 |
Neste artigo vou mostrar como usar a biblioteca MicroCharts para criar gráficos em aplicações Xamarin Forms. |
Como diz o ditado popular: "Um gráfico vale mais que mil dados...". Não é bem assim, criei um corruptela do ditado original para apresentar o MicroCharts, uma biblioteca muito simples que você pode usar para criar gráficos nas plataformas Android, iOS e UWP, dentre as principais.
Acesse o fonte e a documentação neste link: https://github.com/aloisdeniel/Microcharts
Os gráficos disponíveis são BarChart, PointChart, LineChart, DonutChart, RadialGaugeChart, RadarChart. Todos eles têm várias propriedades para ajustar a renderização. Esses gráficos têm um método Draw para plataformas que não foram construídas em views.
As views incorporadas são fornecidas para UWP, Xamarin.Forms, Xamarin.iOS e Xamarin.Android, Xamarin.macOS, mas qualquer outra plataforma suportada pelo .NET Standard 1.4 SkiaSharp também é compatível.
Nota: O projeto é basedo na biblioteca SkiaSharp.
Cada gráfico exibido via MicroCharts consome um conjunto de entradas de dados e sempre terá a mesma estrutura, independentemente do tipo de gráfico que você deseja exibir. Cada entrada terá:
- Um número flutuante que representa seu valor (obrigatório).
- Um Label descrevendo com o que sua entrada está associada.
- Um ValueLabel para formatar seu valor.
- Uma cor(Color) associada à entrada.
Exemplo:
var entries = new []
{
new Entry(212)
{
Label = "UWP",
ValueLabel = "212",
Color = SKColor.Parse("#2c3e50")
},
new Entry(248)
{
Label = "Android",
ValueLabel = "248",
Color = SKColor.Parse("#77d065")
},
new Entry(128)
{
Label = "iOS",
ValueLabel = "128",
Color = SKColor.Parse("#b455b6")
},
new Entry(514)
{
Label = "Shared",
ValueLabel = "514",
Color = SKColor.Parse("#3498db")
} };
|
Para mostrar a utilização do MicroCharts vamos criar uma aplicação Xamarin Forms.
Recursos Usados
Criando o projeto no VS 2017
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_MCharts:
A seguir selecione a Plataforma, eu marquei somente Android, e escolha a estratégia de compartilhamento que será .NET Standard.
 |
Clique no botão OK.
Pronto nosso projeto já esta criado. ( Atualmente(08/2018) a versão mais atual estável é a 3.1.0)
Instalando o plugin em todos os projetos
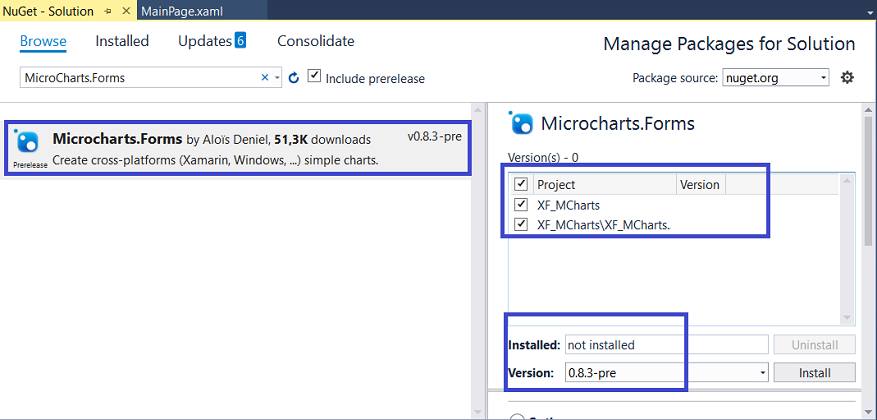
Vamos instalar a biblioteca em MicroCharts.Forms em todos os projetos usando a opção Manage Nuget Package for Solution do menu Tools:
 |
|
pacote Nuget MicroCharts.Forms |
Selecione o pacote nuget, marque todos os projetos e clique no botão Install. Estou usando a verão 0.8.3-pre.
Criando gráficos
Após instalar o pacote Nuget vamos adicionar um controle ChartView no projeto Xamarin Forms.
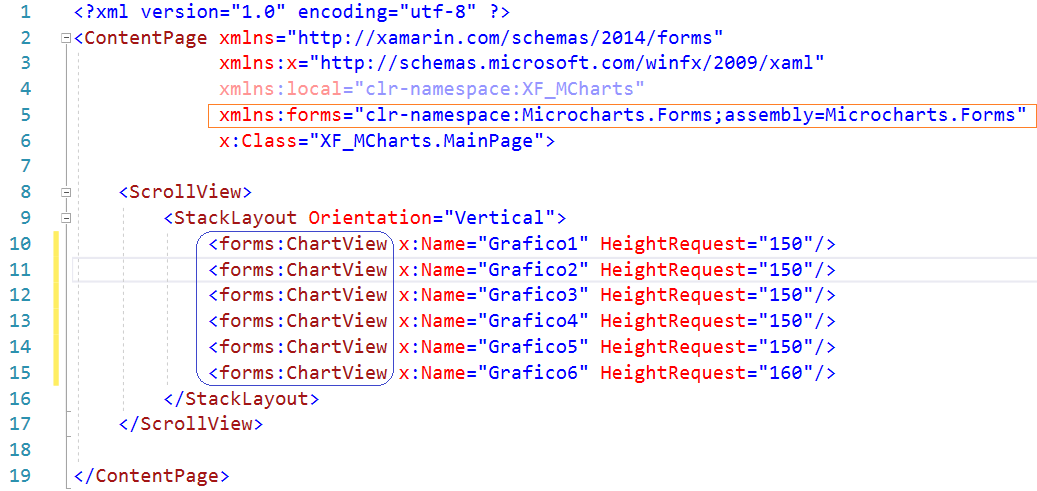
Abra o arquivo MainPage.xaml e inclua o seguinte namespace na página:
xmlns:forms="clr-namespace:Microcharts.Forms;assembly=Microcharts.Forms"
Agora podemos acessar o ChartView e definir o código conforme abaixo:

Agora podemos adicionar as entradas de dados.
Abra o arquivo MainPage.xaml.cs e para cada gráfico vamos definir a entrada de dados informando: o número flutuante, a Label, a ValueLabel e a Cor.
using Microcharts;
using SkiaSharp;
using System.Collections.Generic;
using Xamarin.Forms;
using Entry = Microcharts.Entry;
namespace XF_MCharts
{
public partial class MainPage : ContentPage
{
List<Entry> entradas = new List<Entry>
{
new Entry(200)
{
Color=SKColor.Parse("#FF1943"),
Label ="Janeiro",
ValueLabel = "200"
},
new Entry(400)
{
Color = SKColor.Parse("00BFFF"),
Label = "Abril",
ValueLabel = "400"
},
new Entry(-80)
{
Color = SKColor.Parse("#00CED1"),
Label = "Setembro",
ValueLabel = "-80"
},
new Entry(-200)
{
Color = SKColor.Parse("#00CED1"),
Label = "Novembro",
ValueLabel = "-200"
},
};
public MainPage()
{
InitializeComponent();
Grafico1.Chart = new RadialGaugeChart() { Entries = entradas };
Grafico2.Chart = new LineChart() { Entries = entradas };
Grafico3.Chart = new DonutChart() { Entries = entradas };
Grafico4.Chart = new BarChart() { Entries = entradas };
Grafico5.Chart = new PointChart() { Entries = entradas };
}
}
}
|
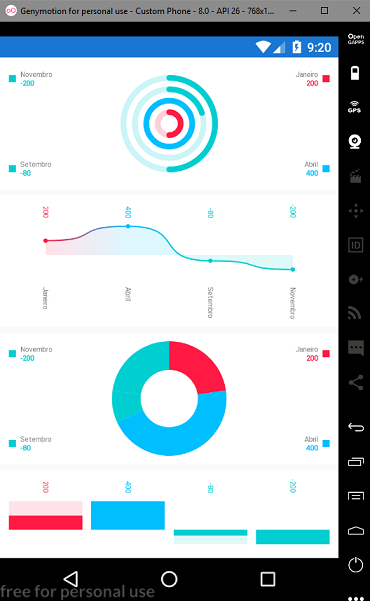
Agora é só alegria...
Executando o projeto iremos obter o seguinte resultado:

Pegue o
código do projeto compartilhado aqui:
![]() XF_MCharts.zip
XF_MCharts.zip
"Falou-lhes,
pois, Jesus outra vez, dizendo: Eu sou a luz do mundo; quem me segue não andará
em trevas, mas terá a luz da vida."
João
8:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
-
Xamarin Android - Usando o serviço de Alarme - Macoratti.net
-
Xamarin.Forms - Usando a view ActivityIndicator - Macoratti.net
-
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/visual-state-manager
