![]() ASP
.NET Core -
Consumindo uma API c/ autenticação JWT
via jQuery
ASP
.NET Core -
Consumindo uma API c/ autenticação JWT
via jQuery
 |
Neste artigo vamos recordar como implementar a autenticação JWT na ASP .NET Core. |
Na primeira parte do artigo criamos a nossa WEB API e implementamos a autenticação JWT e neste artigo vou mostrar como consumir essa Web API usando jQuery.
  |
Para poder consumir a nossa Web API de forma bem simples eu vou aproveitar o projeto criado no artigo anterior onde temos a Web API e a implementação da autenticação.
Neste projeto vamos criar um controlador HomeController na pasta Controllers com um método Action Index, e, a seguir vamos criar a view Index.cshtml na pasta /Views/Home do projeto.
Nesta view Index vamos definir o código JavaScript contendo a referência ao jQuery via CDN onde vamos fazer o login, logout e exibir os dados da API ValuesController.
Teremos também que incluir um roteamento MVC no método Configure da classe Startup para poder acessar a view Index na url.
Finalmente vamos ajustar a API ValuesController para exibir dados de um modelo de domínio Aluno. Para isso vamos criar uma classe Aluno na pasta Model e alterar o código do método Get da API.
Então, vamos lá...
Recursos Usados:
Criando o controlador HomeController e a view Index
Abra o projeto Api_Jwt1 criado na aula anterior.
Inclui um novo controlador do tipo MVC Controller chamado HomeController na pasta Controllers e crie o método Action Index conforme abaixo:
using Microsoft.AspNetCore.Mvc;
namespace Api_Jwt1.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
|
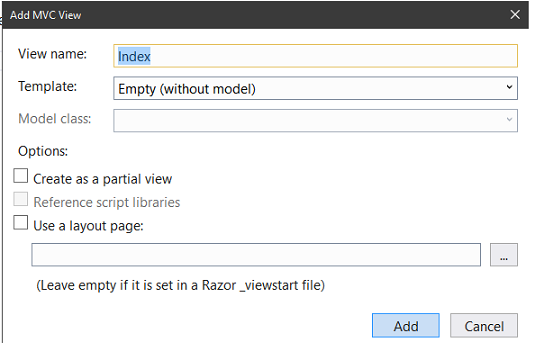
A seguir clique com o botão direito do mouse sobre o método Index e selecione Add View:

Aceite o nome Index e desmarque a opção para usar a página de leiaute e clique no botão Add.
Será criada na pasta /Views/Home a view Index.cshtml.
A seguir vamos incluir o código abaixo nesta view:
@{
ViewData["Title"] = "Index";
}
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<h2>Macoratti .net</h2>
<h2>Controle de Acesso - JWT </h2>
<hr />
<button type="button" id="login">Login</button>
<button type="button" id="logout">Logout</button>
<button type="button" id="showData">Exibir Dados</button>
<div id="response"></div>
</body>
<script>
$(document).ready(function ()
{
$("#login").click(function() { });
$("#showData").click(function() { });
$("#logout").click(function() { });
});
$("#login").click(function() {
var options = {};
options.url = "/api/seguranca";
options.type = "POST";
var obj = {};
obj.userName = "mac";
obj.password = "numsey";
options.data = JSON.stringify(obj);
options.contentType = "application/json";
options.dataType = "json";
options.success = function (obj) {
sessionStorage.setItem("token", obj.token);
$("#response").html("<h2>Usuário logado com sucesso.</h2>");
};
options.error = function () {
$("#response").html("<h1>Erro ao chamar a Web API!</h1>");
};
$.ajax(options);
});
$("#exibirDados").click(function() {
var options = {};
options.url = "/api/values";
options.type = "GET";
options.beforeSend = function (request) {
request.setRequestHeader("Authorization",
"Bearer " + sessionStorage.getItem("token"));
};
options.dataType = "json";
options.success = function (data) {
var table = "<table border='1' cellpadding='10'>";
data.forEach(function (element) {
var row = "<tr>";
row += "<td>";
row += element.alunoId;
row += "</td>";
row += "<td>";
row += element.nome;
row += "</td>";
row += "</tr>";
table += row;
});
table += "</table>";
$("#response").append(table);
};
options.error = function (a, b, c) {
$("#response").html("<h1>Erro a chamar a Web API!(" + b + " - " + c + ")</h1>");
};
$.ajax(options);
});
$("#logout").click(function() {
sessionStorage.removeItem("token");
$("#response").html("<h2>Usuário realizou o logout com sucesso.</h2 >");
});
</script>
|
Vamos entender o código acima:
1- Definimos a referência ao jQuery via distribuição CDN :
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head> |
Definimos 3 botões : Login, Logout e Exibir Dados:
<body>
<h2>Macoratti .net</h2>
<h2>Controle de Acesso - JWT </h2>
<hr />
<button type="button" id="login">Login</button>
<button type="button" id="logout">Logout</button>
<button type="button" id="exibirDados">Exibir Dados</button>
<div id="response"></div>
</body>
|
Atribuimos ao evento Click dos botões as funções javascript : login() , exibirDados() e logout()
$(document).ready(function ()
{
$("#login").click(function() {
});
$("#exibirDados").click(function() {
});
$("#logout").click(function() { });
});
A seguir definimos o código javascript usando jQuery para cada função.
1- Login
Neste código jQuery definimos a url para onde vamos postar a informação das credenciais do usuário (mac e numsey) que são esperadas no controlador SegurancaController:
$("#login").click(function() { var options = {};
options.url = "/api/seguranca";
options.type = "POST";
var obj = {};
obj.userName = "mac";
obj.password = "numsey";
options.data = JSON.stringify(obj);
options.contentType = "application/json";
options.dataType = "json";
options.success = function (obj) {
sessionStorage.setItem("token", obj.token);
$("#response").html("<h2>Usuário logado com sucesso.</h2>");
};
options.error = function () {
$("#response").html("<h1>Erro ao chamar a Web API!</h1>");
};
$.ajax(options);
});
|
O token jwt é armazenado na session em sessionStorage.setItem() pois vamos usar o token para obter os valores da API ValuesController.
2- exibirDados
Neste código definimos a url da API que vamos acessar (/api/values) e o tipo da requisição Get.
A seguir antes de enviar definimos no cabeçalho Authorization do request o valor do token obtido ao fazer o login como usuário :
$("#exibirDados").click(function() {
var options = {};
options.url = "/api/values";
options.type = "GET";
options.beforeSend = function (request) {
request.setRequestHeader("Authorization",
"Bearer " + sessionStorage.getItem("token"));
};
options.dataType = "json";
options.success = function (data) {
var table = "<table border='1' cellpadding='10'>";
data.forEach(function (element) {
var row = "<tr>";
row += "<td>";
row += element.alunoId;
row += "</td>";
row += "<td>";
row += element.nome;
row += "</td>";
row += "</tr>";
table += row;
});
table += "</table>";
$("#response").append(table);
};
options.error = function (a, b, c) {
$("#response").html("<h1>Erro a chamar a Web API!(" + b + " - " + c + ")</h1>");
};
$.ajax(options);
});
|
A seguir exibimos os valores dos dados retornados pela API.
3- logout
No logout removemos da sessão o token jwt armazenado usando sessionStorage.removeItem() :
$("#logout").click(function() {
sessionStorage.removeItem("token");
$("#response").html("<h2>Usuário realizou o logout com sucesso.</h2 >");
}); |
Antes de testar a implementação do código vamos criar a classe Aluno na pasta Model:
public class Aluno { public int AlunoId { get; set; } public string Nome { get; set; } } |
A seguir altere o código do controlador ValuesController no método Get de forma a retornar uma lista de objetos do tipo Aluno :
using Api_Jwt1.Model;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace Api_Jwt1.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
[Authorize]
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
List<Aluno> alunos = new List<Aluno>();
alunos.Add(new Aluno() { AlunoId = 1, Nome = "Paulo" });
alunos.Add(new Aluno() { AlunoId = 2, Nome = "Clarisse" });
alunos.Add(new Aluno() { AlunoId = 3, Nome = "Armando" });
alunos.Add(new Aluno() { AlunoId = 4, Nome = "Berenice" });
alunos.Add(new Aluno() { AlunoId = 5, Nome = "Orlando" });
return new ObjectResult(alunos);
//return new string[] { "Maria", "Paulo", "Pedro", "Marcia", "Armando" };
}
....
}
|
Fizemos isso apenas para testar o acesso a nossa API protegida usando a autenticação JWT via jQuery.
Para concluir altere o código da classe Startup no método Configure() incluindo um roteamento MVC:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Agora execute o projeto e acesse a url: https://localhost:44355/home/index

Clique em Login para fazer o login e a seguir em Exibir Dados para ver os dados acessados da API.
Depois faça o Logout e tente exibir os dados e você receberá uma mensagem que não esta autorizado.
Vemos assim a implementação do acesso a WEB API com autenticação JWT feita via jQuery funcionando perfeitamente.
Pegue o projeto completo aqui :
![]() Api_Jwt1.zip
Api_Jwt1.zip
"Por que estás abatida, ó minha alma, e por que te
perturbas dentro de mim? Espera em Deus, pois ainda o louvarei, o qual é a
salvação da minha face, e o meu Deus."
Salmos 42:11
Referências: