 |
Neste artigo veremos como definir um luxo de Login usando o Xamarin Forms. |
 |
Fazer o login é uma das operações mais realizadas no dia a dia, e, este artigo pretende mostrar como definir um fluxo básico para fazer o login em uma aplicação Xamarin Forms.
É uma abordagem bem simples onde é apresentando e definido o fluxo lógico para fazer o login, cadastrar-se e fazer o logout e foi totalmente baseada no exemplo original: https://developer.xamarin.com/samples/xamarin-forms/Navigation/LoginFlow/
|
|
 |
Recursos Usados
Criando o projeto Xamarin Forms
Abra o VS 2017 Community update 15.5 e clique em New Project e a seguir escolha Cross Platform -> Cross Platform App (Xamarin.Forms) e informe o nome XF_CardView1;
Ao criar um projeto Xamarin Forms em uma versão anterior à atualização 15.5, você tinha duas opções para compartilhar o código entre as plataformas:
-
Shared Project
-
Portable Class Library (PCL)
Pois a partir da versão 15.5 do Visual Studio(lançada em dezembro/2017) a opção Portable Class Library (PCL) foi substituida pela .NET Standard:
 |
Marque as opções Android e/ou iOS, marque Xamarin Forms e a seguir marque .NET Standard e clique no botão OK.
Pronto nosso projeto já esta criado.
Definindo as imagens usadas na página de Login
Eu vou exibir imagens locais na página de Login, logou e signup e para isso no projeto Android vamos incluir na pasta Resources/drawable as imagens conforme mostra a figura abaixo:
 |
Você pode usar o site
https://romannurik.github.io/AndroidAssetStudio/ para definir ícones
a partir de imagens ou usar ícones prontos para Android em suas
aplicações Xamarin Forms.
|
As imagens para o projeto iOS deve ser colocadas na pasta Resources respeitando a nomenclatura adotada.
Criando a pasta Model e definindo o modelo de domínio
No projeto compartilhado crie uma pasta chamada Model e nesta pasta inclua duas classes:
- User - classe que representa um usuário;
- Constants- classe que define o nome do usuário e a senha;
1- User.cs
public class User
{
public string Username { get; set; }
public string Password { get; set; }
public string Email { get; set; }
}
|
2- Constants.cs
public class Constants
{
public static string Username = "Xamarin";
public static string Password = "#numsey";
}
|
Definindo o fluxo inicial no arquivo App.xaml.cs
Vamos definir o fluxo inicial do login incluindo o código abaixo no arquivo App.xaml.cs :
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XF_Login.Views;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace XF_Login
{
public partial class App : Application
{
public static bool UsuarioLogado { get; set; }
public App()
{
InitializeComponent();
if (!UsuarioLogado)
{
MainPage = new NavigationPage(new LoginPage());
}
else
{
MainPage = new NavigationPage(new XF_Login.MainPage());
}
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
No código definimos uma propriedade boleana UsuarioLogado que indica se o usuário esta(true) ou não(false) logado. Com base neste valor acessamos a página LoginPage() ou MainPage().
Definindo a página de login e página Signup
Vamos criar uma pasta chamada Views no projeto compartilhado e incluir nesta pasta as páginas para LoginPage e SignUpPage. As duas páginas são criadas via menu Project -> Add New Item, selecionando Xamarin.Forms e o template Content Page.
a- LoginPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Login.Views.LoginPage">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Inscreva-se" Clicked="OnSignUpButtonClicked" Icon="login.png" />
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout VerticalOptions="StartAndExpand">
<Label Text="Usuário" />
<Entry x:Name="nomeusuarioEntry" Placeholder="Nome do usuário" />
<Label Text="Senha" />
<Entry x:Name="senhaEntry" IsPassword="true" Placeholder="Informe a senha"/>
<Button Text="Login" Clicked="OnLoginButtonClicked" />
<Label x:Name="mensagemLabel" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
b- LoginPage.xaml.cs
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XF_Login.Model;
namespace XF_Login.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class LoginPage : ContentPage
{
public LoginPage ()
{
InitializeComponent ();
}
private async void OnLoginButtonClicked(object sender, EventArgs e)
{
var usuario = new User
{
Username = nomeusuarioEntry.Text,
Password = senhaEntry.Text
};
var isValid = CredenciaisCorretas(usuario);
if (isValid)
{
App.UsuarioLogado = true;
Navigation.InsertPageBefore(new MainPage(), this);
await Navigation.PopAsync();
}
else
{
mensagemLabel.Text = "O Login falhou !!!";
senhaEntry.Text = string.Empty;
}
}
private async void OnSignUpButtonClicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new SignUpPage());
}
bool CredenciaisCorretas(User usuario)
{
return usuario.Username == Constants.Username && usuario.Password == Constants.Password;
}
}
}
|
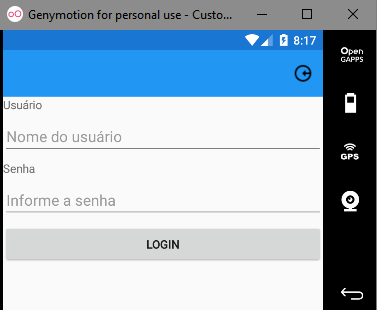
Abaixo vemos o leiaute da página LoginPage:

c- SignUpPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Login.Views.SignUpPage"
Title="SignUp">
<ContentPage.Content>
<StackLayout VerticalOptions="StartAndExpand">
<Label Text="Usuário" />
<Entry x:Name="nomeusuarioEntry" Placeholder="Nome do usuário" />
<Label Text="Senha" />
<Entry x:Name="senhaEntry" IsPassword="true" Placeholder="Informe a senha" />
<Label Text="Email" />
<Entry x:Name="emailEntry" Placeholder="Informe o email"/>
<Button Text="Inscreva-se" Clicked="OnSignUpButtonClicked" />
<Label x:Name="mensagemLabel" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
d- SignUpPage.xaml.cs
using System;
using System.Linq;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XF_Login.Model;
namespace XF_Login.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class SignUpPage : ContentPage
{
public SignUpPage ()
{
InitializeComponent ();
}
private async void OnSignUpButtonClicked(object sender, EventArgs e)
{
var usuario = new User()
{
Username = nomeusuarioEntry.Text,
Password = senhaEntry.Text,
Email = emailEntry.Text
};
var registrouComSucesso = DetalhesValido(usuario);
if (registrouComSucesso)
{
var rootPage = Navigation.NavigationStack.FirstOrDefault();
if (rootPage != null)
{
App.UsuarioLogado = true;
Navigation.InsertPageBefore(new MainPage(), Navigation.NavigationStack.First());
await Navigation.PopToRootAsync();
}
}
else
{
mensagemLabel.Text = "Falha ao se inscrever...";
}
}
bool DetalhesValido(User usuario)
{
return (!string.IsNullOrWhiteSpace(usuario.Username) && !string.IsNullOrWhiteSpace(usuario.Password)
&& !string.IsNullOrWhiteSpace(usuario.Email) && usuario.Email.Contains("@"));
}
}
}
|
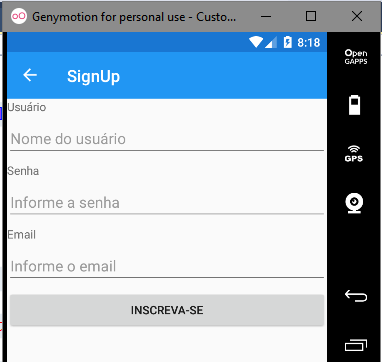
Abaixo vemos o leiaute da página SignUpPage :

Definindo a página MainPage
Vamos aproveitar o arquivo MainPage criado no projeto para criar a nossa página principal que será acessada caso o login seja bem sucedido:
Abra o arquivo MainPage.xaml e inclua no código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Login"
x:Class="XF_Login.MainPage">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Logout" Clicked="OnLogoutButtonClicked" Icon="logout.png" />
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout>
<Image Source="maco.jpg" />
<Label Text="Bem-Vindo"
TextColor="Black"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Neste código temos a ToolBar apresentando o ícone para Logou e definindo o evento OnLogoutButtonClicked que iremos tratar no code-behind.
No arquivo MainPage.xaml.cs inclua o código a seguir:
using System;
using Xamarin.Forms;
using XF_Login.Views;
namespace XF_Login
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void OnLogoutButtonClicked(object sender, EventArgs e)
{
App.UsuarioLogado = false;
Navigation.InsertPageBefore(new LoginPage(), this);
await Navigation.PopAsync();
}
}
}
|
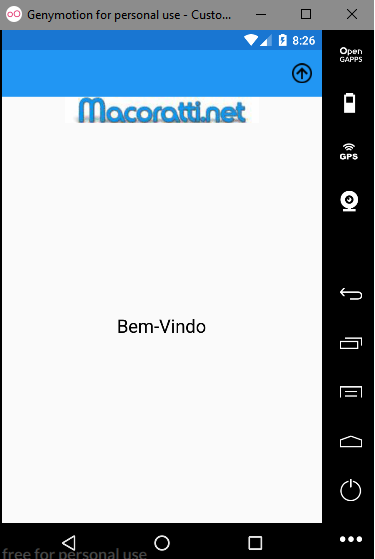
A seguir temos o leiaute da página MainPage:

Pegue o código do projeto
compartilhado aqui : ![]() XF_Login.zip (sem as referências)
XF_Login.zip (sem as referências)
(Disse Jesus) - "Então
aparecerá no céu o sinal do Filho do homem; e todas as
tribos da terra se lamentarão, e verão o Filho do homem,
vindo sobre as nuvens do céu, com poder e grande
glória."
Mateus 24:30
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
-
Xamarin Android - Usando o serviço de Alarme - Macoratti.net
-
Xamarin Android - Epelhando o dispositivo físico no ... - Macoratti.net
-
Xamarin.Forms - Usando a view ActivityIndicator - Macoratti.net
-
Xamarin Forms - Login com Activity Indicator - Macoratti
-
Xamarin Forms - Apresentando a Navegação entre páginas - Macoratti
-
Xamarin Forms - Apresentando a Navegação entre ... - Macoratti
