 |
Neste artigo veremos como criar Action Links em uma aplicação ASP .NET Core MVC. |
 |
A versão da ASP.NET Core 2.1 já está disponível e vem com novos recursos como HTTPS por padrão, HTTPClientFactory, SignalR e outros.
Vamos criar uma aplicação ASP .NET Core usando a versão 2.1 e a seguir mostrar como criar Action Links.
Nossa aplicação vai conter dois controladores :
- HomeController
- ContatosController
No arquivo Startup temos a rota padrão definida como:
...
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
...
|
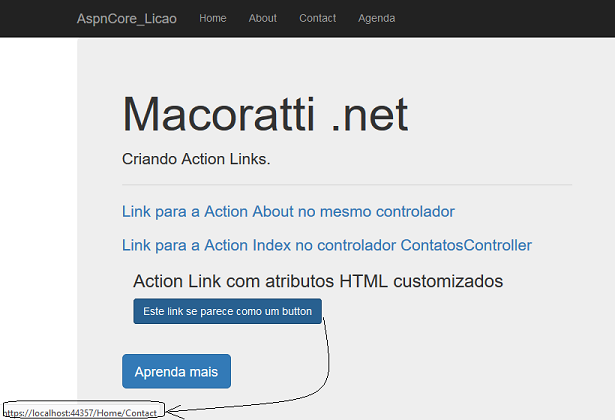
Executando a aplicação teremos a página principal Index.cshtml do controladro HomeController exibida conforme abaixo:
 |
Para criar Action Links vamos usar o método ActionLink da classe HtmlHelper. Se você quiser ir mais fundo pode consultar o código fonte neste link: https://github.com/aspnet/Home
Apenas para constar segue abaixo o código fonte do método ActionLink:
|
Agora vamos ao trabalho...
1- Criando um Action Link para uma Action do mesmo Controller
Vamos exibir um link na View Index.cshtml do controlador HomeController para Action About do mesmo controlador atual, sem ter que codificar a URL mas apenas usando as informações na coleção de rotas para gerar o link automaticamente.
Solução :
 |
|
|
2- Criando um Action Link para uma Action de outro Controller
Agora vamos criar um link para a Action Index do controlador ContatosController:
Solução :
 |
|
|
3- Criando um Action Link com atributos HTML customizados
Vamos criar um link para a Action Contact do controlador HomeController com aparência de um button.
Solução :
 |
|||
|
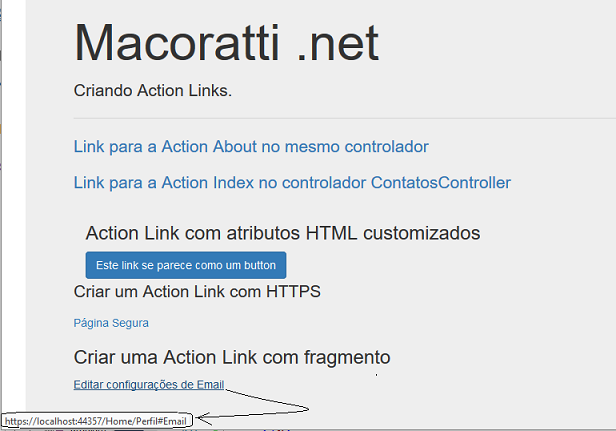
4- Criando um link que usa HTTPS
Vamos
usar SSL para um action link para a página de login do site.
Solução :
 |
|
|
|
|
A classe HtmlHelper permite especificar argumentos para definir o protocolo e o nome do host. Todos os argumentos são obrigatórios e os valores nulos foram fornecidos para os argumentos routeValues e htmlAttributes pois eles não são necessários neste exemplo. Uma string vazia ou null também foi passada para o argumento fragment neste caso, pois isso também não é necessário. (Veja o código de GenerateActionLink ) |
5- Criando uma Action Link para uma âncora
Desta vez vamos criar uma ActionLink para uma âncora. Nosso site tem uma página que permite editar os perfis dos usuários. Usamos as guias do Bootstrap para dividir o formulário de perfil em sub-páginas menores.
Queremos criar links externos que abram uma guia específica desta página e vamos usar símbolos de hash(#) nos links externos para cada seção do formulário de perfil.
Por exemplo, você deseja ter um link como /Home/Perfil/#Email como link para a guia de preferências de e-mail.
Solução :
 |
|
|
|
|
O método HtmlHelper.ActionLink usa a classe UrlHelper para gerar as URLs usadas na marcação HTML ele gera. Quando o UrlHelper gera o link, ele verifica se um argumento de fragment foi fornecido com um valor não nulo. Se tiver, então ele irá acrescentar um hash e a string fornecida no argumento no fim do URL. |
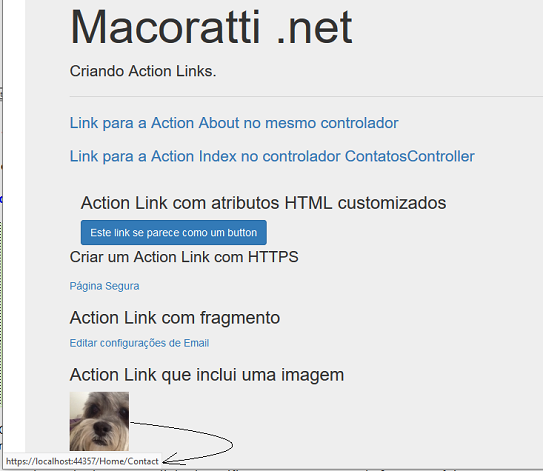
6- Criando um Link com imagem
Desejamos agora criar uma ActionLink com um HTML customizado e uma imagem.
Solução :
 |
|
|
|
| A classe
UrlHelper contém vários métodos que são úteis para criar links de
ação quando você precisa de
controle sobre o HTML.
A classe UrlHelper segue um padrão semelhante ao HtmlHelper com a implementação principal lógica existente dentro da classe, mas todas as sobrecargas fornecidas via métodos de extensão definidos em outra classe. No caso do UrlHelper, as extensões são definidas na classe Microsoft.AspNetCore.Mvc.UrlHelperExtensions. A classe de extensão fornece sete versões do método Action que são semelhantes às sobrecargas para o ActionLink, exceto pela capacidade de fornecer atributos HTML. |
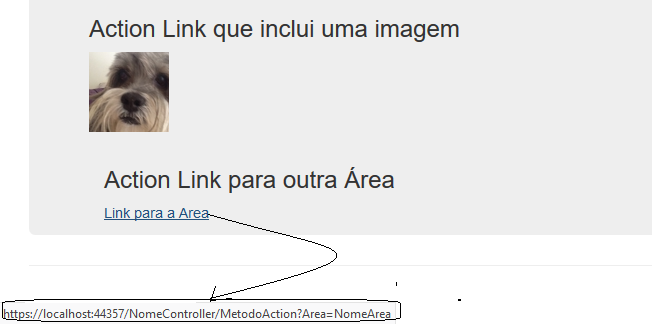
7- Criando um Action Link para outra área
Desejamos agora criar uma ActionLink com um HTML customizado e uma imagem.
A primeira coisa a fazer ao definir links usando Áreas e adicionar uma definição de rota que inclui a Area como um parâmetro de rota ou no método UseMvc na classe de inicialização da aplicação.
A seguir um exemplo de definição de áreas na classe Startup:
|
app.UseMvc(routes => { routes.MapRoute( name: "areaRoute", template: "{area:exists}/{controller=Home}/{action=Index}"); routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); |
Solução :
 |
|
|
|
||
|
Na geração dos links, a classe UrlHelper pesquisa a coleção de rotas por um modelo correspondente. Em seguida, ela preencherá os espaços reservados criados pelos parâmetros de rota do template com dados correspondentes do valor de dicionário de rota. No nosso exemplo ela vai substituir {action} por MetodoAction, {controller} por NomeController e {area} com NomeArea. |
||
Essas são as Action Links mais comumento usadas em aplicações ASP .NET Core. Existem outras possibilidades que podemos explorar em um cenário mais específico.
Pegue o
codigo do projeto usado no artigo aqui:
![]() AspnCore_Licao.zip
AspnCore_Licao.zip
"Sabendo que,
se o nosso coração nos condena, maior é Deus do que o nosso coração, e conhece
todas as coisas."
1 João 3:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET MVC - Tipos de retorno dos métodos Action - Macoratti
-
ASP .NET MVC - Customizando rotas - Macoratti
-
ASP .NET MVC - Usando Areas - Macoratti
-
ASP .NET MVC 5 - Criando HTML Helpers customizados - II - Macoratti
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti