![]() ASP.NET
Core
MVC - Criando um Dashboard usando o AdminLTE
ASP.NET
Core
MVC - Criando um Dashboard usando o AdminLTE
 |
Neste artigo vou mostrar de forma bem resumida como criar um Painel ou Dashboard em uma aplicação ASP .NET Core MVC usando o template AdminLTE. |
O
template AdminLTE é um modelo pronto para a execução de projetos ASP.NET MVC de
alta qualidade sendo que ele também inclui outros plugins úteis.
O objetivo em usar este template é tornar o desenvolvimento mais rápido e fácil,
já que a estrutura básica de todas as dependências já está definida. (O
template foi criado e é mantido por Abdullah Almsaeed.)
Para usar o template em seu projeto ASP .NET Core MVC você tem as seguintes opções :
- Baixar o template no Visual Studio MarketPlace - AdminLTE Template - Visual Studio Marketplace
-
Instalar o pacote Nuget -
Dynamic.
NET. AdminLTE. ProjectTemplates
Neste artigo eu vou usar outra abordagem:
- Baixar o pacote do template AdminLTE neste link: https://github.com/almasaeed2010/AdminLTE;
- Criar um projeto ASP .NET Core MVC vazio;
- Ajustar o projeto para usar o template manualmente;
Então ao trabalho...
Recursos usados:
Criando o projeto ASP .NET Core MVC
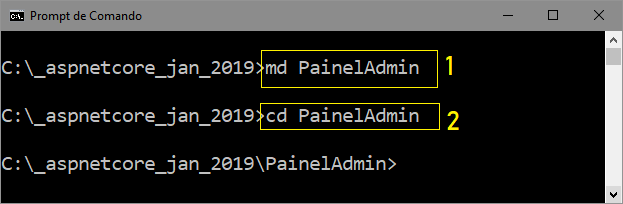
Abra uma janela de comandos (cmd) e crie uma pasta onde deseja criar o projeto.
No exemplo deste artigo eu crie a pasta c:\_aspncore_jan_2019 e dentro desta pasta criei a pasta PainelAdmin e a seguir entrei nesta pasta:

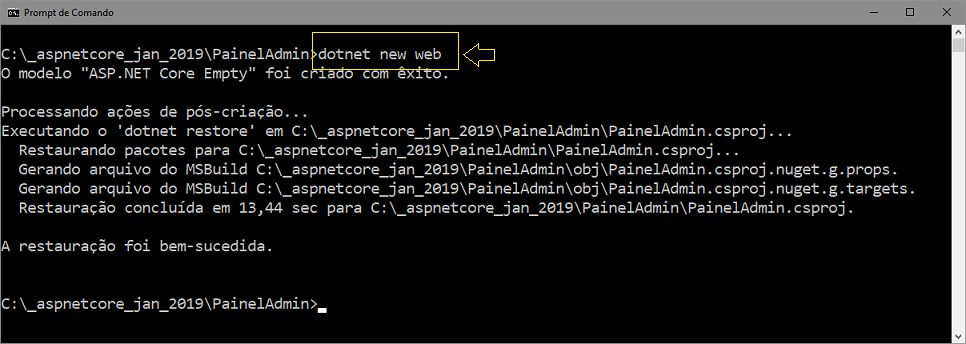
Agora para criar o projeto ASP .NET Core MVC vazio digite o comando: dotnet new web

Nosso projeto ASP .NET Core MVC foi criado e agora vamos ajustá-lo.
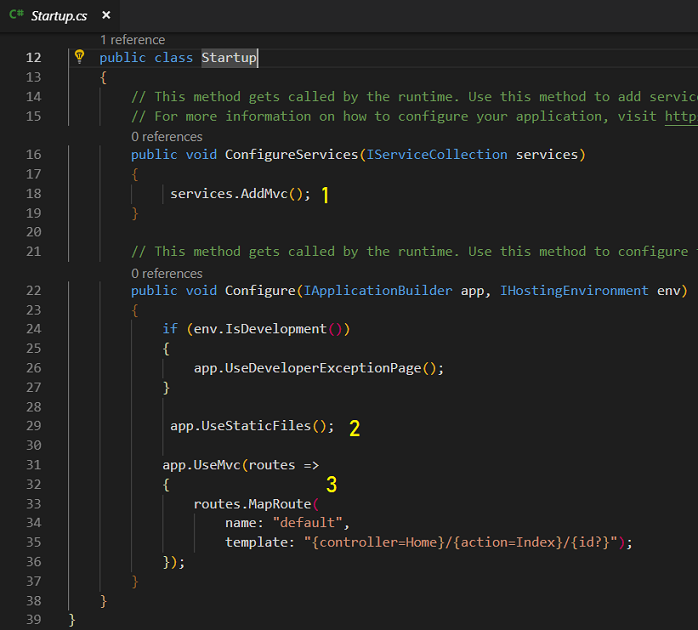
Abra o arquivo Startup.cs no Visual Studio Code digitando : code.
A seguir :
- habilite o serviço MVC
- defina a utilização dos arquivos estáticos
- crie um roteamento padrão para o controlador Home e o método Action Index

