![]() ASP
.NET Core - Acessando a configuração a partir do Controlador
ASP
.NET Core - Acessando a configuração a partir do Controlador
 |
Neste artigo veremos como acessar as informações do arquivo de configuração a partir de um controlador em uma aplicação ASP .NET Core. |
Vamos supor que você definiu informações no arquivo de configuração appsettings.json de sua aplicação ASP .NET Core e agora deseja acessar essas informações em um controlador ASP .NET Core, seja ela MVC ou WEB API.
Existem mais de uma maneira de fazer isso mas neste artigo eu vou mostrar a opção que creio seja a mais simples.
Vamos lá...
Recursos usados:
Criando o projeto ASP .NET Core MVC
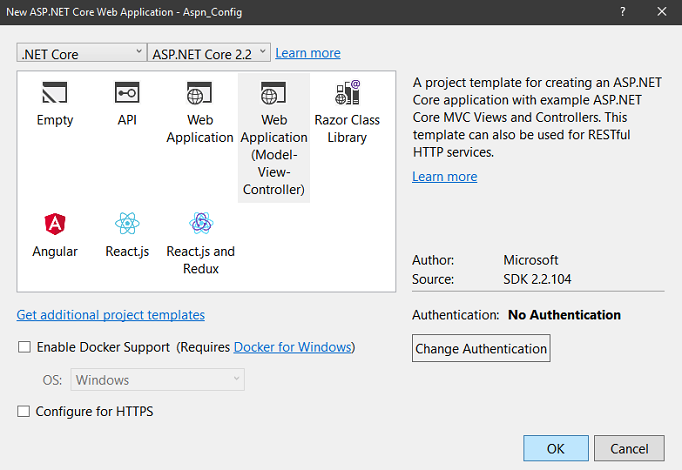
Abra o VS 2017 e crie um novo projeto web do tipo ASP .NET Web Application com o nome Aspn_Config.
Selecione o template Web Application(Model-View-Controller) e a ASP .NET Core 2.2 e clique em OK;

A seguir vamos definir o conteúdo a seguir no arquivo appsettings.json que vamos ter que acessar e exibir em uma View de um controlador.
{
"MinhaSecao": {
"MeuPrimeiroConfig": "senha secreta",
"MeuSegundoConfig": {
"MeuPrimeiroSubConfig": true,
"MeuSegundoSubConfig": 2000019
}
}
}
|
Como podemos acessar essas informações contidas no arquivo appsettings.json e exibí-la em uma view via controlador ?
A maneira mais fácil de fazer isso é usar o suporte integrado para Injeção de Dependência(DI) da ASP .NET Core injetar os dados de configuração no controlador.
Para poder fazer isso vamos habilitar injeção de dependência para a interface IConfiguration via método AddSingleton no método ConfigureServices da classe Startup.
...
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSingleton<IConfiguration>(Configuration);
}
...
|
Após fazer isso basta declarar uma variável IConfiguration no controlador onde deseja acessar os dados e atribuir a instância dessa da classe Configuration obtida no construtor do controlador.
No exemplo eu vou usar o controlador HomeController que foi criado por padrão na aplicação e vou definir o código a seguir no método Action Index para ler as informações usando ViewData (Poderia usar ViewBag)
using Aspn_Config.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using System.Diagnostics;
namespace Aspn_Config.Controllers
{
public class HomeController : Controller
{
private IConfiguration _configuration;
public HomeController(IConfiguration Configuration)
{
_configuration = Configuration;
}
public IActionResult Index()
{
// Le a configuração usando a string key
ViewData["MinhaSecaoMeuPrimeiroConfig"] = _configuration["MinhaSecao:MeuPrimeiroConfig"];
// Le a configuração usando o método GetSection
ViewData["MinhaSecaoMeuSegundoConfigMeuPrimeiroSubConfig"] =
_configuration.GetSection("MinhaSecao").GetSection("MeuSegundoConfig")
.GetSection("MeuPrimeiroSubConfig").Value;
// Le a configuração usando o método GetSection e a string Key
ViewData["MinhaSecaoMeuSegundoConfigMeuSegundoSubConfig"] =
_configuration.GetSection("MySection")["MeuSegundoConfig:MeuSegundoSubConfig"];
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
|
Agora para exibir os dados na View Index. Abra o arquivo Index.cshtml na pasta Views/Home e altere o código conforme abaixo:
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h4>Exibindo informações do arquivo appsettings.json</h4>
<hr />
<p>
MinhaSecaoMeuPrimeiroConfig <strong>@ViewData["MinhaSecaoMeuPrimeiroConfig"]</strong><br />
MinhaSecaoMeuSegundoConfigMeuPrimeiroSubConfig <strong>
@ViewData["MinhaSecaoMeuSegundoConfigMeuPrimeiroSubConfig"]</strong><br />
MinhaSecaoMeuSegundoConfigMeuSegundoSubConfig <strong>
@ViewData["MinhaSecaoMeuSegundoConfigMeuSegundoSubConfig"]</strong>
</p>
</div>
|
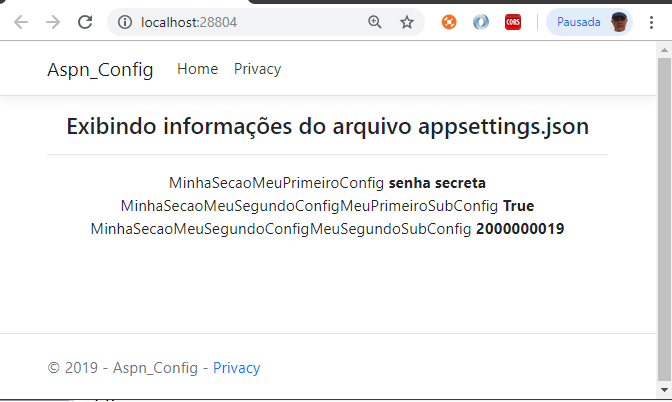
Executando o projeto iremos obter o seguinte resultado :

Vemos assim os valores obtidos do arquivo de configuração exibidos na view Index.
Pegue o
projeto aqui : ![]() Aspn_Config.zip (sem
referências)
Aspn_Config.zip (sem
referências)
"E
não temais os que matam o corpo e não podem matar a alma; temei antes aquele que
pode fazer perecer no inferno a alma e o corpo."
Mateus 10:28
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core - Macoratti
-
Conceitos - .NET Framework versus .NET Core - Macoratti
-
ASP .NET Core - Conceitos Básicos - Macoratti.net
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti.net
-
ASP .NET Core - Apresentando Razor Pages - Macoratti
