![]() Xamarin
Forms - Obtendo
informações da tela do dispositivo
Xamarin
Forms - Obtendo
informações da tela do dispositivo
 |
Neste artigo vou mostrar como obter informações da tela do dispositivo usando a biblioteca Xamarin Essentials. |
A classe DeviceDisplay da biblioteca Xamarin Essentials fornece informações sobre as métricas de tela do dispositivo no qual o aplicativo está sendo executado e pode solicitar para evitar que a tela fique suspensa quando o aplicativo está em execução.
Esta classe também expõe um evento - OnMainDisplayInfoChanged - que pode ser assinado e que é disparado sempre que ocorre alterações nas métricas da tela.
DeviceDisplay.MainDisplayInfoChanged += OnMainDisplayInfoChanged;
void OnMainDisplayInfoChanged(DisplayInfoChangedEventArgs e)
{
// Processa alterações
var displayInfo = e.DisplayInfo;
}
|
Além disso esta classe expõe uma propriedade bool chamada KeepScreenOn que pode ser definida para tentar evitar o bloqueio ou desligamento da tela do dispositivo.
DeviceDisplay.KeepScreenOn = !DeviceDisplay.KeepScreenOn;
A Xamarin.Essentials é uma nova biblioteca oficial da Microsoft que fornece aos desenvolvedores mais de 30 APIs de plataforma cruzada para que seus aplicativos móveis acessem os recursos nativos. Isso pode parecer similar aos Plugins for Xamarin, mas é uma evolução que é super otimizada para cada plataforma, fornece uma API consistente e é bem documentada sendo também open source no GitHub.
Motivos para usar:
- É um pacote OFICIAL da equipe Xamarin da Microsoft;
- É super otimizado e Linker Safe;
- Todos os seus plugins favoritos estão lá;
- Só tem 1 assembly para ajudar a impulsionar o tempo de inicialização do seu aplicativo;
- É uma API super consistente em todos os recursos;
- É incrível e super bem testado;
Se você não conhesse essa biblioteca leia o meu artigo: Introdução ao Xamarin Essentials e veja também as referências em: Get Start with Xamarin Essentials
Vamos lá...
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Criando o projeto e instalando as dependências
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_InfoTela:
A seguir selecione a Plataforma, eu marquei somente Android, e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK. (Eu estou criando apenas o projeto Android mas fique a vontade para criar os demais projetos)
Pronto nosso projeto já esta criado. ( Atualmente(11/2018) a versão mais atual estável é a 3.4.0.1)
No menu Tools, clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Digite : Xamarin.Essentials para localizar o pacote e a seguir marque o pacote e instale-o em todos os projetos:

Pronto ! agora já temos todos os recursos necessários nos projetos; falta fazer alguns ajustes no projeto Android.
Ajustes a serem feitos na plataforma Android
No momento em que esse artigo foi escrito os ajustes necessários na plataforma Android eram os seguintes :
No arquivo MainActivity.cs inclua a seguinte instrução:
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
A seguir inclua também o método abaixo:
public override void OnRequestPermissionsResult(int requestCode, string[]
permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions,
grantResults);
base.OnRequestPermissionsResult(requestCode, permissions,
grantResults);
}
Definindo o código da MainPage
Agora abra o arquivo MainPage.xaml e inclua as seguintes views usando um layout StackLayout:
- 5 Labels - x:Name=lblOrientacao, lblRotacao, lblAltura, lblLargura, lblDensidade
- 1 Button - x:Name = btnInfoTela
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_InfoTela"
x:Class="XF_InfoTela.MainPage">
<StackLayout>
<Label Margin="0,0,0,10" Text="Informações da Tela" FontAttributes="Bold" FontSize="Large"
TextColor="#CA6F1E" HorizontalTextAlignment="Center" ></Label>
<Label x:Name="lblOrientacao" Margin="0,0,0,10" HorizontalTextAlignment="Center"></Label>
<Label x:Name="lblRotacao" Margin="0,0,0,10" HorizontalTextAlignment="Center"></Label>
<Label x:Name="lblLargura" Margin="0,0,0,10" HorizontalTextAlignment="Center"></Label>
<Label x:Name="lblAltura" Margin="0,0,0,10" HorizontalTextAlignment="Center"></Label>
<Label x:Name="lblDensidade" Margin="0,0,0,10" HorizontalTextAlignment="Center"></Label>
<Button x:Name="btnInfoTela" Text="Obter Informações da Tela" Clicked="btnInfoTela_Clicked"/>
</StackLayout>
</ContentPage>
|
Agora abra o arquivo MainPage.xaml.cs e defina o código para o evento do botão :
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_InfoTela
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void btnInfoTela_Clicked(object sender, System.EventArgs e)
{
// Obtem os dados
var mainDisplayInfo = DeviceDisplay.MainDisplayInfo;
// Orientação(Landscape, Portrait, Square, Unknown)
var orientacao = mainDisplayInfo.Orientation;
lblOrientacao.Text = "Orientação : " + orientacao.ToString();
// Rotação (0, 90, 180, 270)
var rotacao = mainDisplayInfo.Rotation;
lblRotacao.Text = "Rotação : " + rotacao.ToString();
// Largura (in pixels)
var largura = mainDisplayInfo.Width;
lblLargura.Text = "Largura (pixels) : " + largura.ToString();
// Altura (in pixels)
var altura = mainDisplayInfo.Height;
lblAltura.Text = "Altura (pixels) : " + altura.ToString();
// Densidade da tela
var densidade = mainDisplayInfo.Density;
lblDensidade.Text = "Densidade : " + densidade.ToString();
}
}
}
|
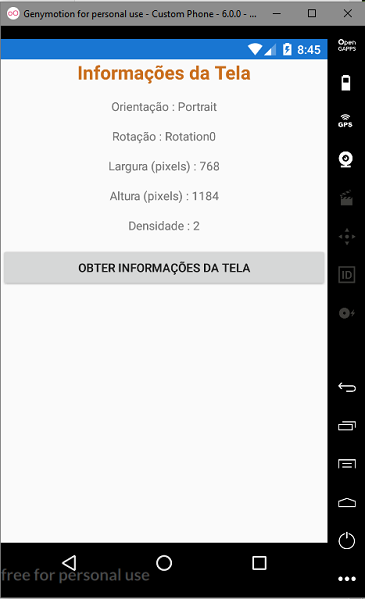
Executando o projeto teremos o seguinte resultado:
 |
Pegue o
código das páginas aqui :
![]() XF_InfoTela.zip (somente
o projeto compartilhado)
XF_InfoTela.zip (somente
o projeto compartilhado)
"Disse-lhe Jesus: Eu
sou o caminho, e a verdade e a vida; ninguém vem ao Pai, senão por mim."
João 14:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
-
Xamarin Forms - Obtendo a Geolocalização e exibindo a ... - Macoratti
