![]() Flutter
- Apresentando Widgets - II
Flutter
- Apresentando Widgets - II
 |
Hoje vou continuar a apresentar o conceito de Widgets no Flutter mostrando mais widgets importantes do Flutter. |
|
Continuando a primeira parte do artigo vamos ver outros widgets do Flutter.
Nota: Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Widget Button
Os Buttons são muito usados e o Flutter tem vários
tipos de widgets Buttons como :
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopmenuButton
Não vamos tratar do Click do Button neste artigo, vamos apenas mostrar como criar Buttons no Flutter.
Vamos alterar o código da widget myWidget (veja a primeira parte do artigo) conforme abaixo:
Widget myWidget() {
return RaisedButton(
child: const Text('Meu Botão'),
color: Colors.red,
elevation: 4.0,
splashColor: Colors.yellow,
onPressed: () {
// faz alguma coisa
},
);
}
|
 |
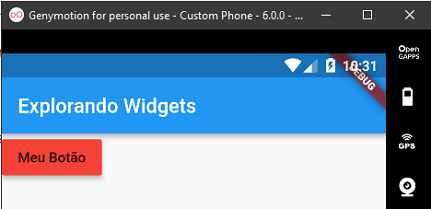
Neste código estamos usando o Button - RaisedButton - e exibindo o texto - 'Meu Botão'.
- A cor do botão é vermelha (Colors.red);
- A propriedade elevation afeta a sombra sob o botão quando ele for clicado;
- A propriedade splashColor define a cor que você vê quando clica no botão;
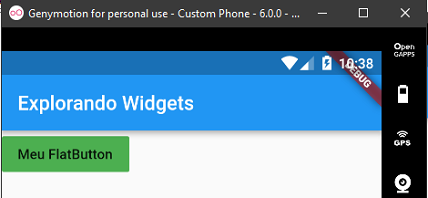
Abaixo temos um exemplo de um FlatButton:
Widget myWidget() {
return FlatButton(
child: const Text('Meu FlatButton'),
color: Colors.green,
splashColor: Colors.red,
onPressed: () {
// faz alguma coisa
},
);
}
|
 |
Um FlatButton ou botão plano é um rótulo de texto exibido em um widget Material (com elevação zero) que reage aos toques preenchendo a cor.
Widget TextField
O Widget TextField permite aceitar a entrada de texto do usuário. Ao clicar no em TextField o teclado do sistema aparece automaticamente.
Esse widget chama o callback onChanged sempre que o usuário altera o texto no campo. Se o usuário indicar que está pronto para digitar no campo (por exemplo, pressionando um botão no teclado virtual), o campo de texto chama o callback onSubmitted.
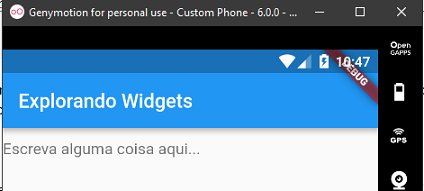
A seguir temos o código para um TextField :
Widget myWidget() {
return TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Escreva alguma coisa aqui...'
),
);
}
|
|
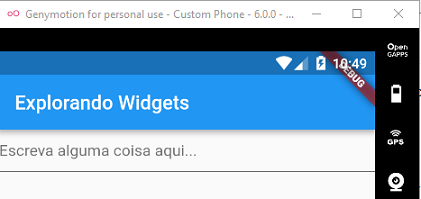
Removendo a propriedade border:InputBorder.none veremos uma borda aparecer na parte inferior do widget:
Widget myWidget() {
return TextField(
decoration: InputDecoration(
hintText: 'Escreva alguma coisa aqui...'
),
);
}
|
|
Por padrão, um TextField tem uma decoração que desenha um divisor abaixo do campo de texto. Você pode usar a propriedade decoration para controlar a decoração, por exemplo, adicionando um rótulo ou um ícone.
Widget ListView
Para exibir uma lista de itens temos o widget ListView.
O Widget ListView é uma lista rolável de widgets organizados linearmente, sendo um dos widget de rolagem mais usado.
Ele exibe seus filhos um após o outro na direção da rolagem; sendo que no eixo cruzado, os filhos são obrigadas a preencher o ListView.
