();
}
class _DropDownState extends State<DropDown> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("DropDownButton"),
backgroundColor: Colors.red,
),
body: criaDropDownButton(),
);
}
criaDropDownButton() {
}
}
|
 |
Vamos definir o código do projeto no método criaDropDownButton().
Neste método vamos incluir o código abaixo:
criaDropDownButton() {
return Container(
child: Column(
children: <Widget>[
Text("Selecione a cidade"),
TextField(
onSubmitted: (String userInput) {
setState(() {
debugPrint('chamei setState');
nomeCidade = userInput;
});
},
),
DropdownButton<String>(
items : _cidades.map((String dropDownStringItem) {
return DropdownMenuItem<String>(
value: dropDownStringItem,
child: Text(dropDownStringItem),
);
}).toList(),
onChanged: ( String novoItemSelecionado) {
_dropDownItemSelected(novoItemSelecionado);
setState(() {
this._itemSelecionado = novoItemSelecionado;
});
},
value: _itemSelecionado
),
Text("A cidade selecionada foi \n$_itemSelecionado",
style: TextStyle(fontSize: 20.0),
),
],
),
);
}
void _dropDownItemSelected(String novoItem){
setState(() {
this._itemSelecionado = novoItem;
});
}
|
 |
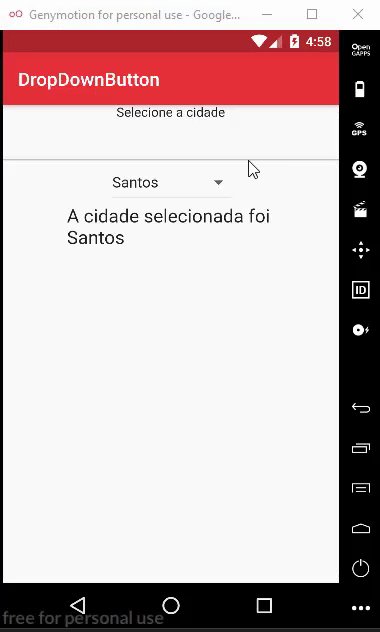
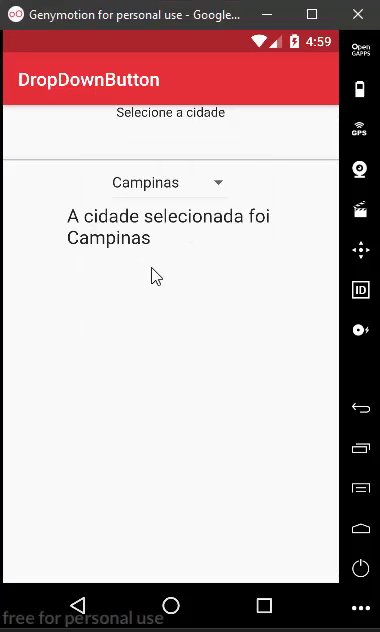
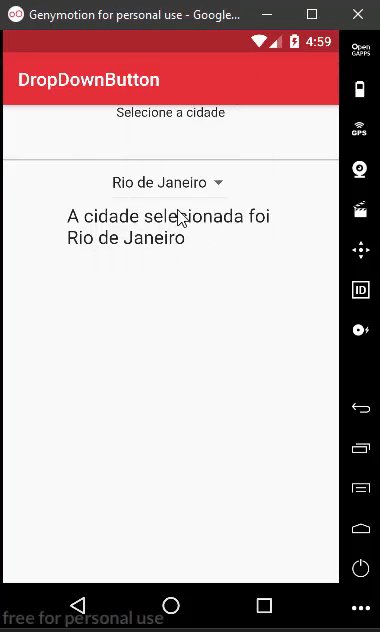
Neste código retornamos um Container onde definimos como filho um widet Column onde criamos 4 widgets:
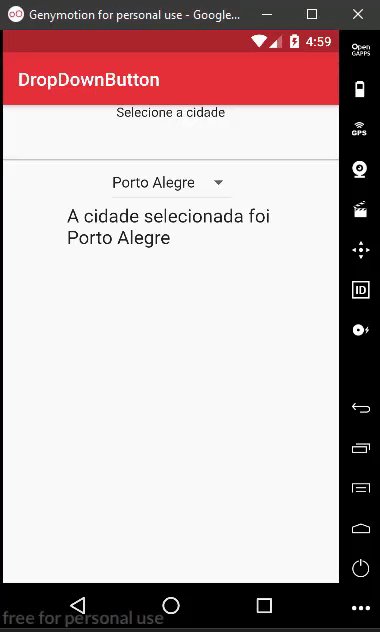
- Text - Apresenta o texto: 'Seleciona a cidade'
- TextField - Campo para entrada de dados
- DropDownButton - apresenta a caixa de combinação;
- Text - exibe o item selecionado;
Criamos o método _dropDownItemSelected() onde usando o método setState() atualizamos o estado do item selecionado.
Para concluir temos que definir na classe _DropDownState as variáveis a seguir:
class _DropDownState extends State<DropDown> {
String nomeCidade="";
var _cidades =['Santos','Porto Alegre','Campinas','Rio de Janeiro'];
var _itemSelecionado = 'Santos';
...
}
|
Pegue o
projeto dos arquivos aqui:
![]() main_dropdownbutton.dart
main_dropdownbutton.dart
Salmos 25:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Criando uma tela de login - Macoratti