![]() Xamarin
Forms - ListView com Busca dinâmica
Xamarin
Forms - ListView com Busca dinâmica
 |
Hoje vamos recordar como usar fazer uma busca dinâmica em uma ListView em uma aplicação Xamarin Forms. |
Neste artigo vou recordar como usar uma Searchbar em uma aplicação Xamarin Forms com ListView para realizar uma busca parcial.
Vou usar os conceitos já abordados sobre as views ListView e SearchBar no Xamarin. Forms. Assim se você esta chegando agora recomendo que leia os artigos onde eu já tratei desse assunto:
-
Xamarin.Forms - Trabalhando com ListView - Macoratti
-
Xamarin Forms - Acessando a base de filmes do NetFlix - Macoratti
No exemplo usado no artigo vamos criar um projeto Xamarin Forms e uma página onde teremos uma view ListView e uma view SearchBar onde vamos fazer a busca de dados de clientes.
Vamos implementar assim uma página de busca usando o SearchBar e o ListView que vai retornar os dados do cliente selecionado.
Então vamos à parte prática...
Recursos usados:
Criando o projeto no Visual Studio 2017 Community
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_LvProcura;
A seguir selecione a Plataforma (eu marquei somente Android) e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado.
Definindo o modelo de domínio e a ViewModel
Crie no projeto uma pasta ViewModel e nesta pasta crie a classe ListModel que representa nosso modelo de domínio, os clientes cujos dados vamos exibir. (Coloquei a classe nesta pasta apenas para simplificar)
public class ListModel
{
public string Nome { get; set; }
public string Detalhe { get; set; }
public string Imagem { get; set; }
} |
Agora na mesma pasta crie o arquivo ListViewModel que representa a nossa viewmodel:
| using
System.Collections.ObjectModel;
namespace
XF_LvProcura.ViewModel
public ListViewModel()
new ListModel(){ Nome="Maria" , Detalhe="Atriz da novela - Meus sonhos"
, Imagem =
"https://res.cloudinary.com/demo/image/upload/w_400,h_400,c_crop,g_face,r_max/w_200/lady.jpg"
}, |
Neste código definimos uma coleção de objetos ListModel do tipo ObservableCollection e preenchemos a lista com alguns dados para exibir no ListView.
Aqui os dados poderiam vir de um serviço REST que retorna um JSON a partir de uma fonte de dados.
Definindo o código da página MainPage
Abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_LvProcura"
x:Class="XF_LvProcura.MainPage">
<ContentPage.Content>
<StackLayout Padding="10,0,10,0">
<SearchBar TextChanged="Handle_TextChanged"></SearchBar>
<ListView ItemsSource="{Binding lvClientes}" IsPullToRefreshEnabled="True"
x:Name="clientesListView" HasUnevenRows="true" SeparatorVisibility="Default" >
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="{Binding Imagem}" HeightRequest="50" WidthRequest="50" />
<StackLayout HorizontalOptions="StartAndExpand">
<Label Text="{Binding Nome}" FontAttributes="Bold" />
<Label Text="{Binding Detalhe}" TextColor="Gray" />
</StackLayout>
<Button Text="Siga-me"
BorderColor="Silver"
FontSize="Small"
TextColor="White"
BackgroundColor="#3399ff"
VerticalOptions="Center"
Clicked="Handle_Clicked" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Neste código estamos usando as seguintes views:
-
Label
-
SearchBar - SearchConteudo , evento Handel_TextChanged
-
ListView - clientesListView
-
ItemsSource - lvClientes
-
Button - evento Handle_Clicked
Vamos agora implementar o código no arquivo MainPage.xaml.cs :
No código a seguir definimos o BindingContext e fazemos o tratamento dos eventos Handle_TextChanged e Handle_Clicked :
using System;
using System.Linq;
using Xamarin.Forms;
using XF_LvProcura.ViewModel;
namespace XF_LvProcura
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BindingContext = new ListViewModel();
}
private void Handle_TextChanged(object sender, TextChangedEventArgs e)
{
var _container = BindingContext as ListViewModel;
clientesListView.BeginRefresh();
if (string.IsNullOrWhiteSpace(e.NewTextValue))
clientesListView.ItemsSource = _container.lvClientes;
else
clientesListView.ItemsSource = _container.lvClientes.Where(i => i.Nome.Contains(e.NewTextValue));
clientesListView.EndRefresh();
}
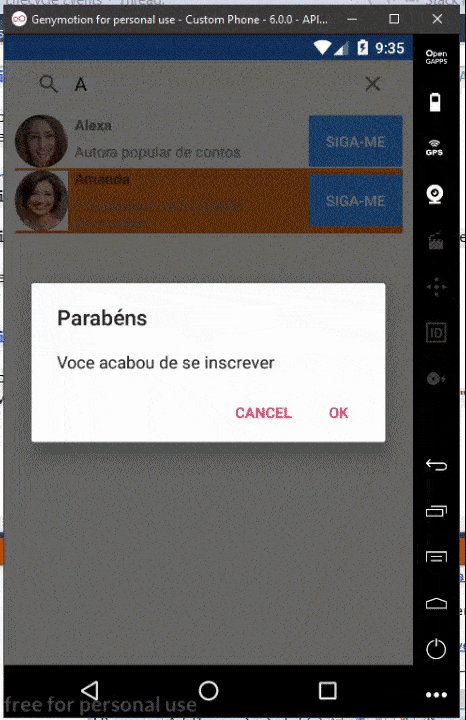
private void Handle_Clicked(object sender, EventArgs e)
{
var _container = BindingContext as ListViewModel;
DisplayAlert("Parabéns", "Voce acabou de se inscrever", "OK", "Cancel");
}
}
}
|
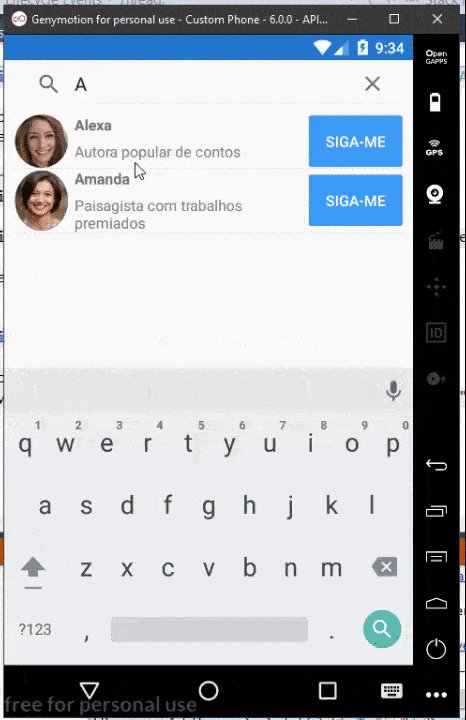
A seguir no evento TextChanged da view SearchBar vamos definir o código que vai realizar o filtro do texto digitado obtendo os dados que contém em seu nome os caracteres informados na SearchBar e atribuindo à ListView:
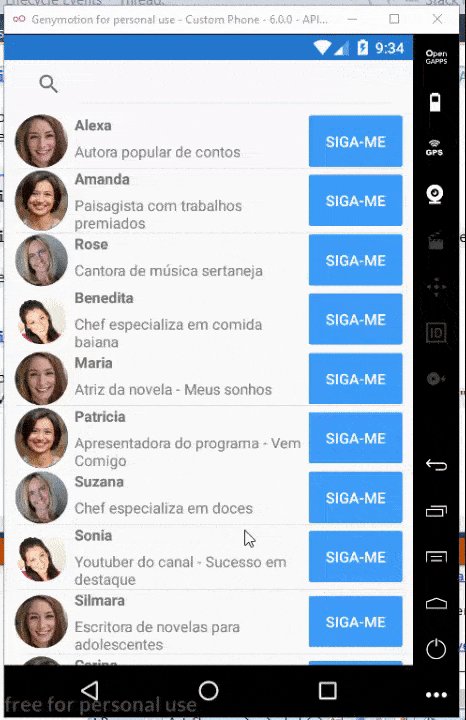
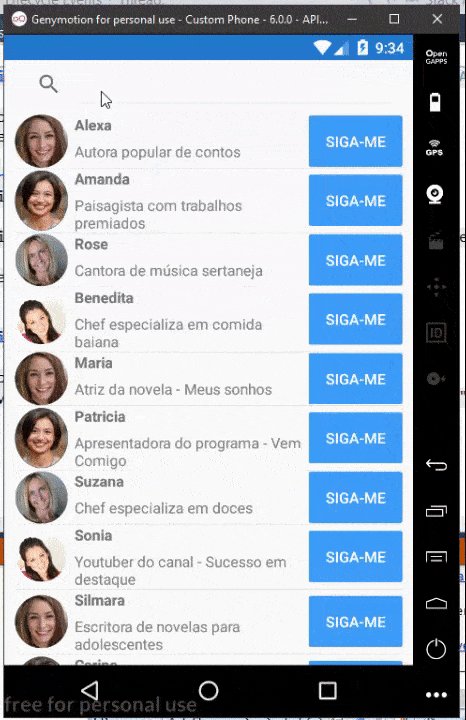
Executando o projeto iremos obter o seguinte resultado :

Pegue o
código usado no projeto aqui :
![]() XF_LvProcura.zip (somente o projeto compartilhado)
XF_LvProcura.zip (somente o projeto compartilhado)
"Meus
filhinhos, estas coisas vos escrevo, para que não pequeis; e, se alguém pecar,
temos um Advogado para com o Pai, Jesus Cristo, o justo."
1 João 2:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
Xamarin Forms - Criando uma página de pequisa - Macoratti.net
-
Xamarin.Forms - Acessando a base de filmes do ... - Macoratti.net
