 |
Neste artigo vou apresentar os conceitos básicos relativos ao Docker sob o ponto de vista de um desenvolvedor .NET. |
 |
Hoje vamos criar uma imagem para uma aplicação ASP .NET Core MVC; a seguir vamos criar um contêiner e executar o contêiner e a aplicação. (artigo anterior)
|
|
As tarefas que vamos cumprir para realizar esse objetivo serão:
- Criar uma aplicação ASP .NET Core MVC no Linux usando a ferramenta de linha de comando e o VS Code;
- Após criar a aplicação vamos fazer o deploy da aplicação;
- A seguir vamos criar uma imagem para esta aplicação contendo a ASP .NET Core e os runtimes do .NET Core e as bibliotecas otimizadas para rodar a ASP .NET Core em produção.
Para acompanhar a primeira tarefa veja este artigo : Criando uma aplicação Web no Linux
Depois, retorne e continue com a criação da imagem neste artigo.
Criando uma imagem para uma aplicação ASP .NET Core MVC
Agora que já criamos a aplicação ASP .NET Core MVC vamos criar a imagem.
Para fazer isso primeiro temos que publicar a aplicação web que criamos na tarefa anterior usando o comando dotnet publish.
Este comando empacota o aplicativo e suas dependências em uma pasta para implantação em um sistema de hospedagem.
O comando dotnet publish compila o aplicativo, lê suas dependências especificadas no arquivo de projeto e publica o conjunto de arquivos resultantes em um diretório. A saída inclui os seguintes ativos:
- Código IL (Linguagem Intermediária) em um assembly com uma extensão dll.
- Arquivo .deps.json que inclui todas as dependências do projeto.
- Arquivo .runtime.config.json que especifica o tempo de execução compartilhado esperado pelo aplicativo, bem como outras opções de configuração para o tempo de execução;
- As dependências do aplicativo, que são copiadas do cache NuGet para a pasta de saída.
Ao término da execução do comando, podemos fazer a implantação da aplicação. No nosso caso iremos usar a saída do comando para gerar uma imagem no Docker.
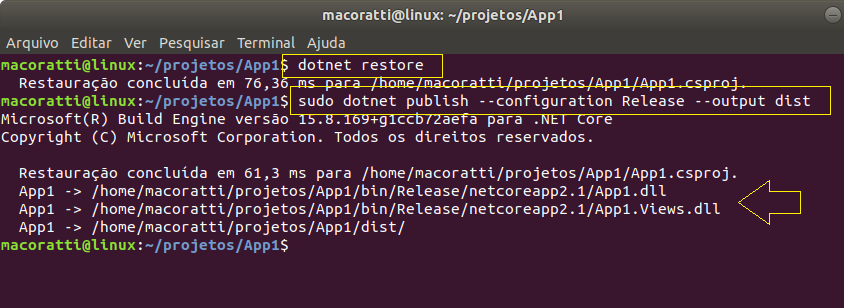
No terminal, estando na pasta do projeto, digite o comando:
dotnet publish --configuration Release --output dist

Neste comando estamos criando um conjunto de arquivos que contém tudo que é preciso para rodar a aplicação. Usamos dois argumentos:
1- O
argumento --configuration Release indica que
estamos usando o modo Release que é o modo usado na
produção.
2- O argumento --output dist especifica que o
projeto compilado será copiado para uma pasta dist.
Nota: A partir do .NET Core 2.0, não é necessário executar dotnet restore, pois ele é executado de forma implícita por todos os comandos, como dotnet build e dotnet run, que exigem a ocorrência de uma restauração.
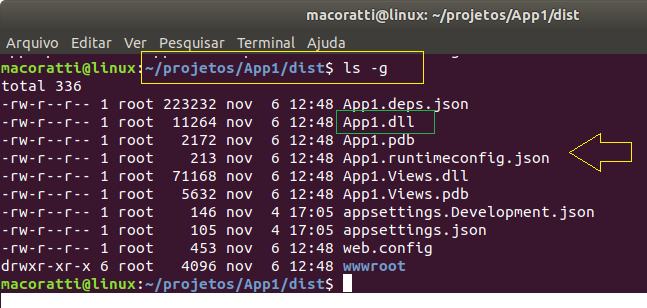
Ao final veremos a aplicação publicada na pasta dist e pronta para ser usada:

Olhando o conteúdo da pasta dist vemos o arquivo App1.dll.
Este arquivo contém o código do projeto que criamos e fornece o ponto de entrada para executar a aplicação correspondente ao comando ENTRYPOINT no arquivo Dockerfile.
Vamos agora criar o arquivo Dockerfile.
Criando o arquivo Dockerfile
A primeira tarefa que temos que fazer é definir o passos que vamos usar para criar a imagem.
- Definir uma imagem base
- Definir informações para a imagem
- Definir a pasta de trabalho
- Copiar os arquivos da pasta dist para uma pasta no contêiner
- Expor a porta do contêiner e definir em qual porta o servidor vai atender
- Definir o ponto de entrada a aplicação
Vamos criar o arquivo DockerFile na pasta da aplicação que é a pasta App1. Vamos entrar na pasta e abrir o Visual Studio Code digitando o comando code.
cd App1
code .
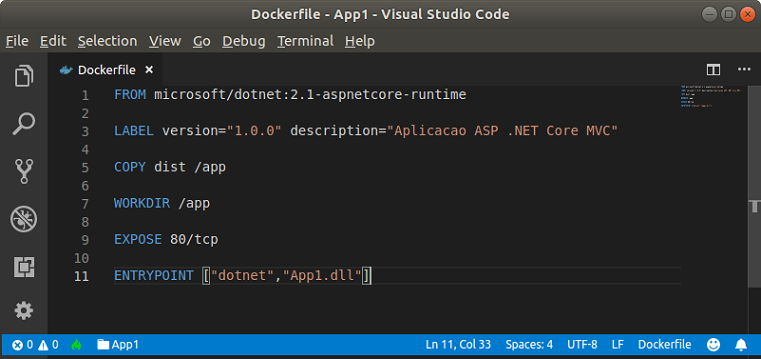
Com o Visual Studio Code aberto crie o arquivo Dockerfile e inclua o código abaixo:

Nota: O nome do arquivo tem que ser exatamente Dockerfile
Os comandos definidos no arquivo Dockerfile foram:
FROM microsoft/dotnet:2.1-aspnetcore-runtime
LABEL version="1.0.1" description="Aplicacao ASP .NET
Core MVC"
COPY dist /app
WORKDIR /app
EXPOSE 80/tcp
ENTRYPOINT ["dotnet","App1.dll"]
Vamos
entender cada uma das instruções usadas:
FROM microsoft/dotnet:2.1-aspnetcore-runtime
Definimos a imagem base como :
microsoft/dotnet:2.1-aspnetcore-runtime. Esta imagem
já contém o SDK e os runtimes;
LABEL version="1.0.1" description="Aplicacao
ASP .NET Core MVC"
Definimos a versão e a descrição;
COPY dist /app
Copia os arquivos da pasta dist, onde esta o deploy da nossa aplicação,
para a pasta /app no contêiner;
WORKDIR /app
O comando WORKDIR define o diretório de trabalho
para o contêiner, o que é útil se você precisar executar comandos ou usar
arquivos sem precisar especificar o caminho completo a cada vez. No exemplo o
comando define o caminho para a pasta /app que o
comando COPY criou e que contém os arquivos do aplicativo;
EXPOSE 80/tcp
Esse comando informa ao Docker que ele pode disponibilizar a porta 80 para o
tráfego TCP de fora do contêiner. Para o aplicativo de exemplo, isso é
necessário para que o servidor ASP.NET Core Kestrel possa receber requisições
HTTP;
ENTRYPOINT ["dotnet","App1.dll"]
Este comando informa ao Docker para executar a ferramenta de linha de comando
dotnet para executar o arquivo
App1.dll, que criamos no deploy. O caminho para o
arquivo App1.dll não precisa ser especificado
porque é considerado dentro do diretório especificado pelo comando
WORKDIR, que conterá todos os os arquivos do
aplicativo.
Dessa forma já temos o arquivo Dockerfile criado para gerar a imagem. Para fazer isso usamos o comando build e informamos o nome da imagem, a tag e um ponto(.). O comando fica assim:
docker build -t aspnetcoremvc/app1:1.0 .
onde:
docker build -> O comando
-t -> Parâmetro usado para informar que a imagem pertence ao meu usuário
aspncoremvc/app1:1.0 -> O nome da imagem e a
tag atribuída à imagem
.
-> significa o diretório atual (pois dei o build dentro da pasta do
DockerFile)

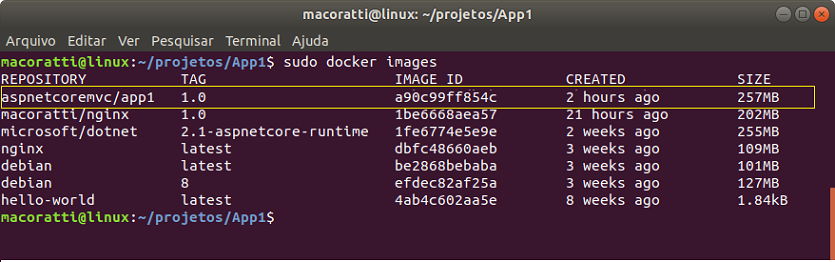
Exibindo as imagens: docker images

Vemos a imagem aspnetcoremvc/app1:1.0 criada com a TAG igual a 1.0, o ID, data de criação e tamanho.
Agora para concluir, podemos criar um contêiner com a nossa imagem usando o comando:
docker container create -p 3000:80 --name MvcContainer aspnetcoremvc/app1:1.0
Aqui usamos o parâmetro --name para dar um novo ao contêiner criado, e estamos mapeando a porta 3000 para a porta 80.
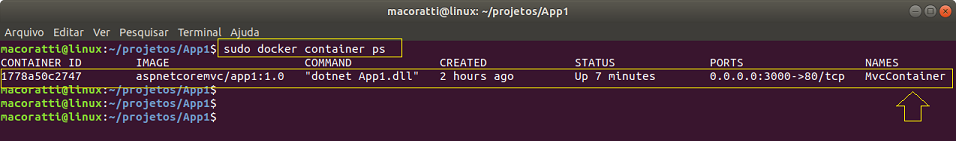
Para exibir o contêiner criado em execução digite : docker container ps

Vemos assim o nosso contêiner criado a partir de uma imagem que geramos localmente contendo a ASP.NET Core, os runtimes e nossa aplicação.
Agora basta iniciar o container digitando: docker container start MvcContainer
Para conferir basta abrir o navegador em http://localhost:3000.
 |
Vemos nossa aplicação sendo executada a partir do contêiner que acabamos de criar.
Com isso acabamos de concluir o ciclo de criação da aplicação, criação de uma imagem e a criação e execução do contêiner para a nossa aplicação ASP .NET Core MVC.
Na próxima aula vamos veremos como trabalhar com volumes.
João 16:20
(Jesus a seus discípulos) "Na verdade, na
verdade vos digo que vós chorareis e vos lamentareis, e
o mundo se alegrará, e vós estareis tristes, mas a vossa
tristeza se converterá em alegria."
João 16:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
https://docs.microsoft.com/pt-br/dotnet/core/tools/dotnet-publish?tabs=netcore21
