![]() ASP.NET
MVC 5 - Capturando imagens de uma WebCam
ASP.NET
MVC 5 - Capturando imagens de uma WebCam
 |
Neste artigo vou mostrar como capturar imagens de uma WebCam usando o plugin jQuery WebCam em uma aplicação ASP .NET MVC 5. |
Hoje vou criar uma aplicação ASP .NET MVC 5 e capturar imagens de uma webcam usando o plugin jQuery WebCam. As imagens serão salvas em uma pasta chamada Imagens na raiz do projeto e exibidas em uma View.
Esse plugin utiliza o Adobe Flash Plugin, e, para que as imagens sejam capturadas você tem que instalar e ativar o plugin para o seu navegador padrão.
Vamos precisar baixar também o Download jQuery Webcam Plugin.
A seguir estão as propriedades de configuração do plugin jQuery Webcam.
1. width - Largura do DIV que exibe a câmera ao
vivo.
2. height - Altura do DIV que exibe a câmera ao
vivo.
3. mode - Existem modos diferentes, como retorno de
chamada, salvar, etc. Eu estou usando o modo de salvar pois vamos salvar a
imagem capturada no servidor.
4. swffile - O caminho do arquivo Flash que será
usado para exibir a webcam na página.
Além das propriedades de configuração acima, os seguintes eventos foram usados.
1. debug - Este evento é um evento de depuração e é
acionado após cada vez que o plugin jQuery Webcam realiza alguma operação. Este
evento pode ser usado para exibir o status do plugin jQuery Webcam.
2. onSave - Esse evento é acionado depois que a
imagem é capturada e carregada no servidor.
3. onCapture - Este evento é acionado quando a
função de captura do plugin jQuery Webcam for executada.
Então ao trabalho...
Recursos usados:
Criando o projeto ASP .NET MVC 5
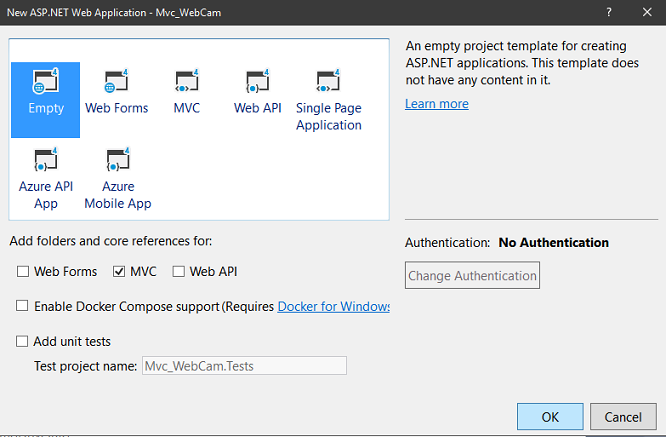
Abra o Visual Studio 2017 Community e crie um novo projeto do tipo ASP .NET Web Application (.NET Framework) com o nome Mvc_WebCam.
A seguir marque as opções Empty e MVC (sem autenticação) e clique em OK;

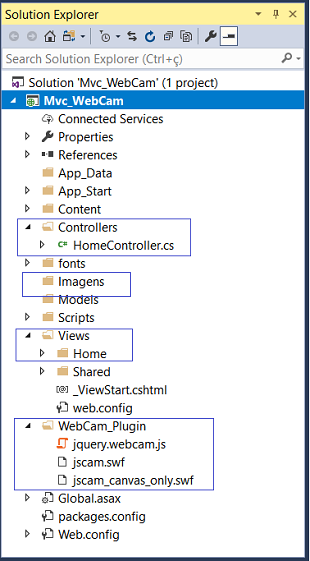
Crie na raiz do projeto a pasta Imagens onde iremos salvar as imagens.
Agora crie uma pasta chamada WebCam_Plugin e coloque nesta pasta o conteúdo baixado do plugin jQuery WebCam.
Criando o Controlador HomeController
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add -> Controller;
Escolha o template MVC 5 Controller - Empty e clique em Add;
Informe o nome HomeController e clique em Add;
Seu projeto deverá ter a seguinte estrutura e arquivos:

Definindo os métodos de
HomeController
No controlador HomeController vamos definir os seguintes métodos:
- Index - Método ActionResult que define um objeto Session e apresenta a View Index.cshtml;
- Capturar - Método ActionResult que captura a imagem da webcam e salva na pasta Imagens;
- GetCapture - Método ContentResult que retorna a url da imagem capturada;
- ConvertHexToBytes - Método para converter de hexadecimal para bytes;
Abra o arquivo HomeController e inclua o código abaixo:
using System;
using System.IO;
using System.Web;
using System.Web.Mvc;
namespace Mvc_WebCam.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
Session["ImagemCapturada"] = "";
return View();
}
[HttpPost]
public ActionResult Capturar()
{
if (Request.InputStream.Length > 0)
{
using (StreamReader reader = new StreamReader(Request.InputStream))
{
string hexString = Server.UrlEncode(reader.ReadToEnd());
string nomeImagem = DateTime.Now.ToString("dd-MM-yy hh-mm-ss");
string caminhoImagem = string.Format("~/Imagens/{0}.png", nomeImagem);
System.IO.File.WriteAllBytes(Server.MapPath(caminhoImagem), ConvertHexToBytes(hexString));
Session["ImagemCapturada"] = VirtualPathUtility.ToAbsolute(caminhoImagem);
}
}
return View();
}
[HttpPost]
public ContentResult GetCapturar()
{
string url = Session["ImagemCapturada"].ToString();
Session["ImagemCapturada"] = null;
return Content(url);
}
private static byte[] ConvertHexToBytes(string hex)
{
byte[] bytes = new byte[hex.Length / 2];
for (int i = 0; i < hex.Length; i += 2)
{
bytes[i / 2] = Convert.ToByte(hex.Substring(i, 2), 16);
}
return bytes;
}
}
}
|
O Método
Action Index manipula a operação
GET e define uma
variável Session que armazenará a URL da imagem
capturada e retorna a view Index.cshtml.(que iremos criar)
O método Action POST Capturar vai salvar a imagem
capturada. A imagem capturada é enviada como dados na forma de sequência
hexadecimal pelo método save do plug-in da webcam
do jQuery.
Os dados
da imagem capturada são lidos usando a classe StreamReader
e são convertidos em uma cadeia hexadecimal. Em seguida, essa sequência
hexadecimal é convertida em um array de bytes que é finalmente salvo como um
arquivo imagem em uma pasta, e, a URL da imagem capturada é armazenada na
variável de sessão.
O método Action GetCapturar retorna a URL da imagem
capturada e é chamado via método POST.
Criando a View Index.cshtml
Precisamos agora criar a view Index.cshtml que irá exibir a página ao usuário para capturar a imagem da webcam.
Clique com o botão direito sobre o método Action Index no controlador e a seguir clique em Add View.
Aceite os dados da janela Add View e clique em Add;

Será criado o arquivo Index.cshtml na pasta Views/Home.
Agora vamos definir o código abaixo neste arquivo:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Capturar Imagem WebCam</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center"><u>WebCam ao vivo</u></td>
<td></td>
<td align="center"><u>Imagem Capturada</u></td>
</tr>
<tr>
<td><div id="webcam"></div> </td>
<td> </td>
<td><img id="imgCaptura" style="visibility: hidden; width: 350px;height: 300px" /></td>
</tr>
</table>
<br />
<input type="button" value="Capturar Imagem" onclick="Capturar();" />
<br />
<span id="camStatus"></span>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/WebCam_Plugin/jquery.webcam.js"></script>
<script type="text/javascript">
$(function () {
jQuery("#webcam").webcam({
width: 350,
height: 300,
mode: "save",
swffile: '/WebCam_Plugin/jscam.swf',
debug: function (type, status) {
$('#camStatus').append(type + ": " + status + '<br /><br />');
},
onSave: function (data, ab) {
$.ajax({
type: "POST",
url: '/Home/GetCapturar',
data: '',
contentType: "application/json; charset=utf-8",
dataType: "text",
success: function (r) {
$("#imgCaptura").css("visibility", "visible");
$("#imgCaptura").attr("src", r);
},
failure: function (response) {
alert(response.d);
}
});
},
onCapture: function () {
webcam.save('/Home/Capturar');
}
});
});
function Capturar() {
webcam.capture();
}
</script>
</body>
</html>
|
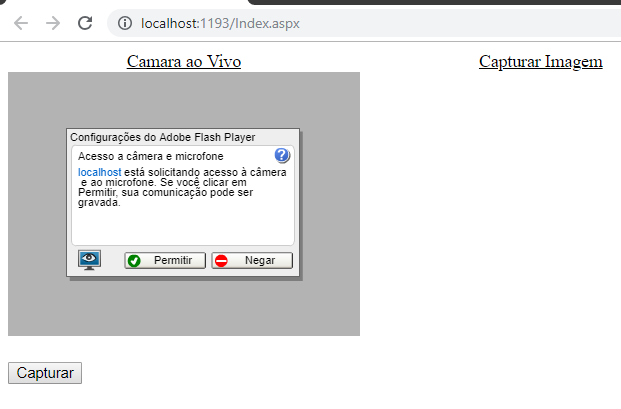
Ao
apresentar a View o plugin deverá ser ativado para capturar a imagem da webcam.
Eu
utilizei um navegador Chrome e tive que ativar o
plugin como mostram as figuras abaixo:
 |
 |
A seguir a imagem da webcam vai aparecer e podemos capturar a imagem clicando no botão Capturar conforme mostra o resultado abaixo. (Minha webcam esta com problemas de resolução):
 |
Quando o
botão da página for clicado, a função JavaScript Capturar()
é executada, e faz uma chamada para o método capture
de plug-in do jQuery Webcam.
Depois que a imagem é capturada, ela é enviada para o servidor usando o método
save do plugin, que é chamado no manipulador de
eventos OnCapture.
Finalmente, o manipulador de eventos OnCapture faz
uma chamada ao método Action Capturar() do
controlador HomeController que obtém o nome da
imagem e salva a imagem na pasta Imagens,
armazenando o seu caminho na sessão.
No método POST o método Action GetCapturar() é chamado e retorna a url da imagem salva.
Pegue o
projeto aqui: ![]() Mvc_WebCam.zip (sem as
referências)
Mvc_WebCam.zip (sem as
referências)
"Porque o Senhor é justo, e ama a justiça; o seu rosto
olha para os retos."
Salmos 11:7
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core - Macoratti
-
Conceitos - .NET Framework versus .NET Core - Macoratti
-
ASP .NET Core - Conceitos Básicos - Macoratti.net
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti.net
-
ASP .NET Core - Apresentando Razor Pages - Macoratti
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti
-
ASP .NET MVC 5 - Cadastro de Produtos (com imagem) - Macoratti.net
-
ASP .NET MVC 5 - Salvando e Exibindo imagens do banco ... - Macoratti
-
ASP .NET - Exibindo imagens com GridView - I - Macoratti
-
ASP .NET Web Forms - Referenciando imagens - Macoratti
-
ASP .NET - Criando um Álbum de Fotos (C#) - Macoratti
-
ASP .NET - Zoom em imagens com GridView - Macoratti