Existem quatro
opções para construir um ListView:
1- O construtor padrão recebe uma List<Widget>
explícita de filhos. Esse construtor é apropriado para exibições de lista com um
pequeno número de filhos;
2- O construtor ListView.builder usa um
IndexedWidgetBuilder, que cria os filhos sob
demanda. Esse construtor é apropriado para exibições de lista com um número
grande (ou infinito) de filhos;
3- O construtor ListView.separated usa dois
IndexedWidgetBuilders: o
itemBuilder cria itens filhos sob demanda, e o
separatorBuilder também cria filhos separadores que aparecem entre os
itens filhos.
4- O construtor ListView.custom usa um
SliverChildDelegate, que permite personalizar
aspectos adicionais do modelo filho.
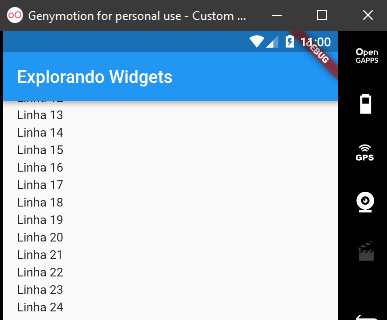
Abaixo temos o código que cria uma lista com infinitos itens usando o construtor ListView.builder
Widget myWidget() {
return ListView.builder(
padding: EdgeInsets.all(16.0),
// espacamento das linhas
itemExtent: 20.0,
// fornece uma lista infinita
itemBuilder: (BuildContext context, int index) {
return Text('Linha $index');
},
);
}
|
|
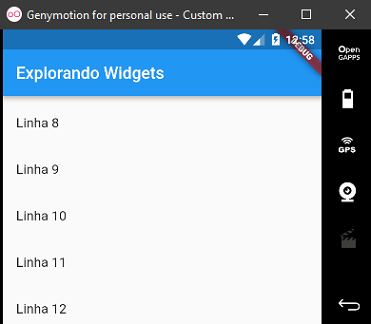
E se você quiser que as linhas respondam aos toques do usuário ?
Vamos preencher as linhas com um widget ListTile em vez de um widget Text simples e definir a propriedade onTap(). Fazendo assim também adicionamos um bom espaçamento, para que possamos extrair o preenchimento extra e a extensão do item do código acima.
Widget myWidget() { return ListView.builder( itemBuilder: (BuildContext context, int index) { return ListTile( title: Text('Linha $index'), onTap: () { // faça algo aqui }, ); }, ); } |
|
Neste artigo examinamos alguns widgets estruturais mais comuns, e, pudemos constatar que a criação desses widgets não foi tão difícil quando fazemos isso em pequenas etapas, uma de cada vez.
Concluindo
podemos dizer que os widgets Flutter em geral devem estender diversas classes da
biblioteca Flutter e os dois tipos de widgets fundamentais são os widgets sem
estado que devem estender de StatelessWidget e os
widgets com estado que devem estender de StatefulWidget.
A diferença básica entre esses dois tipos de widgets é que o primeiro é
imutável e não sofre alteração com a interação do usuário e o segundo
possui o conceito de State e alguns métodos embutidos que dizem ao Flutter
para renderizar novamente a UI se o estado mudar.
Aqui você pode ver os widgets básicos do Flutter: https://flutter.dev/docs/development/ui/widgets/basics
Veja o catálogo de Widgets do Flutter aqui : https://flutter.dev/docs/development/ui/widgets
Obs: Pense nisso: O Flutter não usa Javascript, usa Dart, assim imagine que o seu CSS, HTML e Javascript são todos manipulados pelos widgets usando Dart. Não existe CSS. Não existe HTML. Existe apenas Widgets.
Em outro artigo vamos continuar a falar de Widgets como Scaffold, Stack, Container, Image, etc.
"Todas as
coisas são puras para os puros, mas nada é puro para os contaminados e infiéis;
antes o seu entendimento e consciência estão contaminados.
Confessam que conhecem a Deus, mas negam-no com as obras, sendo abomináveis, e
desobedientes, e reprovados para toda a boa obra."
Tito 1:15,16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET