![]() Flutter
- Apresentando o widget PageView
Flutter
- Apresentando o widget PageView
 |
Hoje vamos apresentar o widget PageView do Flutter. |
|
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Flutter : PageView
O widget PageView é um widget que gera páginas roláveis na tela onde podemos ter uma lista fixa de páginas ou uma função de construtor que cria páginas repetidas; este widget age de forma semelhante ao widget ListView no sentido de construir elementos.
O comportamento deste widget é parecido com um carrousel onde pode criar páginas e definir em que direção elas precisam ser roladas.
Existem 3 tipos de PageViews:
- PageView - Permite criar PageViews simples usando o construtor padrão;
- PageView.builder - Permite criar PageViews dinâmicas;
- PageView.custom - Permite criar ações e/ou animações personalizadas de rolagem;
Criando o Projeto no VS Code
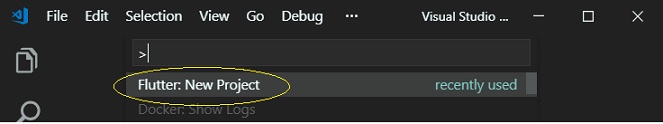
No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project

A seguir informe o nome do projeto : flutter_pageview1
e tecle ENTER
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
Remova o código criado no arquivo main.dart e inclua o código a seguir usando os Widgets MaterialApp e o Scaffold para definir um leiaute padrão.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("PageView Simples")),
body: buildPageView(),
),
);
buildPageView(){ } } |
No método buildPageView() vamos criar a nossa PageView a seguir.
Crie uma pasta Imagens no projeto e inclua nesta pasta algumas imagens que deseja exibir. A seguir defina no arquivo pubspec.yaml na seção assets o nome da pasta.
No exemplo vou usar imagens de cães que podem ser obtidas no google.
Criando PageViews simples
Vamos começar criando uma PageView simples usando o construtor padrão que obtém uma lista fixa de paginas filhas e as torna roláveis.
Inclua no método buildPageView() o código abaixo:
buildPageView() {
return PageView(
children: <Widget>[
Image.asset("imagens/cao1.jpg", fit: BoxFit.cover),
Image.asset("imagens/cao2.jpg", fit: BoxFit.cover),
Image.asset("imagens/cao3.jpg", fit: BoxFit.cover),
Image.asset("imagens/cao4.jpg", fit: BoxFit.cover),
Image.asset("imagens/cao5.jpg", fit: BoxFit.cover)
],
);
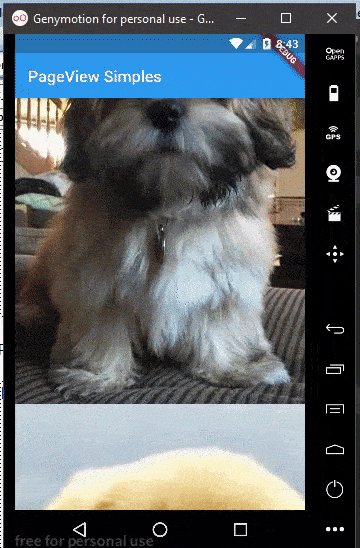
}
|
 |
O construtor PageView chama diretamente o Widget e permite que você defina as páginas uma a uma.
Podemos mudar a orientação para vertical definindo a propriedade: scrollDirection : Axis.vertical
buildPageView() { return PageView( scrollDirection : Axis.vertical, children: <Widget>[ Image.asset("imagens/cao1.jpg", fit: BoxFit.cover), Image.asset("imagens/cao2.jpg", fit: BoxFit.cover), Image.asset("imagens/cao3.jpg", fit: BoxFit.cover), Image.asset("imagens/cao4.jpg", fit: BoxFit.cover), Image.asset("imagens/cao5.jpg", fit: BoxFit.cover) ], ); } |
 |
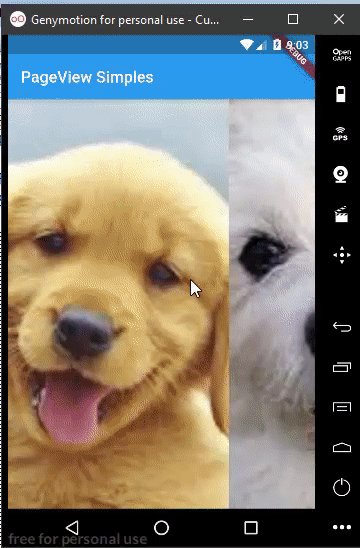
Podemos também manter a página em posições intermediárias de rolagem usando o atributo pageSnapping cujo valor padrão é true.
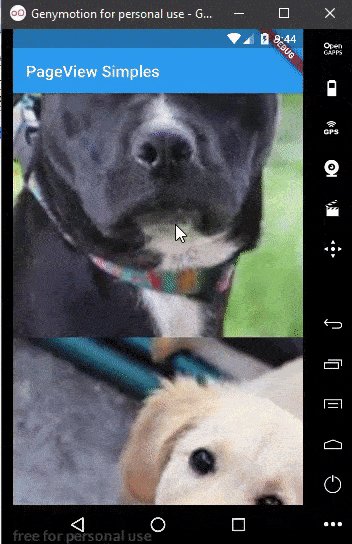
buildPageView() { return PageView( scrollDirection : Axis.vertical, pageSnapping : false , children: <Widget>[ Image.asset("imagens/cao1.jpg", fit: BoxFit.cover), Image.asset("imagens/cao2.jpg", fit: BoxFit.cover), Image.asset("imagens/cao3.jpg", fit: BoxFit.cover), Image.asset("imagens/cao4.jpg", fit: BoxFit.cover), Image.asset("imagens/cao5.jpg", fit: BoxFit.cover) ], ); } |
 |
Atruibuindo o valor false para pageSnapping fará om que a rolagem não seja feita para uma posição inteira e o comportamento será como de um Listview normal.
Podemos customizar o comportamento da rolagem da página definindo um valor especifico para o parâmero physics. A seguir temos os valores possíveis para physics:
- NeverScrollablePhysics - Não permite o usuário rolar a página; Desativa a rolagem do PageView;
- BouncingScrollPhysics - Permite recuperar a página quando a rolagem termina;
- ClampingScrollPhysics - A página para no final é emite um efeito indicando isso; (É o padrão do Android)
- FixedExtentScrollPhysics - Essa opção só funciona quando definimos um FixedExtendScrollControllers, e, o comportamento da rolagem é como uma roda de caça-níqueis.
Como exemplo veja a aplicação do valor BouncingScrollPhysics() abaixo:
buildPageView() { return PageView( scrollDirection : Axis.vertical, pageSnapping : true , physics : BouncingScrollPhysics(), children: <Widget>[ Image.asset("imagens/cao1.jpg", fit: BoxFit.cover), Image.asset("imagens/cao2.jpg", fit: BoxFit.cover), Image.asset("imagens/cao3.jpg", fit: BoxFit.cover), Image.asset("imagens/cao4.jpg", fit: BoxFit.cover), Image.asset("imagens/cao5.jpg", fit: BoxFit.cover) ], ); } |
 |
A propriedade onPageChanged é chamada sempre que a página no centro da janela de exibição muda.
Podemos usar esse recurso para definir um ação a ser executada durante a rolagem da página.
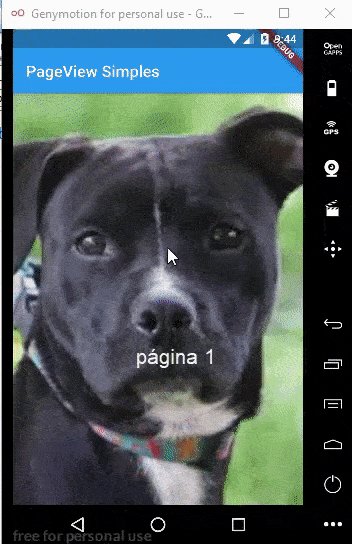
buildPageView() { return PageView( scrollDirection : Axis.vertical, pageSnapping : true , physics : BouncingScrollPhysics(), children: <Widget>[ Image.asset("imagens/cao1.jpg", fit: BoxFit.cover), Image.asset("imagens/cao2.jpg", fit: BoxFit.cover), Image.asset("imagens/cao3.jpg", fit: BoxFit.cover), Image.asset("imagens/cao4.jpg", fit: BoxFit.cover), Image.asset("imagens/cao5.jpg", fit: BoxFit.cover) ], onPageChanged: (num) { print("Número da página atual : " + num.toString()); }, ); } |
Neste exemplo veremos o número da pagina sendo exibido no console:
 |
Você pode também obter o índice da página usando o construtor PageView.builder(context, index).
Controlando a PageView
Podemos controlar uma PageView via código usando um PageController e a seguir controlar a posição de rolagem, a página atual, usando o controller.
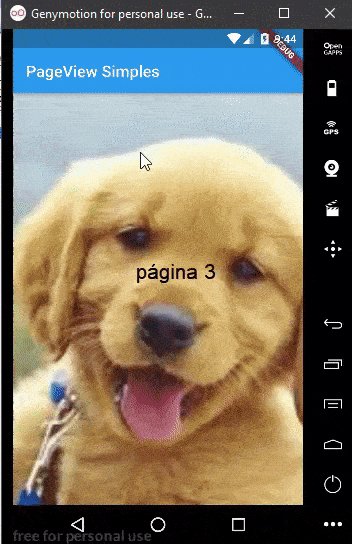
No exemplo a seguir vamos definir um PageController e usar o controller para pular para a página 3 usando o código : controller.jumpToPage(3);
buildPageView() { PageController controller = PageController(): return PageView( scrollDirection : Axis.vertical, pageSnapping : true , physics : BouncingScrollPhysics(), controller : controller, children: <Widget>[ Image.asset("imagens/cao1.jpg", fit: BoxFit.cover), Image.asset("imagens/cao2.jpg", fit: BoxFit.cover), Image.asset("imagens/cao3.jpg", fit: BoxFit.cover), Image.asset("imagens/cao4.jpg", fit: BoxFit.cover), Image.asset("imagens/cao5.jpg", fit: BoxFit.cover) ], onPageChanged: (num) { controller.jumpToPage(3); print("Número da página atual : " + num.toString()); }, ); } |
 |
Além de explorar esses recursos podemos ainda adicionar outros recursos como transições de páginas usando o Widget Transform em conjunto com o PageView.
Vimos assim que o PageView é um widget importante podendo ser usado para organizar e melhorar a visualização das suas aplicações Flutter.
(disse Jesus) - "Porque
por tuas palavras serás justificado, e por tuas palavras serás condenado."
Mateus 12:37
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti