![]() Flutter
- Criando uma tela de login
Flutter
- Criando uma tela de login
 |
No artigo de hoje veremos como criar uma tela de Login no Flutter. |
|
O que é o Flutter ?
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Criando uma interface de Login
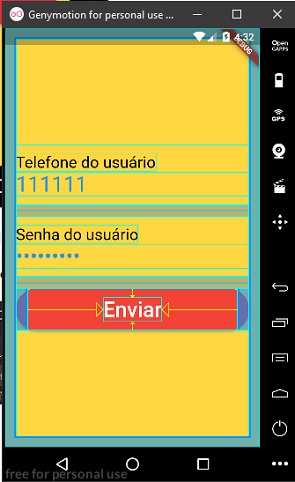
No artigo de hoje veremos como criar uma tela de login cujo layout pode ser visto abaixo:
 |
Destaques da tela de login : - Layout centralizado - Dois widgets para entrada do usuário com textos; - No primeiro é exibido o teclado numérico; - No segundo é exibido o teclado alfanumérico; - Um Button com bordas arredondas e um texto;
|
Podemos usar a ferramenta de renderização visual para nos ajudar a visualizar melhor o layout.
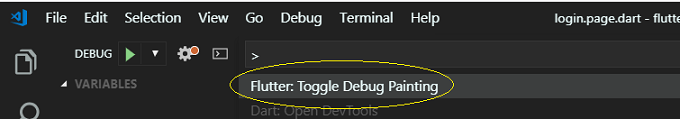
Tecle CTRL+SHIFT+P e a seguir selecione : Toggle Debug Painting

Essa opção ativa linhas azuis no emulador permitindo que você visualize as partes do seu layout.

Criando o projeto : Tela de Login
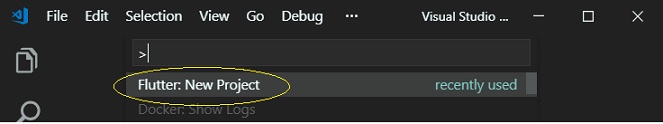
No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project

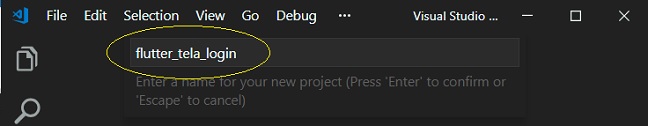
A seguir informe o nome do projeto : flutter_tela_login
e tecle ENTER

Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in

O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
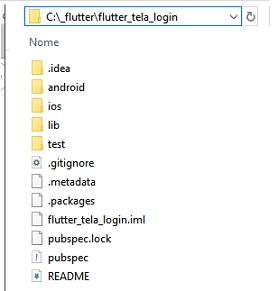
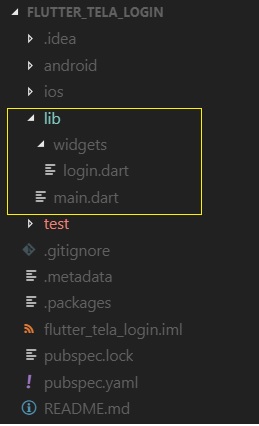
A figura abaixo mostra a estrutura do projeto com pastas e arquivos e o código do arquivo main.dart:
 |
Estrutura de pastas e arquivos criados no projeto Flutter:
|
Vamos selecionar o arquivo main.dart e apagar todo o código gerado deixando o arquivo vazio.
A pasta lib é a pasta principal para escrever o código do aplicativo. Atualmente, o modelo de projeto padrão contém apenas um arquivo main.dart que é essencialmente um ponto de entrada para o aplicativo Flutter. Quando começamos a criar aplicativos para mais de uma tela seguindo um padrão de design específico, precisaremos criar mais arquivos e pastas aqui.
A seguir vamos criar dentro da pasta lib outra pasta chamada widgets onde vamos criar o widget da nossa tela de login.
Dentro da pasta widgets vamos criar o arquivo login.dart que representa o widget da nossa tela de login.
Assim, no momento, a estrutura do nosso projeto esta assim:

Definindo a entrada da aplicação no widget StatelessWidget
Na pasta lib vamos abrir o arquivo main.dart, que esta vazio, e vamos definir o código para criar um widget sem estado ou StatelessWidget. (Um widget sem estado é imutável e não sofre modificações nem interação com o usuário.)
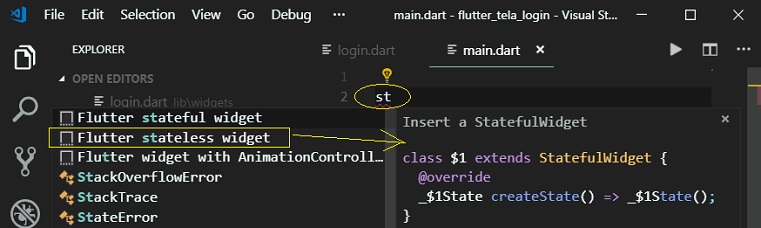
No Visual Studio Code podemos a começar a digitar st , e, poderemos usar a opção do menu de atalho selecionando : Flutter stateless widget

Isso irá gerar o código padrão para criar o widget sem estado. Basta digitar a seguir o nome do widget.
Vamos definir o nome MyApp, incluir a definição do método main() invocando MyApp() e definir a referência ao pacote: flutter/material.dart:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
|
Agora ao invés de retornar apenas um Container vamos retornar um MaterialApp definindo os argumentos title, theme e home.
Nota: Veja o meu artigo sobre MaterialApp : Apresentando o widget MaterialApp
No argumento home vamos invocar o widget Login() que será a nossa tela de login.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Tela Login',
theme: ThemeData(primarySwatch: Colors.blue),
home: Login(),
);
}
}
|
No código acima vemos os seguintes atributos do MaterialApp:
- title - O título da aplicação
- theme - O tema utilizado, possui alguns outros atributos a serem configurados como primarySwatch, brightness, primaryColor e accentColor entre outros. No exemplo usamos apenas um primarySwatch é definindo a classe Colors, que implementa internamente as especificações de cores do Material Design.
- home - A primeira tela a ser mostrada no aplicativo deve ser especificada dentro desse atributo. Telas flutuantes são distribuídas em rotas, neste caso home representa "/". Rotas podem ser configuradas usando o atributo routes;
Usaremos a propriedade "home" do MaterialApp para especificar o ponto de entrada principal ou "route" no aplicativo. Uma "rota" no Flutter é apenas uma única tela.
Vamos a seguir definir o widget Login da propriedade home, e vamos fazer isso usando widgets com estado (StatefulWidget).
Um StatefulWidget é um widget que possui estado mutável. Estado é a informação que pode ser lida de forma síncrona quando o widget é construído e que pode mudar durante o tempo de vida do widget.
Faremos isso na próxima parte do artigo no arquivo login.dart da pasta widgets.
"Todas as
coisas são puras para os puros, mas nada é puro para os contaminados e infiéis;
antes o seu entendimento e consciência estão contaminados.
Confessam que conhecem a Deus, mas negam-no com as obras, sendo abomináveis, e
desobedientes, e reprovados para toda a boa obra."
Tito 1:15,16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti