| |
 |
Neste artigo veremos como usar o plugin CarouselView no Xamarin Forms. |
O plugin CarouselView é uma alternativa ao CarouselPage do Xamarin Forms que parece que não funciona muito bem em muitos cenários.
Este plugin esta disponível via Nuget e você pode obter informações detalhadas, exemplo e código fonte neste link: https://github.com/alexrainman/CarouselView
Neste artigo vou mostrar como usar o plugin baseado no Demo disponibilizado na documentação.
Então vamos lá...
recursos usados:
- Visual Studio 2017 Community
- Xamarin
Criando um projeto Xamarin Forms no VS 2017
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_Carousel;
A seguir selecione a Plataforma (eu marquei somente Android) e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto nosso projeto já esta criado. ( Atualmente(01/2019) a versão mais atual estável é a 3.5.0.16)
Vamos incluir agora a referência ao plugin CarouselView em nosso projeto.
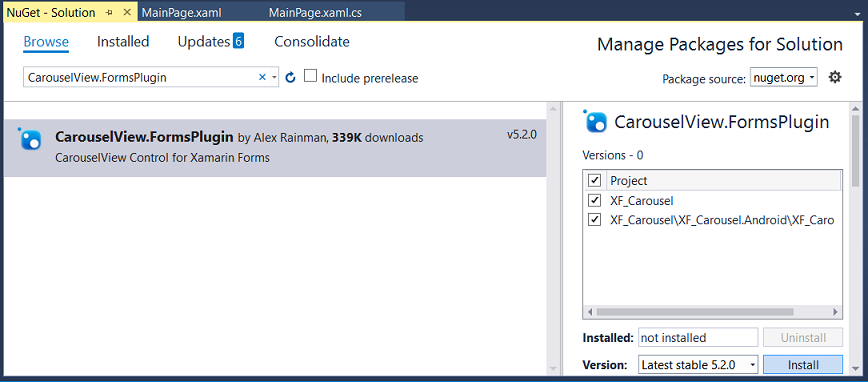
No menu Tools, clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Digite : CarouselView.FormsPlugin para localizar o pacote e a seguir marque o pacote e instale-o em todos os projetos:

Pronto ! agora já temos todos os recursos necessários nos projetos.
Fazendo o ajuste no projeto Android
Segundo a documentação temos que fazer a inicialização do plugin incluindo a seguinte linha de código:
CarouselViewRenderer.Init();
No iOS isso é feito no arquivo AppDelegate e no Android no método OnCreate do arquivo MainActivity.cs como mostrado a seguir:
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
CarouselViewRenderer.Init();
LoadApplication(new App());
}
|
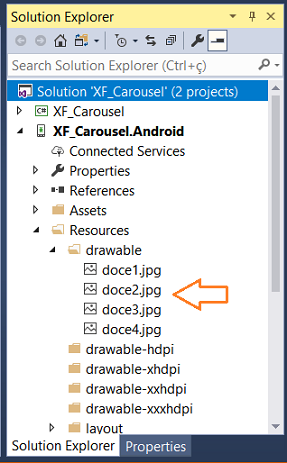
Como primeiro exemplo, vou exibir 4 imagens de doces no controle CarouselView, e, como vou testar apenas no Android, temos que incluir na pasta Resouces/drawable as imagens: doce1.jpg, doce2.jpg, doce3.jpg e doce4.jpg
Abaixo temos o projeto exibindo as imagens no projeto Android:

Exibindo imagens no Carousel
Vamos abrir o arquivo MainPage.xaml e incluir o controle nesta view usando o código abaixo:
|
<?xml version="1.0"
encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XF_Carousel" xmlns:cv="clr-namespace:CarouselView.FormsPlugin.Abstractions;assembly=CarouselView.FormsPlugin.Abstractions" x:Class="XF_Carousel.MainPage" Title="Demo - CarouselView">
<cv:CarouselViewControl x:Name="carousel"
</ContentPage> |
Temos que definir na view o namespace abaixo
xmlns:cv="clr-namespace:CarouselView.FormsPlugin.Abstractions;assembly=CarouselView.FormsPlugin.Abstractions"
Para declarar o controle e poder usar os seus recursos. A seguir definimos as seguintes propriedades:
- x:Name
- ItemsSource="{Binding Views}"
- ShowArrows="true" - Exibe/Oculta setas nas págingas
- ShowIndicators="true" - Exibe/oculta os indicadores das páginas
- Orientation="Horizontal" - Define a orientação : Vertical ou Horizontal
- PositionSelectedCommand - Exibe a posição selecionada no Carousel, via Command ou via event
- Scrolled - Evento disparado ao percorrer o carousel
Na propriedade ItemsSouce estamos fazendo a vinculação com um modelo Views que iremos criar e no qual iremos definir as imagens a serem exibidas. Teremos assim uma lista de objetos usados como um BindingContext de cada view.
No código do arquivo MainPage.xaml.cs inclua o código a seguir:
|
using System.Diagnostics; using Xamarin.Forms;
namespace XF_Carousel
public MainPage()
void Handle_PositionSelected(object sender,
CarouselView.FormsPlugin.Abstractions.PositionSelectedEventArgs e)
void Handle_Scrolled(object sender,
CarouselView.FormsPlugin.Abstractions.ScrolledEventArgs e) |
Foram implementados o tratamento dos eventos PositionSelected e Scrolled, e, definindo o BindingContext para a MainViewModel() que iremos criar a seguir.
Observe que podemos tanto verificar quando o carousel é percorrido(Scrolled) como também sua direção(PositionSelected).
Para concluir vamos criar uma ViewModel chamada MainViewModel onde vamos definir as imagens e implementar o comando:
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Diagnostics;
using Xamarin.Forms;
namespace XF_Carousel
{
public class MainViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public Command PositionCommand { protected set; get; }
ObservableCollection<View> _views;
public ObservableCollection<View> Views
{
set
{
_views = value;
OnPropertyChanged("Views");
}
get
{
return _views;
}
}
public MainViewModel ()
{
Views = new ObservableCollection<View>()
{
new Image() { Source = "doce1.jpg", Aspect = Aspect.AspectFill },
new Image() { Source = "doce2.jpg", Aspect = Aspect.AspectFill },
new Image() { Source = "doce3.jpg", Aspect = Aspect.AspectFill },
new Image() { Source = "doce4.jpg", Aspect = Aspect.AspectFill }
};
PositionCommand = new Command(() =>
{
Debug.WriteLine("Posição selecionada.");
});
}
}
}
|
Implementamos as propriedades PositionCommand e Views e a interface INotifyPropertyChanged para atualizar a View.
Executando o projeto iremos obter o seguinte resultado:
 |
Na segunda parte do artigo veremos como exibir textos usando outra abordagem para este plugin.
Pegue o código
do projeto compartilhado aqui :
![]() XF_Carousel.zip
XF_Carousel.zip
Salmos 111:2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
NET - Apresentando o padrão Model-View-ViewModel - Macoratti.net
-
Xamarin Forms - MVVM - Macoratti.net
-
NET - O padrão MVVM (Model-View-ViewModel) revisitado - Macoratti
-
Xamarin Forms - MVVM - A interface ICommand - Macoratti.net
-
Padrão de Projeto - Aprendendo o padrão MVVM ... - Macoratti.net