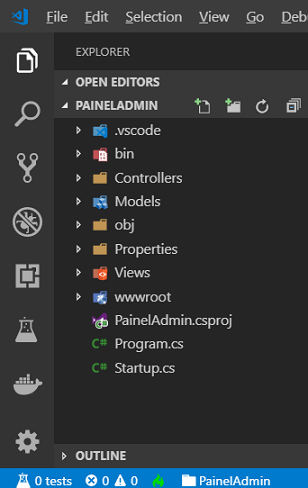
A seguir crie 3 pastas no projeto:
- Controllers
- Models
- Views
A estrutura do projeto deve ficar assim:

Usando o pacote do template AdminLTE
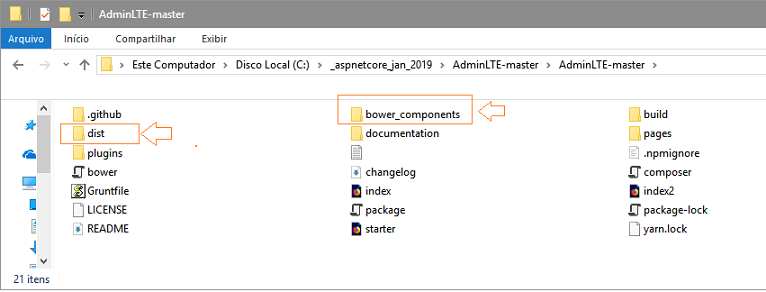
Descompacte o pacote AdminLTE em uma pasta local. Você deve ver os seguintes arquivos:

Copie apenas as pasta dist e bower_components para a pasta wwwroot do projeto ASP .NET Core MVC.

Criando o controlador e definindo o leiaute
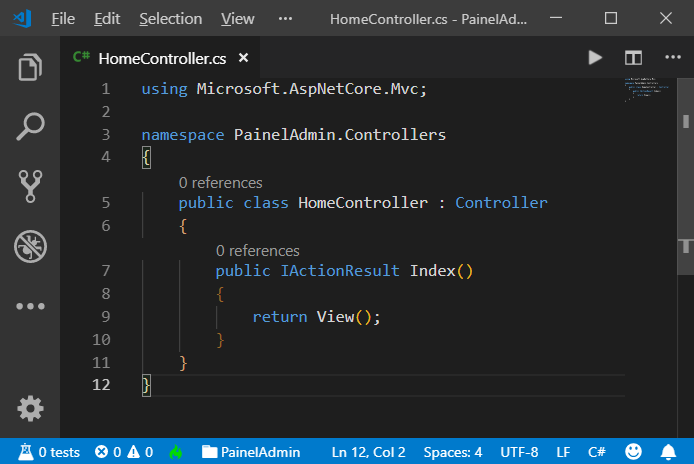
Crie um controlador HomeController na pasta Controllers e o método Action Index com o código abaixo:

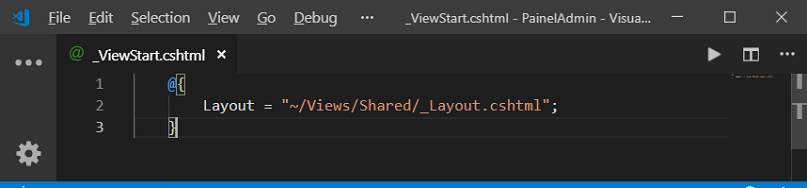
Crie um arquivo _ViewStart.cshtml na pasta Views com o código abaixo:

Crie uma pasta Shared dentro da pasta
Views.
A seguir dentro da pasta Shared crie um arquivo _Layout.cshtml e inclua o código abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Admin Panel</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="~/bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="~/bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="~/bower_components/Ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="~/dist/css/AdminLTE.min.css">
<link rel="stylesheet" href="~/dist/css/skins/skin-blue.min.css">
<!-- Google Font -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>AP</b>T</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>AdminPanel</b>Tutorial</span>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="~/dist/img/mac_160x160.jpg" class="user-image" alt="Usuário">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">Macoratti</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="~/dist/img/mac_160x160.jpg" class="img-circle" alt="User Image">
<p>
Macoratti - Macoratti.net
<small>Membro desde Nov. 2002</small>
</p>
</li>
<!-- Menu Body -->
<li class="user-body">
<div class="row">
<div class="col-xs-4 text-center">
<a href="#">Conta</a>
</div>
</div>
<!-- /.row -->
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">Perfil</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">Sign out</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="~/dist/img/mac_160x160.jpg" class="img-circle" alt="Imagem do usuário">
</div>
<div class="pull-left info">
<p>Macoratti</p>
<!-- Status -->
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- search form (Optional) -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Procurar...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- /.search form -->
<!-- Sidebar Menu -->
@Html.Partial("_MainMenu")
<!-- /.sidebar-menu -->
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
@RenderBody()
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- Default to the left -->
<strong>Copyright © 2018 <a href="https://www.macoratti.net">Macoratti.net</a>.</strong>
All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="~/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="~/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="~/dist/js/adminlte.min.js"></script>
</body>
</html>
|
Agora crie o arquivo _MainMenu.cshtml na pasta Shared e inclua o código a seguir:
<ul class="sidebar-menu" data-widget="tree">
<li class="header">Cabeçalho</li>
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>Outro Link</span></a></li>
<li class="treeview">
<a href="#"><i class="fa fa-link"></i> <span>MultiNível</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#">Link em Nível 2</a></li>
<li><a href="#">Link em Nível 2</a></li>
</ul>
</li>
</ul>
|
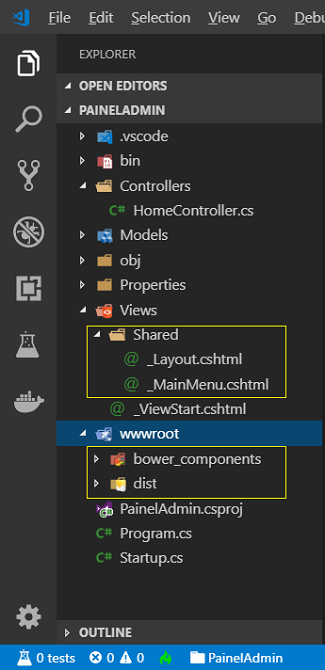
A estrutur do projeto deve estar da seguinte maneira:

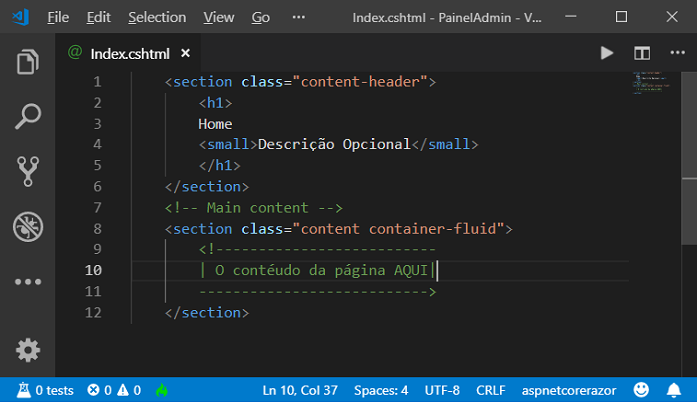
Dentro da pasta Views crie outra pasta chamada
Home e dentro desta pasta crie o arquivo
Index.cshtml incluindo o código a seguir:

