 |
Neste artigo vou apresentar o novo recurso CollectionView da versão 4.0 do Xamarin Forms. |
Continuando a quinta parte do artigo veremos como criar uma grade vertical na CollectionView.
A CollectionView pode exibir seus itens em uma grade vertical.
Para isso basta definir sua propriedade ItemsLayout como um objeto GridItemsLayout cuja propriedade Orientation esteja definida como Vertical.
Vejamos a seguir a essa implementação.
Implementando uma Grade vertical na CollectionView
Vamos usar o mesmo projeto do artigo anterior.
No projeto criado vamos incluir uma nova view do tipo Content Page chamada VerticalGradePage.xaml e incluir o código abaixo nesta view:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_CollectinViewBasico.Views.VerticalGradePage">
<ContentPage.Content>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Times}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="2" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImagemUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Nome}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Pontos}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Aqui estamos definindo a propriedade ItemsLayout como : <GridItemsLayout Orientation="Vertical" Span="2" />
Agora no arquivo VerticalGradePage.xaml.cs vamos incluir o seguinte código:
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XF_CollectinViewBasico.ViewModels;
namespace XF_CollectinViewBasico.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class VerticalGradePage : ContentPage
{
public VerticalGradePage()
{
InitializeComponent();
BindingContext = new TimesViewModel();
}
}
}
|
Aqui estamos obtendo os itens selecionados anteriormente e atualmente.
Vamos alterar o código do arquivo App.xaml.cs para exibir a view criada neste artigo:
public App()
{
InitializeComponent();
MainPage = new VerticalGradePage();
}
|
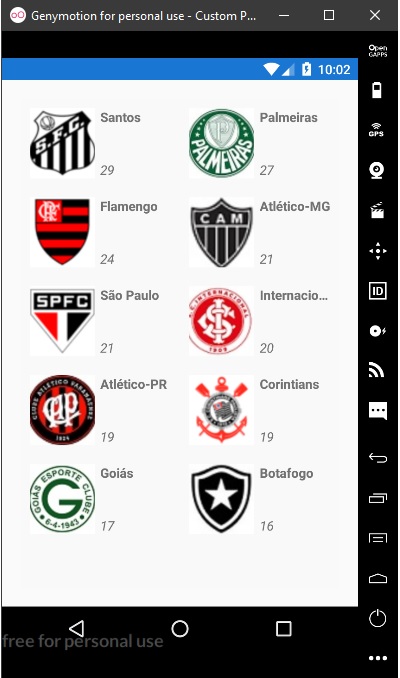
Por padrão, um GridItemsLayout vertical exibirá itens em uma única coluna. No entanto, este exemplo define a propriedade GridItemsLayout.Span como 2. Isso resulta em uma grade de duas colunas, que cresce verticalmente à medida que novos itens são adicionados.
Executando o projeto iremos obter o seguinte resultado:

Concluímos assim as princpais opções de apresentação da CollectionView, e, em outro artigo veremos os layouts disponíveis.
Pegue o
código do projeto compartilhado aqui :
![]() XF_CollectionView_6.zip (sem
as referências)
XF_CollectionView_6.zip (sem
as referências)
"Dando graças ao Pai
que nos fez idôneos para participar da herança dos santos na luz;
O qual nos tirou da potestade das trevas, e nos transportou para o reino do
Filho do seu amor;
Em quem temos a redenção pelo seu sangue, a saber, a remissão dos pecados;
O qual é imagem do Deus invisível, o primogênito de toda a criação;"
Colossenses 1:12-15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
