![]() Flutter
- Usando o widget Stack
Flutter
- Usando o widget Stack
 |
Hoje veremos o widget Stack que permite sobrepor widgets ordenando-os de baixo para cima. |
|
O Flutter é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Usando o widget Stack
O widget Stack permite sobrepor vários widgets uns aos outros e os ordena de baixo para cima.
Stack(
children: <Widget>[
WidgetDaBase(),
WidgetDoMeio(),
WidgetDoTopo(),
],
),
|
 |
Isso não só permite desenhos personalizados, mas também algumas animações muito legais.
Existem dois
tipos principais de pilhas: Stack e IndexedStack
Neste artigo veremos o uso do Stack.
A
classe Stack é útil se você quiser sobrepor vários
widgets filhos de uma forma simples, por exemplo, ter algum texto e uma imagem,
sobreposta com um gradiente e um botão anexado ao fundo.
Cada filho de um widget Stack está posicionado ou
não posicionado. Widgets filhos posicionados são aqueles agrupados em um widget
Positioned que tenha pelo menos uma
propriedade não nula.
O tamanho da pilha contém todos os filhos não posicionados, que são posicionados de acordo com o alinhamento (cujo padrão é o canto superior esquerdo nos ambientes da esquerda para a direita e o canto superior direito nos ambientes da direita para a esquerda).
Os widgets filhos posicionados são então colocadas em relação à pilha de acordo com suas propriedades : top, right, bottom e left.
O tamanho do
Stack é o tamanho do maior membro na camada.
Portanto, se a camada inferior cobrir a tela inteira, o tamanho da pilha será a
tela inteira.
Cada membro na Stack precisa ser posicionado ou
alinhado, ou então ele acaba no canto superior esquerdo por padrão.
Criando o projeto Flutter no VS Code
Parar criar o projeto usado neste exemplo abra o Visual Studio Code e tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New ProjectA seguir informe o nome do projeto : flutter_stack1 e tecle ENTER
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
Substitua o código do arquivo main.dart gerado pelo código abaixo:
import 'package:flutter/material.dart';
import 'package:flutter_stack1/widget_stack.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter - Stack',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WidgetStack(),
);
}
}
|
No arquivo main.dart definimos o MaterialApp e em home estamos usando a classe WidgetStack() que será definida no arquivo widget_stack.dart que iremos criar a seguir.
Na pasta lib crie um novo arquivo widget_stack.dart e a seguir inclua o código abaixo neste arquivo:
import 'package:flutter/material.dart';
class WidgetStack extends StatelessWidget {
//Stack permite posicionar seus filhos
//relativo as margens e posicionar um texto
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Stack Widget")),
body: criaStack(),
);
}
Stack criaStack() {
return Stack(
//usa um array de widgets Image e Text
children: <Widget>[
new Image.asset(
'assets/images/lua.jpg',
height: double.infinity,
width: double.infinity,
fit: BoxFit.fill,
),
//posicionar o texto na base a esquerda
Positioned(
bottom: 15.0,
left: 20.0,
child: Text(
"macoratti.net",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 28.0,
color: Colors.white),
),
),
],
);
}
}
|
 |
Vamos entender o código :
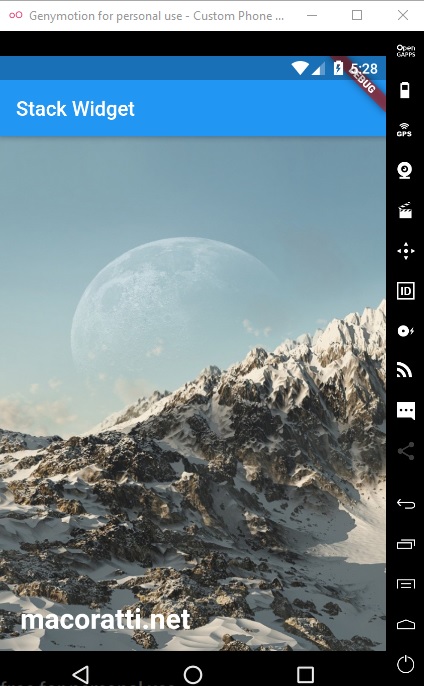
Criamos o widget WidgetStack onde definimos o Scaffold e em body criamos o método criarStack():
Este método retorna um Stack onde definimos:
- Dois widgets filhos : Image e Text;
- O widget Image - lua.jpg - esta sendo obtido da pasta /assets/images;
- Definimos a lagura e altura como double.infinity para ocupar toda a tela;
- O widget Text exibe o texto 'macoratti.net'
- Estamos usando o widget Positioned para posicionar o texto na base(bottom) à esquerda(left)
- Aplicamos um estilo texto usando TextStyle;
Para pode acessar a imagem temos que incluir a referência no arquivo pubspec.yaml definindo a tag assets e definindo o caminho e nome da imagem :
|
assets:
-
assets/images/lua.jpg
|
Vamos incluir um widget raisedButton no Stack sem definir o posicionamento e verificar o resultado. Para isso inclua o código a seguir no método criaStack() do arquivo widget_stack.dart :
import 'package:flutter/material.dart';
class WidgetStack extends StatelessWidget {
.....
Stack criaStack() {
return Stack(
//usa um array de widgets Image e Text
children: <Widget>[
new Image.asset(
'assets/images/lua.jpg',
height: double.infinity,
width: double.infinity,
fit: BoxFit.fill,
),
//posicionar o texto na base a esquerda
Positioned(
bottom: 15.0,
left: 20.0,
child: Text(
"macoratti.net",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 28.0,
color: Colors.white),
),
),
new RaisedButton(
child: Text("Macoratti .net"),
elevation: 5.0,
onPressed: () {
print('ok');
},
),
],
);
}
}
|
 |
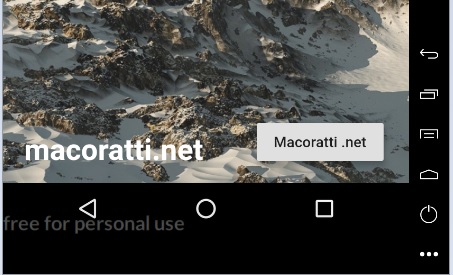
Observe que como não posicionamos o widget raisedButton ele se ocupa o canto superior esquerdo por padrão.
Para posicionar o raisedButton podemos usar o widget Positioned e posicionar o botão na base à esquerda conforme mostra o código a seguir:
|
..... Positioned( bottom: 15.0, left: 240.0, child: new RaisedButton( child: Text("Macoratti .net"), elevation: 5.0, onPressed: () { print('ok'); }, ), ), |
 |
Pegue o
arquivo main.dart aqui:
![]() main_dart_stack.zip
main_dart_stack.zip
Romanos 8:32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Criando uma tela de login - Macoratti