![]() Flutter
- Criando uma imagem circular - I
Flutter
- Criando uma imagem circular - I
 |
Neste artigo veremos como criar uma imagem circular no Flutter. |
|
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Criando uma imagem Circular
As imagens circulares são um recurso muito frequente usado em milhares de páginas e aplicativos.
No Flutter podemos usar imagens circulares de diversas formas, e, a classe CircleAvatar é uma das primeiras opções que podemos usar. Esta classe exibe uma imagem em um circulo sendo usada para exibir uma imagem de perfil de um usuário, e, na ausência da imagem, podemos exibir as iniciais do usuário.
As principais propriedades desta classe são:
- backgroundColor : É a cor que preenche o círculo;
- backgroundImage : É a imagem exibida no círculo;
- foregroundColor : É a cor do texto exibido no círculo;
- radius : É o raio do círculo. (o valo padrão é 20 pixels);
- maxRadius : o tamanho máximo(raio) do avatar;
- minRadius : o tamanho mínimo(raio) do avatar
Vemos um exemplo prático usando a classe CircleAvatar.
Criando o projeto Flutter
No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project;
A seguir informe o nome do projeto : flutter_circleimage e tecle ENTER;
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in;
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
Vamos selecionar o arquivo main.dart e apagar todo o código gerado deixando o arquivo vazio.
A seguir inclua o código abaixo no arquivo main.dart para criar o leiaute padrão usando os Widgets MaterialApp e Scaffold:
|
import
'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'CircleImage', theme: ThemeData(primarySwatch: Colors.blue), home: CircleImage(), ); } }
class
CircleImage extends StatelessWidget {
} |
 |
Vamos definir o código do projeto usando o CicleAvatar no método circleAvatarDemo.
Neste método vamos incluir o código abaixo:
circleAvatarDemo() {
return ListView(
children: <Widget>[
_listaItens("José Carlos","http://www.macoratti.net/Imagens/pessoas/mac.jpg"),
Divider(height: 10.0,),
_listaItens("Greg Allman",""),
Divider(height: 10.0,),
_listaItens("Bob Dylan","http://www.macoratti.net/Imagens/pessoas/dylan.jpg"),
Divider(height: 10.0,),
_listaItens("Janis Joplin","http://www.macoratti.net/Imagens/pessoas/janis1.jpg"),
Divider(height: 10.0,),
_listaItens("Jimmi Hendriz",""),
Divider(height: 10.0,),
_listaItens("John Lennon","http://www.macoratti.net/Imagens/pessoas/lenon1.jpg"),
Divider(height: 10.0,),
_listaItens("Frank Zappa",""),
],
);
}
|
Este método retorna um ListView onde como filhos estou invocando o método _listaItens() passando o nome do usuário e a sua imagem, e usando o widget Divider() que vai criar uma linha de separação.
O método _listaItens() possui o código definido abaixo:
_listaItens(String nome, String imagem) {
RandomColor _randomColor = RandomColor();
Color _color = _randomColor.randomColor(
colorBrightness : ColorBrightness.light
);
var nomeInicial = nome[0].toUpperCase();
if(imagem.length > 0) {
nomeInicial = "";
}
return ListTile(
leading: CircleAvatar(
backgroundColor: _color,
foregroundColor: Colors.black,
backgroundImage: NetworkImage(imagem),
radius: 25.0,
child: Text(nomeInicial,
style:TextStyle(fontWeight: FontWeight.bold,
fontSize: 20.0)
),
),
title: Text(nome),
);
}
|
 |
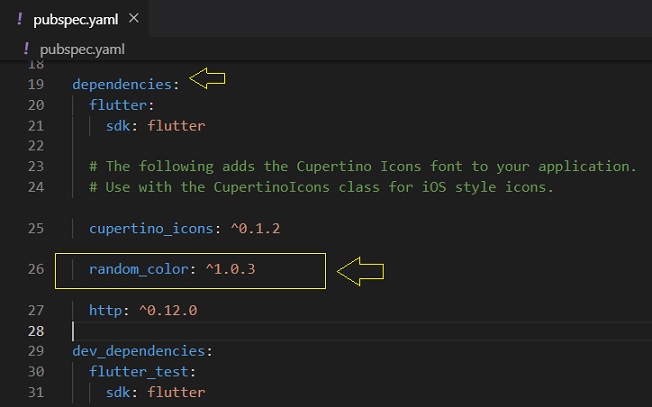
Neste código estou usando a classe RandomColor para gerar um cor aleatória, e, para isso, temos que referenciar o pacote random_color no arquivo pubspec.yaml na seção dependencies:

A seguir estamos extraindo a inicial do nome do usuário e armazenando em nomeInicial caso não exista uma imagem a ser exibida.
Finalmente estamos retornando um ListTile onde na propriedade leading estamos usando o CircleAvatar para exibir a imagem em um círculo. Atribuimos uma cor aleatório à imagem e exibimos a inicial do usuário caso a imagem não esteja disponível.
Executando o projeto iremos obter o resultado abaixo:

Temos assim nosso projeto usando a classe CircleAvatar para exibir imagens circulares, e, também para exibir as iniciais do nome do usuário com uma cor de fundo aleatória.
Na próxima parte do artigo veremos outra maneira de exibir imagens circulares.
Pegue o
projeto dos arquivos aqui:
![]() main_circleavatar.dart
main_circleavatar.dart
"Por que estás abatida, ó minha alma, e por que te
perturbas dentro de mim? Espera em Deus, pois ainda o louvarei, o qual é a
salvação da minha face, e o meu Deus."
Salmos 42:11
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Criando uma tela de login - Macoratti