![]() ASP
.NET
Core -
Usando o AutoMapper
ASP
.NET
Core -
Usando o AutoMapper
 |
Hoje veremos como usar o AutoMapper em uma aplicação ASP .NET Core Web API. |
Para consultar o guia de introdução que mostra como usar o AutoMapper acesse esse link: http://docs.automapper.org/en/stable/Getting-started.html
O AutoMapper continua o mesmo, o que mudou foi a maneira de configurar a sua utilização em aplicações ASP .NET Core.
Para ilustrar como configurar o AutoMapper vamos criar uma aplicação Web API usando o .NET Core 2.1 no VS 2017 selecionando a opção ASP.NET Core Web Application e usando o template API. Vou chamar a solução e o projeto de API_AutoMapper.
Nesta aplicação vamos configurar o AutoMapper para mapear entre as classes Usuario e UsuarioDTO.
|
public
class Usuario { public string Nome { get; set; } public string Sobrenome { get; set; } public string Sexo { get; set; } public int Idade { get; set; } public Endereco Endereco { get; set; } } |
|
public
class UsuarioDTO { public string Nome { get; set; } public string Sobrenome { get; set; } public string Sexo { get; set; } public string Cidade { get; set; } } |
Nosso
modelo de domínio também possui a classe Endereco:
|
public class
Endereco { public string Estado { get; set; } public string Cidade { get; set; } public string Cep { get; set; } public string Rua { get; set; } public int Numero { get; set; } public string Complemento { get; set; } } |
Observe que a classe UsuarioDTO que é a classe cujos dados vamos expor possui a propriedade Cidade do tipo string que deverá ser mapeada para a propriedade Endereco na classe Usuario. O valor deverá ser obtido da classe Endereco.
Crie uma pasta Models no projeto e a seguir crie essas classes nesta pasta.
Vamos, ao trabalho...
Recursos usados :
Configurando o AutoMapper
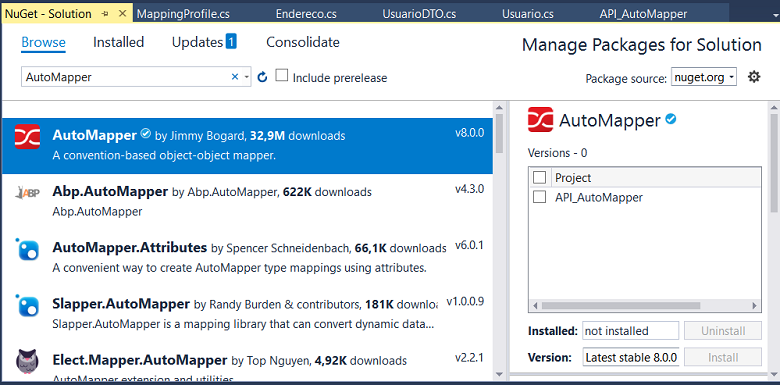
Para poder usar o AutoMapper temos que incluir o pacote Nuget em nosso projeto.
No menu Tools-> Nuget Package Manager clique em Manage Nuget Packages for Solution;

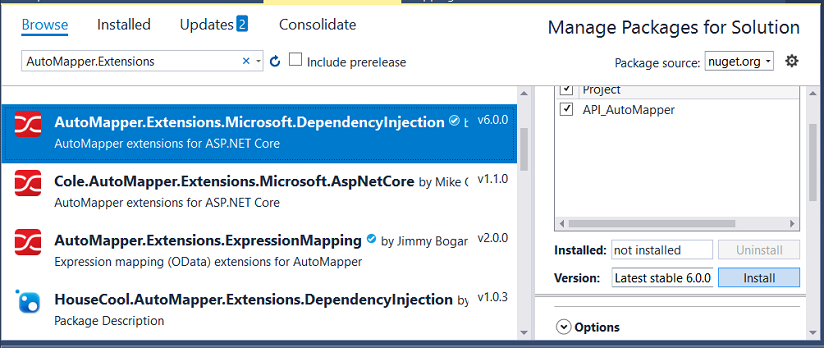
Precisamos incluir também o pacote AutoMapper.Extensions.Microsoft.DependencyInjection conforme abaixo:

Nota: Podemos usar a injeção de dependência nativa também.
Com a solução criada e com os pacotes Nuget incluídos, abra o arquivo Startup e no método ConfigureServices inclua a linha de código destacada em azul conforme mostra o código a seguir:
|
.....
public void ConfigureServices(IServiceCollection services) services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); services.AddAutoMapper(); |
Estamos definindo uma instância para o serviço do AutoMapper ser injetado em nosos projeto.
Isso garante que, em vez de uma nova instância, a mesma instância do IMapper será usada toda vez que uma instância do IMapper for solicitada por um construtor no seu código.
Definindo o Mapeamento
Observando o código do nosso modelo percebemos que temos que definir na classe de perfil de mapeamento do AutoMapper e definir explicitamente o mapeamento entre a propriedade Cidade da classe UsuarioDTO e a propriedade Cidade da classe Endereco.
Para fazer
isso podemos usar o recurso ForMember na classe de
mapeamento chamada MappingProfile que iremos criar
em uma pasta Mappings no projeto com o código a
seguir:
|
using API_AutoMapper.Models; using AutoMapper; namespace API_AutoMapper.Mappings |
Observe a utilização do método ReverseMap() que permite mapear de ambos os lados.
Testando a implementação da API
Vamos agora criar um controlador chamado UsuarioController na pasta Controllers do tipo API Controller - Empty.
Um exemplo de utilização para realizar o mapeamento pode ser feito neste controlador conforme mostra o código a seguir:
|
using API_AutoMapper.Models; using AutoMapper; using Microsoft.AspNetCore.Mvc;
namespace API_AutoMapper.Controllers public UsuarioController(IMapper mapper) [HttpGet] |
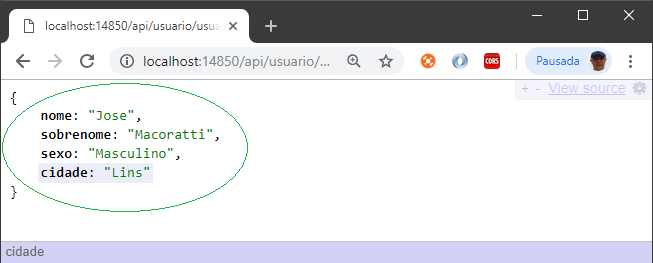
Note que no construtor do controlador UsuarioController injetamos uma instância de IMapper e definimos uma instância de Usuario onde criamos informações que iremos mapear para UsuarioDTO e exibir no navegador usando a url : localhost:xxx/api/usuario/usuario
Abaixo vemos o resultado obtido :

Assim, vimos como é simples usar o AutoMapper com ASP .NET Core.
Pegue o projeto completo aqui:
![]() API_AutoMapper.zip
API_AutoMapper.zip
"Meus filhinhos, estas coisas vos escrevo, para que não pequeis; e, se alguém
pecar, temos um Advogado para com o Pai, Jesus Cristo, o justo."
1 João 2:1
Referências:
-
NET - Apresentando e usando AutoMapper (mapeando ..
-
ASP .NET Core - Criando uma aplicação Básica com Entity
-
ASP .NET Core - Como configurar o AutoMapper
-
ASP .NET Core - Usando AutoMapper (revisitado)


