| |
 |
Neste artigo vou mostrar como podemos definir um TabbedPage na base para aplicações Android no Xamarin Forms usando o Visual Studio com Xamarin e a linguagem C#. |
O Xamarin.Forms possui a página TabbedPage que consiste em uma lista de guias e uma área do detalhe maior, com cada guia carregando conteúdo na área do detalhe.
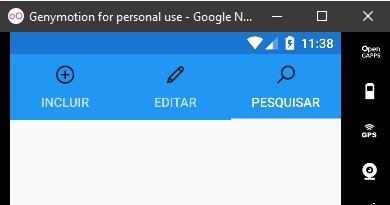
Quando usamos o TabbedPage em uma aplicação Android o comportamento padrão é que as abas com texto e ícones seja exibidas no topo(Top) perto da barra de navegação:

No iOS as abas do TabbedPage são exibidas na base(Bottom) da tela do dispositivo:

Mas é possível exibir as abas do TabbedPage no Android na base ao invés do topo ?
Sim, é possível.
A partir da versão 3.1 do Xamarin forms podemos mover o TabBar para o Topo (Top), a base(Bottom) ou usar o padrão(Default).
Nota: Existem também alguns plugins que você pode usar para obter o mesmo resultado como o : Naxam.BottomTabbedPage
Para isso basta incluir as referências aos namespaces abaixo no XAML do TabbedPage:
...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
...
|
Vamos ver isso funcionando na prática.
Recursos usados:
Criando o projeto no Visual Studio 2017 Community
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_BottomTabbedPage1;
A seguir selecione a Plataforma (eu marquei somente Android) e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado.
Vamos excluir a página MainPage.xaml do projeto pois não vamos usá-la.
Vamos criar uma pasta Pages no projeto onde vamos incluir as páginas usadas no projeto.
Criando a TabbedPage e as Content Page
Na pasta Pages inclua (Add-> New Item) uma página do tipo Tabbed Page chamada HomePage.xaml.
A seguir inclua mais 3 paginas do tipo Content Page chamadas:
- MenuPage
- InfoPage
- ReservaPage
A seguir inclua o código XAML abaixo em cada uma das páginas acima:
1- MenuPage
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_BottomTabbedPage1.Pages.MenuPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Incluir" FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
2- InfoPage
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_BottomTabbedPage1.Pages.InfoPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Editar" FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
3- ReservaPage
