![]() Flutter
- Usando o widget Table
Flutter
- Usando o widget Table
 |
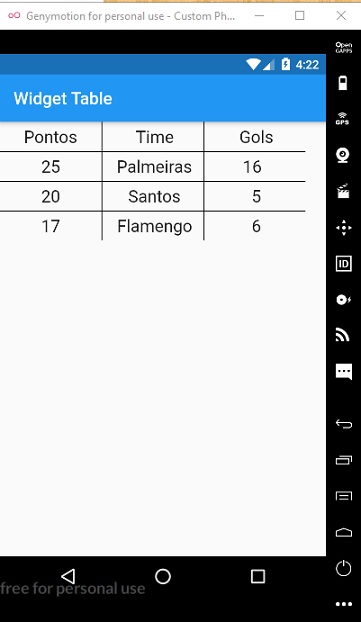
Hoje veremos o widget Table que permite definir um layout de tabela para seus filhos. |
|
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Acompanhe também as vídeo aulas semanais sobre Flutter no Youtube : Jose Carlos Macoratti - YouTube
Usando o widget Table
O widget
Table que usa o algoritmo de layout de tabela para
seus filhos.
Se você tiver apenas uma linha, o widget Row talvez
seja mais apropriado. Se você tiver apenas uma coluna, os widgets
SliverList ou Column
serão mais apropriados.
O tamanho da linha se ajusta verticalmente com base em seu conteúdo. Para
controlar as larguras de coluna, use a propriedade
columnWidths.
O algoritmo que define o layout da tabela é definido pela classe
RenderTable que é uma tabela em que as colunas e
linhas são dimensionadas para caber no conteúdo das células.
Para controlar o alinhamento dos filhos usamos o widget TableCell que é um widget que controla como um filho de uma tabela é alinhado e que deve ser um descendente de um Table, e o caminho do TableCell para sua Tabela delimitadora deve conter apenas TableRows, StatelessWidgets ou StatefulWidgets.
Como exemplo vamos criar uma tabela estática para exibir um conteúdo estático.
Criando o projeto Flutter no VS Code
Parar criar o projeto usado neste exemplo abra o Visual Studio Code e tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New ProjectA seguir informe o nome do projeto : flutter_textfield1 e tecle ENTER
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
Substitua o código do arquivo main.dart gerado pelo código abaixo:
import 'package:flutter/material.dart';
import 'package:flutter_table1/Table.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter - Table',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WidgetTable(),
);
}
}
|
No arquivo main.dart definimos o MaterialApp e em home estamos usando a classe WidgetTable() que será definida no arquivo Table.dart que iremos criar a seguir.
Na pasta lib crie um novo arquivo Table.dart e a seguir inclua o código abaixo neste arquivo:
import 'package:flutter/material.dart';
class WidgetTable extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Widget Table"),
),
body: criaTabela(),
);
}
criaTabela() {
return Table(
defaultColumnWidth: FixedColumnWidth(150.0),
border: TableBorder(
horizontalInside: BorderSide(
color: Colors.black,
style: BorderStyle.solid,
width: 1.0,
),
verticalInside: BorderSide(
color: Colors.black,
style: BorderStyle.solid,
width: 1.0,
),
),
children: [
_criarLinhaTable("Pontos, Time, Gols"),
_criarLinhaTable("25, Palmeiras,16 "),
_criarLinhaTable("20, Santos, 5"),
_criarLinhaTable("17, Flamento, 6"),
],
);
}
_criarLinhaTable(String listaNomes) {
return TableRow(
children: listaNomes.split(',').map((name) {
return Container(
alignment: Alignment.center,
child: Text(
name,
style: TextStyle(fontSize: 20.0),
),
padding: EdgeInsets.all(8.0),
);
}).toList(),
);
}
}
|
 |
Vamos entender o código :
Criamos o widget WidgetTable onde definimos o Scaffold e em body criamos o método criarTabela():
Este método retorna um Table onde definimos:
- A largura padrão - defaultColumnWidth
- As bordas da tabela
- As linhas horizontais e verticais
- A cor, o estilo e a largura das linhas
A seguir como filhos de Table definimos o método _criarLinhaTable() que retorna TableRows e recebe uma string contendo o contéudo da tabela que será separado pelo método split(',') usando o separador virgula.
Aqui definimos o alinhamento centralizado do texto nas células e o tamanho da fonte.
Pegue o
arquivo main.dart aqui:
![]() main_dart_table_dart.zip
main_dart_table_dart.zip
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Criando uma tela de login - Macoratti