| |
 |
Neste artigo veremos como usar o plugin FFImageLoading no Xamarin Forms. |
O plugin FFImageLoading é uma biblioteca para carregar imagens de forma rápida e fácil no ecosistema Xamarin, incluindo ai o Xamarin Forms.
Para acessar o código fonte, exemplos e a documentação do plugin acesse este link: plugin FFImageLoading e este link : FFImageLoading exemplos
Só para você ter uma ideía do que esse danado é capaz, veja uma relação com alguns dos seus recursos:
- Armazenamento em cache e disco configurável;
- Múltiplas exibições de imagem usando a mesma fonte de imagem (URL, caminho, recurso) usarão apenas um bitmap armazenado em cache (menos uso de memória);
- Desduplicação de solicitações de download/carga semelhantes.(Se 100 solicitações similares chegarem ao mesmo tempo, um carregamento real será realizado enquanto 99 outros aguardarão).
- Erro e suporte a carregamento de placeholders;
- As imagens podem ser automaticamente redimensionadas para o tamanho especificado(menos uso de memória);
- API fluente inspirada na nomenclatura do Picasso;
- Suporte a SVG/WebP/GIF;
- Suporte ao carregamento de imagem para animações Fade-in;
- Pode tentar novamente downloads de imagens (RetryCount, RetryDelay);
- Otimização de bitmap para Android. Economiza 50% de memória ao tentar não usar o canal de transparência quando possível;
Além disso o danado suporta as seguintes transformações :
- BlurredTransformation
- CircleTransformation, RoundedTransformation, CornersTransformation, CropTransformation
- ColorSpaceTransformation, GrayscaleTransformation, SepiaTransformation, TintTransformation
- FlipTransformation, RotateTransformation
- Suporte a transformações customizadas (implementação de ITransformation)
Com tantos recursos, aposto que esse será o seu plugin preferido para carregar imagens.
A seguir veremos como usar o plugin com o Xamarin Forms.
recursos usados:
- Visual Studio 2017 Community
- Xamarin
Criando o projeto Xamarin Forms
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_FFImageLoding;
A seguir selecione a Plataforma (eu marquei somente Android) e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto, nosso projeto já esta criado. ( Atualmente(01/2019) a versão mais atual estável é a 3.5.0.16)
Vamos incluir agora a referência ao plugin FFImageLoading em nosso projeto.
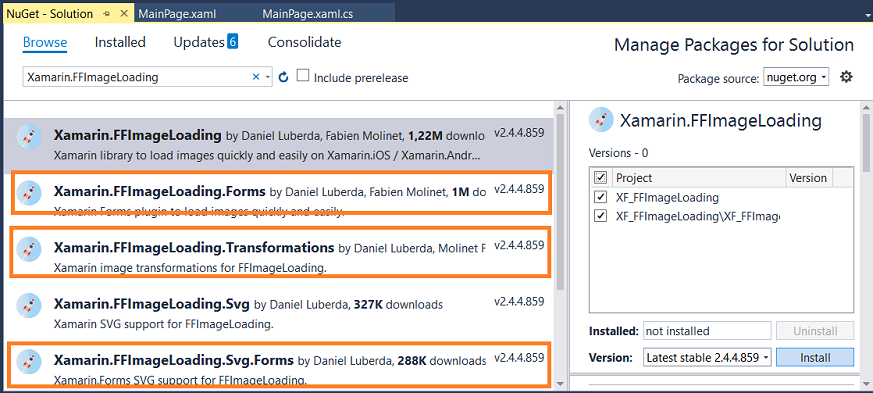
No menu Tools, clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Selecione os seguintes pacotes :
- Xamarin.FFImageLoading.Forms
- Xamarin.FFImageLoading.Svg.Forms
- Xamarin.FFImageLoading.Transformations

E instale-os em todos os projetos :
Ao final teremos o projeto pronto para usar os recursos que vamos tratar.
Fazendo o ajuste no projeto Android
Segundo a documentação temos que fazer a inicialização do plugin incluindo a seguinte linha de código:
FFImageLoading.Forms.Platform.CachedImageRenderer.Init();
no iOS, no arquivo AppDelegate.
Para o Android inclua a seguinte linha de código:
FFImageLoading.Forms.Platform.CachedImageRenderer.Init(enableFastRenderer: [true]/[false]);
no método OnCreate do arquivo MainActivity.cs como mostrado a seguir:
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
FFImageLoading.Forms.Platform.CachedImageRenderer.Init(enableFastRenderer:true);
LoadApplication(new App());
}
|
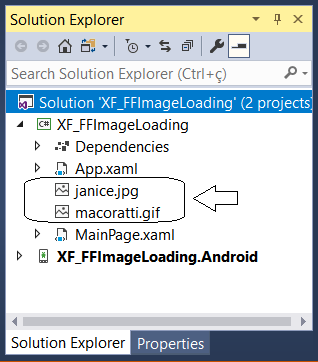
Além disso precisamos incluir as imagens que vamos tratar no projeto, Vamos fazer isso na raiz do projeto compartilhado. Adicione as imagens GIF e JPG nesta pasta.
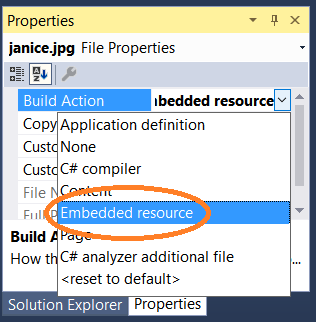
A seguir altere a propriedade Build Action das imagens para Embedded resource.

Abaixo temos o projeto exibindo as imagens no projeto compartilhado que eu estou usando:

Agora podemos abrir o arquivo MainPage.xaml e definir o código para usar os recursos do plugin aplicado às imagens:
Inicialmente temos que incluir os seguintes namespaces:
xmlns:ff="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
xmlns:ffSvg="clr-namespace:FFImageLoading.Svg.Forms;assembly=FFImageLoading.Svg.Forms"
xmlns:ffTransformations="clr-namespace:FFImageLoading.Transformations;assembly=FFImageLoading.Transformations"
Abaixo o código completo:
|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XF_FFImageLoading" xmlns:ff="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms" xmlns:ffSvg="clr-namespace:FFImageLoading.Svg.Forms;assembly=FFImageLoading.Svg.Forms" xmlns:ffTransformations="clr-namespace:FFImageLoading.Transformations;assembly=FFImageLoading.Transformations" x:Class="XF_FFImageLoading.MainPage">
<ScrollView>
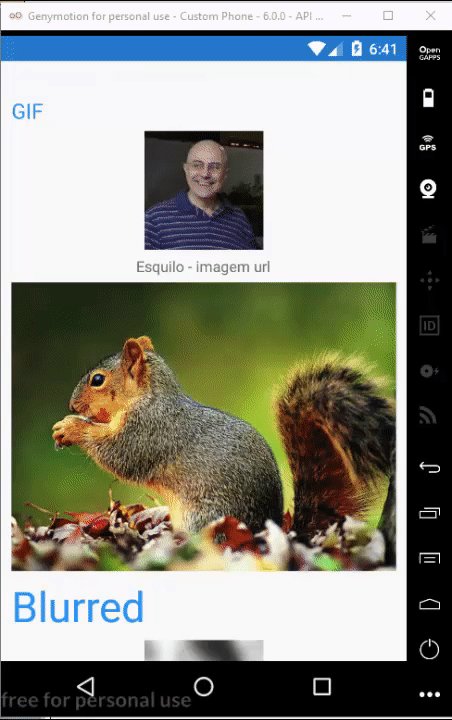
<Label Text="GIF" TextColor="DodgerBlue" FontSize="20" />
<Label Text="Esquilo - imagem url" VerticalOptions="Center" HorizontalOptions="Center" />
<Label Text="Blurred" TextColor="DodgerBlue" FontSize="40"/>
<Label Text="Rounded" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Grayscale" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Circle" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Rotate" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Sepia" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Tint" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Crop" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="Corner" TextColor="DodgerBlue" FontSize="20"/>
<Label Text="ColorSpace" TextColor="DodgerBlue" FontSize="20"/> |
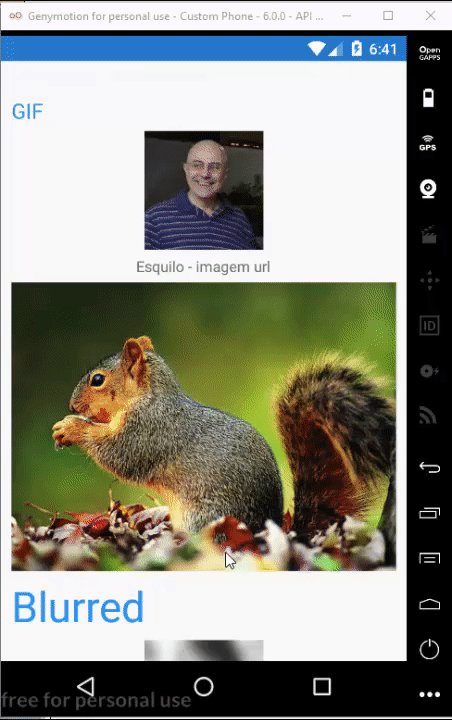
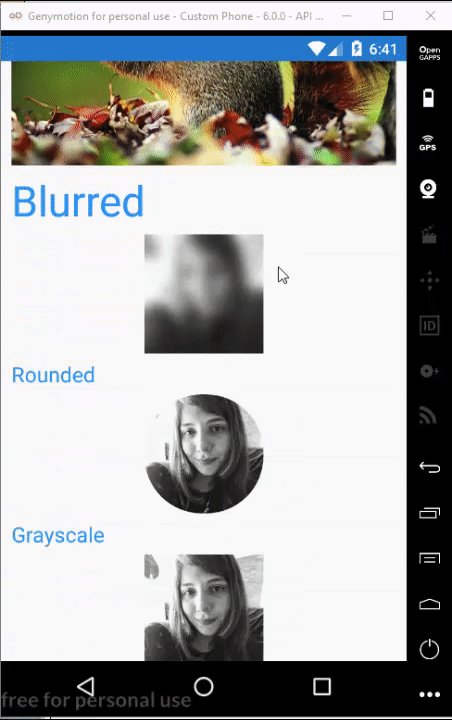
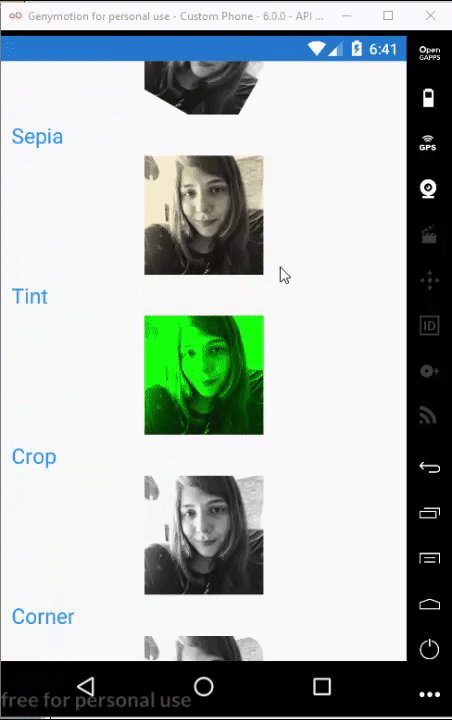
No código estou exibindo a imagem GIF, a seguir uma imagem obtida de uma URL e depois estou aplicando transformações à mesma imagem.
Observe que usamos CachedImage que faz o papel da classe Image para acessar e exibir as imagens.
Executando o projeto iremos obter o seguinte resultado:
 |
Pegue o código
do projeto compartilhado aqui :
![]() XF_FFImageLoading.zip
XF_FFImageLoading.zip
"Todas as
coisas são puras para os puros, mas nada é puro para os contaminados e infiéis;
antes o seu entendimento e consciência estão contaminados.
Confessam que conhecem a Deus, mas negam-no com as obras, sendo abomináveis, e
desobedientes, e reprovados para toda a boa obra."
Tito 1:15,16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
NET - Apresentando o padrão Model-View-ViewModel - Macoratti.net
-
Xamarin Forms - MVVM - Macoratti.net
-
NET - O padrão MVVM (Model-View-ViewModel) revisitado - Macoratti
-
Xamarin Forms - MVVM - A interface ICommand - Macoratti.net
-
Padrão de Projeto - Aprendendo o padrão MVVM ... - Macoratti.net