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_BottomTabbedPage1.Pages.ReservaPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Procurar" FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Agora na página HomePage inclua o código que vai definir as abas do TabbedPage:
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:XF_BottomTabbedPage1.Pages"
x:Class="XF_BottomTabbedPage1.Pages.HomePage">
<pages:MenuPage Title="Incluir" Icon="mais.png" />
<pages:InfoPage Title="Editar" Icon="editar.png"/>
<pages:ReservaPage Title="Pesquisar" Icon="pesquisar.png"/>
</TabbedPage>
|
Este código seria o código padrão que vai exibir as abas no topo. Para exibir as abas na base(Bottom) inclua os namespaces conforme mostrado no código abaixo:
|
<?xml version="1.0"
encoding="utf-8" ?> <TabbedPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:pages="clr-namespace:XF_BottomTabbedPage1.Pages" xmlns:android="clr- namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core" android:TabbedPage.ToolbarPlacement="Bottom" x:Class="XF_BottomTabbedPage1.Pages.HomePage"> <pages:MenuPage Title="Incluir" Icon="mais.png" /> <pages:InfoPage Title="Editar" Icon="editar.png"/> <pages:ReservaPage Title="Pesquisar" Icon="pesquisar.png"/> </TabbedPage> |
Agora altere o código do arquivo App.xaml.cs conforme abaixo:
using Xamarin.Forms;
namespace XF_Bindable_Spinner
{
public class App : Application
{
public App()
{
MainPage = new HomePage());
}
...
}
|
Definimos HomePage como nossa página inicial.
Não esqueça de incluir as imagens que estamos exibindo na pasta Resources/drawable do projeto Android.
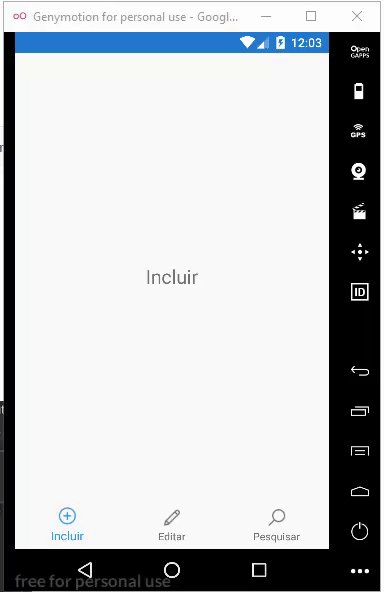
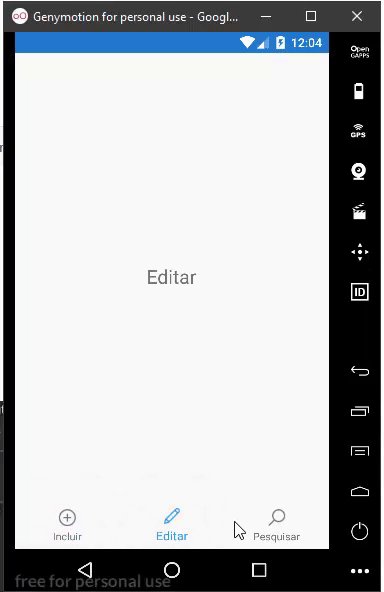
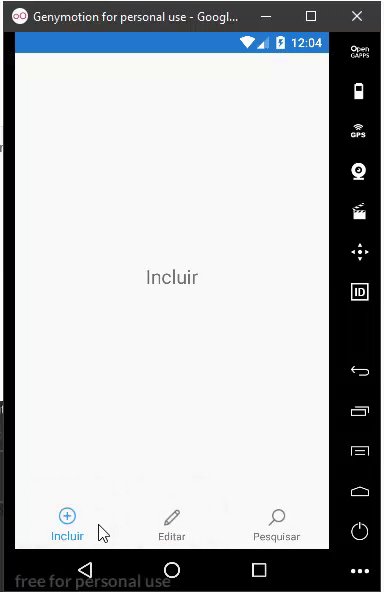
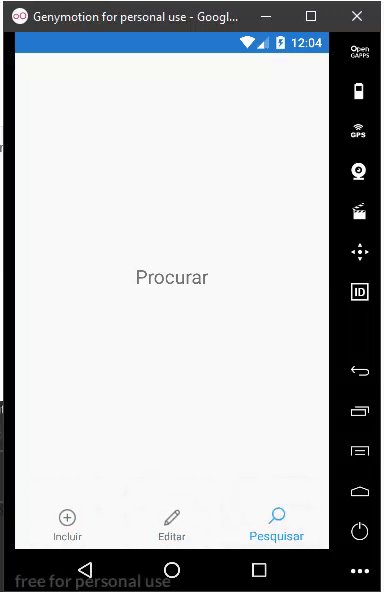
Executando o projeto iremos obter o seguinte resultado:

Pegue o
código do projeto compartilhado aqui :
![]() XF_BottomTabbedPage1.zip (sem
as referências)
XF_BottomTabbedPage1.zip (sem
as referências)
"Não quero,
porém, irmãos, que sejais ignorantes acerca dos que já dormem, para que não vos
entristeçais, como os demais, que não têm esperança.
Porque, se cremos que Jesus morreu e ressuscitou, assim também aos que em Jesus
dormem, Deus os tornará a trazer com ele."
1 Tessalonicenses
4:13,14
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
