![]() Xamarin
Forms - Geolocalização usando Xamarin Essentials
Xamarin
Forms - Geolocalização usando Xamarin Essentials
 |
Neste artigo vou mostrar como podemos obter a geolocalização com base nas informações do dispositivo usando a biblioteca Xamarin Essentials. |
A geolocalização é um processo pelo qual se estabelece o local de onde o usuário está efetuando determinada operação, como por exemplo: atender uma chamada de celular , acessar um site , tirar uma fotografia , utilizar o GPS, entre outros.
A geolocalização tira proveito dos serviços de localização específicos do dispositivo para ajudar a fornecer um local para um determinado usuário em qualquer momento.
Hoje veremos como obter a geolocalização usando a biblioteca Xamarin Essentials. Se você não conhesse essa biblioteca leia o meu artigo: Introdução ao Xamarin Essentials
Vamos lá...
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Criando o projeto e instalando as dependências
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_Geolocaliza1:
A seguir selecione a Plataforma, eu marquei somente Android, e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto nosso projeto já esta criado. ( Atualmente(11/2018) a versão mais atual estável é a 3.4.0.1)
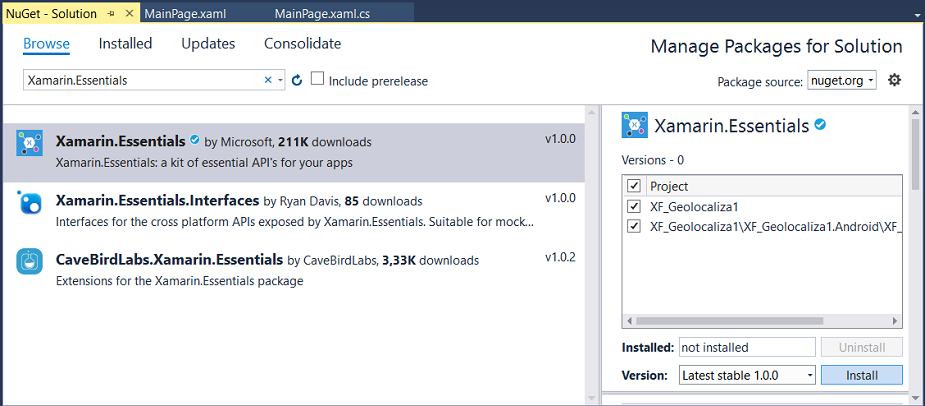
No menu Tools, clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Digite : Xamarin.Essentials para localizar o pacote e a seguir marque o pacote e instale-o em todos os projetos:

Pronto ! agora já temos todos os recursos necessários nos projetos falta fazer alguns ajustes no projeto Android.
Ajustes a serem feitos na plataforma Android
No momento em que esse artigo foi escrito os ajustes necessários na plataforma Android eram os seguintes :
Nota: Orientação obtida em: https://docs.microsoft.com/pt-br/xamarin/essentials/geolocation?tabs=android
No arquivo MainActivity.cs inclua a seguinte instrução:
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
A seguir inclua também o método abaixo:
public override void OnRequestPermissionsResult(int requestCode, string[]
permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions,
grantResults);
base.OnRequestPermissionsResult(requestCode, permissions,
grantResults);
}
Para permitir que um aplicativo Android acesse os serviços
de localização, precisamos ativar duas permissões do Android:
1 - ACCESS_COARSE_LOCATION
2 - ACCESS_FINE_LOCATION
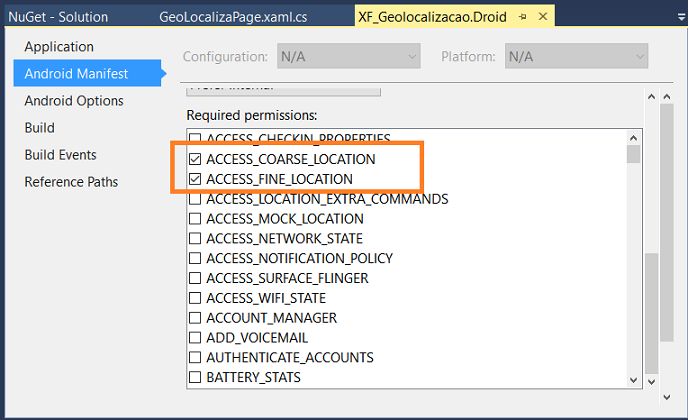
Uma forma de fazer isso é abrir a janela de propriedades para o projeto Android
e a seguir clicar em Android Manifest e marcar as opções conforme mostra
a figura a seguir:

Outra forma é abrir o arquivo AssemblyInfo na pasta Properties do projeto Android e incluir o código abaixo:
// Add some common permissions, these can be removed if
not needed
[assembly: UsesPermission(Android.Manifest.Permission.Internet)]
[assembly: UsesPermission(Android.Manifest.Permission.WriteExternalStorage)]
[assembly: UsesPermission(Android.Manifest.Permission.AccessCoarseLocation)]
[assembly: UsesPermission(Android.Manifest.Permission.AccessFineLocation)]
[assembly: UsesFeature("android.hardware.location", Required = false)]
[assembly: UsesFeature("android.hardware.location.gps", Required = false)]
[assembly: UsesFeature("android.hardware.location.network", Required = false)]
Ajustes no Android e no Genymotion
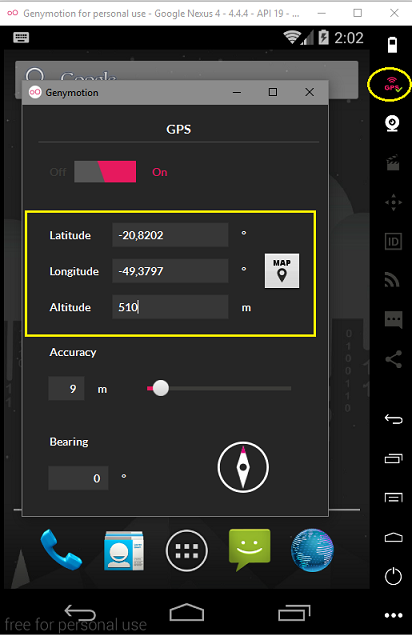
No nosso exemplo eu vou fazer a emulação do projeto Android usando o Genymotion. Dessa forma, como eu não vou usar um dispositivo físico, vou definir os dados iniciais do GPS do GenyMotion, informando uma latitude, longitude e altitude conforme mostra a figura abaixo:

Se você for usar outro emulador procure a opção de configuração para o GPS e defina os dados iniciais. Se for usar um dispositivo físico isso não é necessário.
Definindo o código da MainPage
Agora abra o arquivo MainPage.xaml e inclua as seguintes views usando um layout StackLayout:
- 1 Label
- 3 Label - x:Name=lblLongitue, lblLatitude e lblAltitude
- 1 Buttons - x:Name = btnClick
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Geolocaliza1"
x:Class="XF_Geolocaliza1.MainPage">
<StackLayout>
<Label FontAttributes="Bold" Text="Retorna a Geolocalização Atual" VerticalOptions="Center"
HorizontalOptions="Center"/>
<Label FontAttributes="Bold" x:Name="lblLongitude" Text="Longitude :" VerticalOptions="Center"
HorizontalOptions="Center"/>
<Label FontAttributes="Bold" x:Name="lblLatitude" Text="Latitude :" VerticalOptions="Center"
HorizontalOptions="Center"/>
<Label FontAttributes="Bold" x:Name="lblAltitude" Text="Altitude :" VerticalOptions="Center"
HorizontalOptions="Center"/>
<Button x:Name="btnclick" Text="Retornar Coordenadas" Clicked="btn_clicked"/>
</StackLayout>
</ContentPage>
|
Agora abra o arquivo MainPage.xaml.cs e defina o código para o evento de do botão de comando:
using System;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace XF_Geolocaliza1
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
public async void btn_clicked(object sender, System.EventArgs e)
{
try
{
var localizacao = await Geolocation.GetLastKnownLocationAsync();
if (localizacao != null)
{
lblLatitude.Text += localizacao.Latitude.ToString();
lblLongitude.Text += localizacao.Longitude.ToString();
lblAltitude.Text += localizacao.Altitude.ToString();
}
}
catch (FeatureNotSupportedException fnsEx)
{
// Recurso não suportado no device
await DisplayAlert("Erro ", fnsEx.Message, "Ok");
}
catch (PermissionException pEx)
{
// Tratando erro de permissão
await DisplayAlert("Erro: ", pEx.Message, "Ok");
}
catch (Exception ex)
{
// Não foi possivel obter localização
await DisplayAlert("Erro : ", ex.Message, "Ok");
}
}
}
}
|
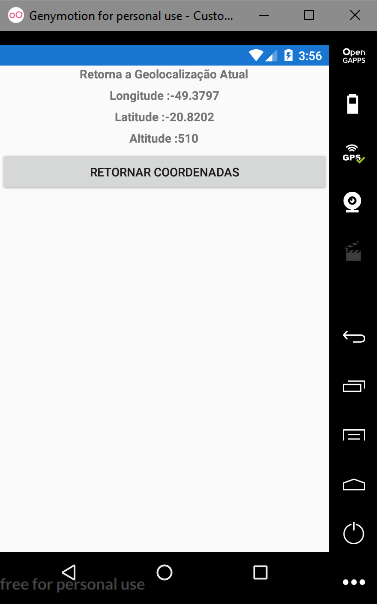
O método GetLastKnownLocationAsync obtém o último local conhecido do dispositivo que mais rápido que fazer uma consulta completa mas é menos preciso.
Executando o projeto e clicando no botão para obter a geolocalização iremos obter os valores conforme mostra a primeira figura.
 |
Pegue o
código das páginas aqui :
![]() XF_Geolocaliza1.zip (sem
as referências)
XF_Geolocaliza1.zip (sem
as referências)
(disse Jesus) - 'Porque o coração deste povo está
endurecido,E ouviram de mau grado com seus ouvidos,E fecharam seus olhos;Para
que não vejam com os olhos,E ouçam com os ouvidos,e compreendam com o coração,e
se convertam,e eu os cure.'
Mateus 13:15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
-
Xamarin Forms - Obtendo a Geolocalização e exibindo a ... - Macoratti
