![]() ASP
.NET
Core -
Como configurar o AutoMapper usando a DI nativa
ASP
.NET
Core -
Como configurar o AutoMapper usando a DI nativa
 |
Hoje veremos como configurar o AutoMapper em uma aplicação ASP .NET Core usando a injeção de dependência nativa da ASP .NET Core. |
Para consultar o guia de introdução que mostra como usar o AutoMapper acesse esse link: http://docs.automapper.org/en/stable/Getting-started.html
O AutoMapper continua o mesmo, o que mudou foi a maneira de configurar a sua utilização em aplicações ASP .NET Core. Graças ao recurso da injeção de dependência(DI) nativa da ASP .NET Core podemos agora usar a DI nativa para configurar o AutoMapper.
Para ilustrar como configurar o AutoMapper usando a DI nativa da ASP .NET Core vamos criar uma aplicação Web MVC usando a ASP .NET Core 2.1 no VS 2017 selecionando a opção ASP.NET Core Web Application e usando o template Web Application(Model-View-Controller). Vou chamar a solução e o projeto de AspCore_Automapper.
Nesta aplicação vamos configurar o AutoMapper para mapear entre as classes Usuario e UsuarioViewModel.
|
public
class Usuario { public string Nome { get; set; } public string Email { get; set; } public int Idade { get; set; } public DateTime Nascimento { get; set; } } |
public class
UsuarioViewModel { public string Nome { get; set; } public string Email { get; set; } } |
Essas classes devem ser criadas na pasta Models do projeto.
Então, ao trabalho...
Recursos usados :
Configurando o AutoMapper
Para poder usar o AutoMapper temos que incluir o pacote Nuget em nosso projeto.
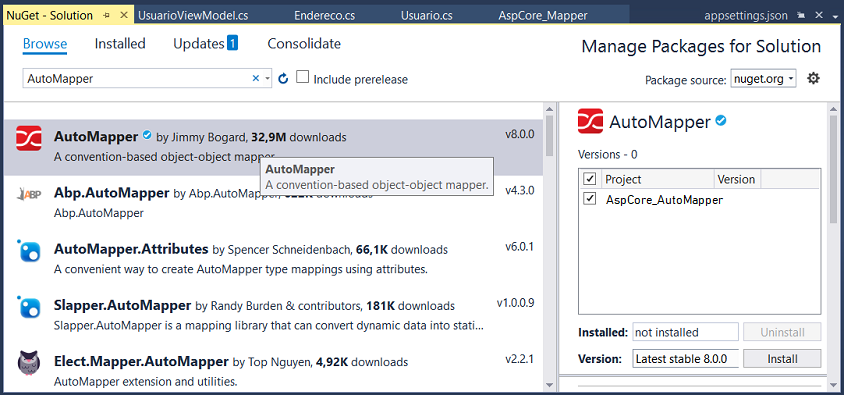
No menu Tools-> Nuget Package Manager clique em Manage Nuget Packages for Solution;

Com a solução criada abra o arquivo Startup e no método ConfigureServices inclua as linhas de código destacadas em azul conforme mostra o código a seguir:
.....
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
var config = new AutoMapper.MapperConfiguration(cfg =>
{
cfg.CreateMap<UsuarioViewModel, Models.Usuario>();
});
IMapper mapper = config.CreateMapper();
services.AddSingleton(mapper);
}
....
|
Vamos entender o código :
As primeiras linhas de código não são nenhuma novidade, estamos criando uma instância do AutoMapper e definindo uma mapeamento entre um modelo de domínio (Models.Usuario) e um modelo de exibição (usuarioViewModel).
var config = new AutoMapper.MapperConfiguration(cfg =>
{
cfg.CreateMap<UsuarioViewModel, Models.Usuario>();
});
A seguir para usar a instância criada do AutoMapper precisamos registrar o IMapper como um serviço usando o contêiner de injeção de dependência nativa da ASP .NET Core usando o método services.AddSingleton():
IMapper mapper = config.CreateMapper();
services.AddSingleton(mapper);
Isso garante que, em vez de uma nova instância, a mesma instância do IMapper será usada toda vez que uma instância do IMapper for solicitada por um construtor no seu código.
Um exemplo de utilização para realizar o mapeamento pode ser feito no controlador HomeController conforme mostra o código a seguir:
using AspCore_AutoMapper.Models;
using AutoMapper;
using Microsoft.AspNetCore.Mvc;
using System.Diagnostics;
namespace AspCore_AutoMapper.Controllers
{
public class HomeController : Controller
{
IMapper _mapper;
public HomeController(IMapper mapper)
{
_mapper = mapper;
}
public IActionResult Index()
{
var usuario = new Usuario
{
Nome = "Macoratti",
Email = "macoratti@yahoo.com"
};
var viewModel = _mapper.Map<UsuarioViewModel>(usuario);
return View(viewModel);
}
public IActionResult About()
{}
public IActionResult Contact()
{}
...
...
}
}
|
Note que no construtor do controlador HomeController injetamos uma instância de IMapper usando a DI nativa da ASP .NET Core que configuramos no arquivo Startup.
A partir disso você pode usar o AutoMapper conforme já esta acostumado a usar.
Bem-aventurados os limpos de coração, porque eles
verão a Deus;
Bem-aventurados os pacificadores, porque eles serão chamados filhos de Deus;
Mateus 5:8,9
Referências:
NET - Apresentando e usando AutoMapper (mapeando ...
ASP .NET Core - Criando uma aplicação Básica com Entity .