Pronto !
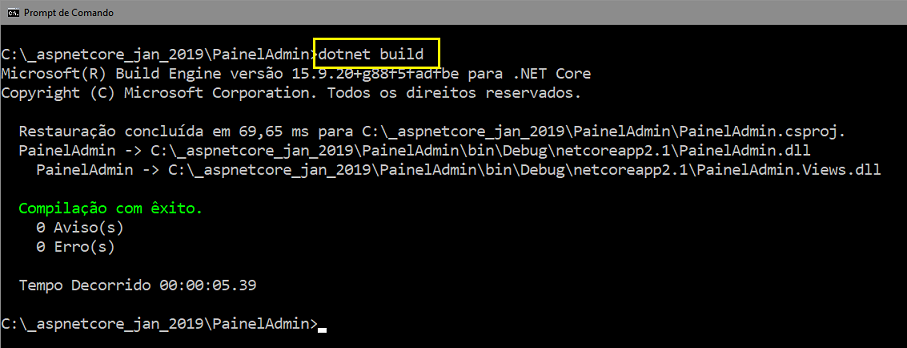
Na janela de comanjdos, posicione-se na pasta do projeto e digite: dotnet build

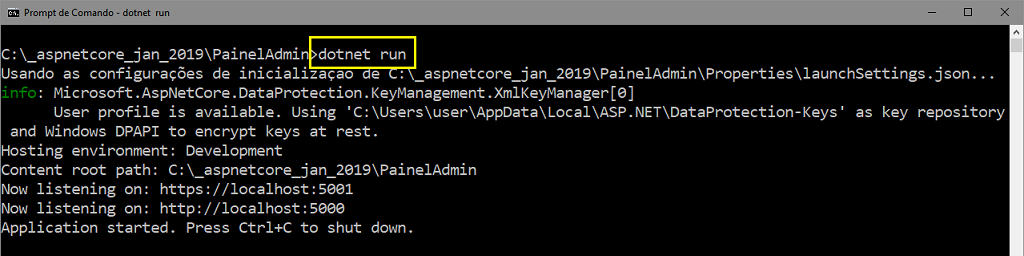
E a seguir digite : dotnet run

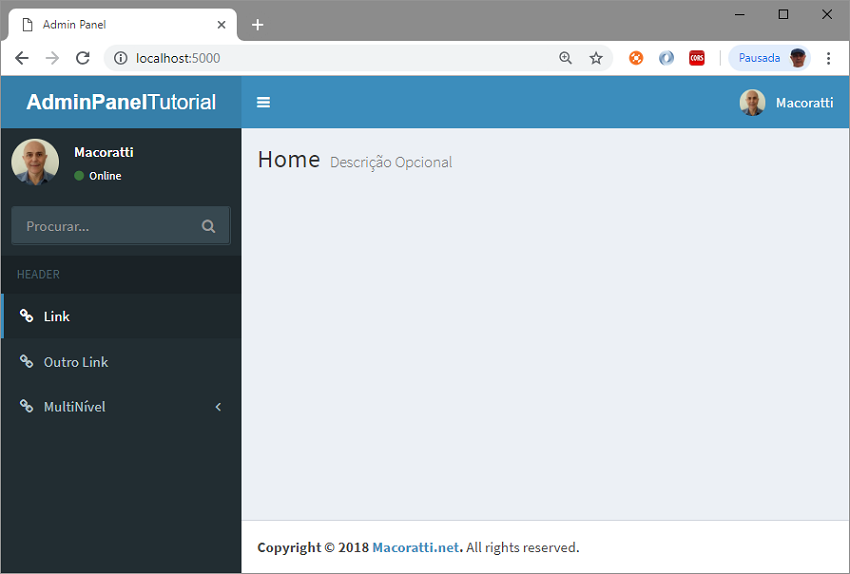
Abra um navegador e acesse : http://localhost:5000

Pronto !!!
Configuramos o template para exibir em nossa aplicação ASP .NET Core MVC um painel com imagens, menus e uma caixa de busca.
Naturalmente temos apenas a camada de apresentação, e, agora fica por sua conta adaptar o leiaute às suas necessidades.
Pegue o
projeto aqui:
![]() PainelAdmin.zip (sem as
referências)
PainelAdmin.zip (sem as
referências)
João
14:21
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core - Macoratti
-
Conceitos - .NET Framework versus .NET Core - Macoratti
-
ASP .NET Core - Conceitos Básicos - Macoratti.net
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti.net
-
ASP .NET Core - Apresentando Razor Pages - Macoratti
