 |
Neste artigo vou apresentar os conceitos básicos relativos ao Docker sob o ponto de vista de um desenvolvedor .NET. |
 |
Hoje veremos como mapear alguns recursos dos contêineres. (artigo anterior)
Um contêiner deve possuir um isolamento controlado mas deve poder se comunicar com o exterior e com outros contêiners de forma segura para que possamos explorar os recursos das aplicações nos contêineres.
|
|
Mapeando recursos dos contêineres
Iniciaremos mostrando como mapear uma porta de um contêiner com o mundo exterior.
1- Mapeando portas
Vamos criar um contêiner usando a imagem nginx e mapear a porta do contêiner
Nota: Nginx é um servidor HTTP e proxy reverso, bem como um servidor para proxy de email IMAP/POP3.
Digite o comando abaixo no terminal:
docker container run -p 8080:80 nginx
Onde:
docker container run -> comando para criar um
contêiner
-p host:container
-> compartilhando a porta 80 do contêiner com a porta 8080 do host
nginx
-> imagem do nginx

O Docker vai baixar a imagem nginx para o seu host e abrir ele na porta 8080 do seu host, ou seja, o nginx vai rodar na porta 80 dentro do contêiner mas estamos expondo para fora a porta 8080. Assim que estiver fora do contêiner vai acessar a porta 80 do contêiner a partir da porta 8080. (ufa....)
Para testar assim que ele finalizar a execução do comando acima, abra no seu navegador o endereço: http://localhost:8080/ e veremos o seu retorno na imagem a baixo.
 |
Observe que nosso console no terminal esta travado. Para executar o contêiner em segundo plano basta informar o parâmetro -d no comando:
docker container run -it -d -p 8080:80 nginx
Este comando vai criar o contêiner a partir da imagem nginx e compartilhar a porta do contêiner mas será executando em background liberando o terminal.
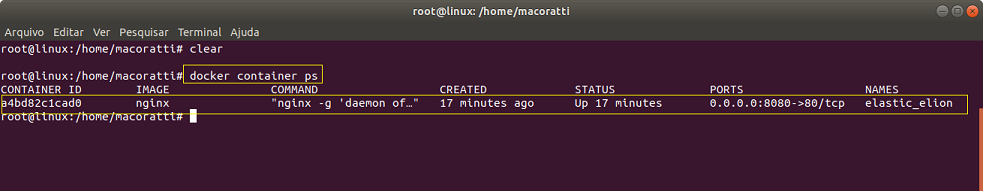
Podemos verificar que o contêiner esta em execução digitando o comando : docker container ps

Para parar a execução do contêiner acima digite: docker container stop elastic_elion
Nota: elastic_elion é o nome que o Docker atribui de forma aleatória e bem criativa.
Vamos agora mapear um volume do contêiner.
2- Mapeando volumes
Montar e mapear volumes é um assunto extenso por isso vou focar no básico.
Vamos mapear o volume de uma pasta de um computador host para a pasta em um contêiner.
Vou iniciar criando duas pastas no host usando o comando mkdir no terminal:
mkdir Pasta1
cd Pasta1
mkdir Pasta2
cd Pasta2

Criamos assim a pasta Pasta1 e dentro dela a pasta Pasta2 e entramos na pasta Pasta2.
Vamos agora criar um contêiner usando a imagem nginx a partir da pasta Pasta2 :
docker container run -p 8080:80 -v $(pwd)/lixo:/usr/share/nginx/html nginx
Onde:
docker container run -> comando para criar um
contêiner
-p host:container
-> compartilhando a porta 80 do contêiner com a
porta 8080 do host
-v
$(pwd)/lixo:/usr/share/nginx/html
nginx
-> imagem do nginx
-v é o parâmetro para mapear volumes :
$(pwd)/lixo -> a pasta atual $(pwd)\lixo do
host
(Observe que a pasta lixo não existe)
/usr/share/nginx/html -> a
pasta do contêiner
Como estamos executando a partir da Pasta2 o docker vai tentar mapear a pasta Pasta2/lixo do host para a pasta /usr/share/nginx/html do contêiner.
Assim o nginx vai apontar para a pasta Pasta2/lixo do host e não mais para a pasta padrão.
Nota: O caminho /usr/share/nginx/html aponta para a pasta onde o ngnix vai ler o arquivo index que ele carrega por padrão para exibir a página inicial. Assim ele vai tentar ler este arquivo na pasta Pasta2/lixo do host.

Note que a pasta lixo não existe. Fizemos isso para mostrar que vai ocorrer um erro.
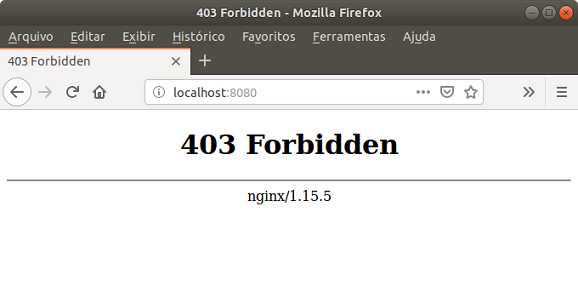
Executando o comando no terminal e abrindo o navegador em : http://localhost:8080 teremos:
 |
Isso ocorreu porque a página index não foi encontrada visto que a pasta lixo não existe.
Vamos então criar um arquivo index.html válido em uma pasta existente e refazer o mapeamento.
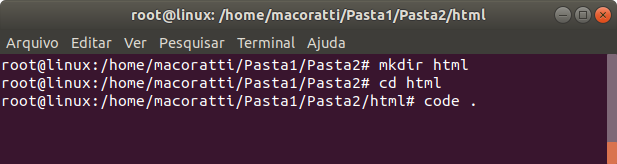
Vamos criar uma pasta chamada html dentro da pasta Pasta2 :
mkdir
html
cd html
code .

Abra o Visual Studio Code(ou outro editor de sua preferência) e crie um arquivo index.html na pasta html digitando os comandos abaixo:

Agora temos o arquivo index.html dentro da pasta /Pasta1/Pasta2/html/ no host.
Vamos refazer o mapeamento :
docker container run -p 8080:80 -v $(pwd)/html:/usr/share/nginx/html nginx
Agora estamos mapeando para a pasta html dentro da pasta atual que é a pasta Pasta2.
Após executar o comando abrindo o navegador em http://localhost:8080 iremos obter:
 |
Vemos assim o conteúdo do arquivo index.html que criamos na pasta html, e, que graças ao mapeamento, estamos acessando a partir do contêiner.
Vimos assim como mapear portas e volumes de um contêiner.
Na próxima aula vamos ver como tratar e criar imagens.
"E por que atentas tu
no argueiro que está no olho de teu irmão, e não reparas
na trave que está no teu próprio olho ? "
Lucas 6:41
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
