|
Neste artigo veremos como criar um formulário para coletar informações pessoais usando Tag Helpers em uma aplicação ASP .NET Core MVC. Este é um artigo para iniciantes. |
 |
A biblioteca Tag Helpers da ASP.NET Core MVC possui vários Tag Helpers que podem ser usados para criar um formulário HTML. As tags mais usadas são Form, Label e Input onde a tag Form cria a tag de abertura do formulário e define os atributos HTML para a tag Action e para os atributos de Method.
O atributo Action determina a URL para o qual o formulário deve ser enviado, e, o atributo Method define o verbo HTTP que deve ser usado.
Os helpers ou auxiliares Label e Input podem criar labels ou rótulos HTML e campos de formulário de maneira semelhante aos HTML helpers LabelFor e TextBoxFor, assim, como os HTML Helper que podem usar os dados do seu modelo quando você define uma view fortemente tipada.
Para demonstrar como usar as Tag Helpers, vamos criar um formulário de contato simples que coletará dados pessoais.
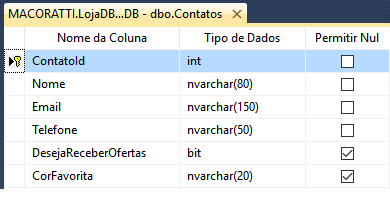
Vamos supor que já temos um banco de dados no SQL Server chamado LojaDB e uma tabela Contatos que vamos acessar e onde vamos persistir os dados.
Abaixo vemos a estrutura da tabela Contatos:
 |
Então ao trabalho...
Recursos usados:
- VS 2017 Community
- ASP .NET Core 2.1
Criando o projeto no VS 2017
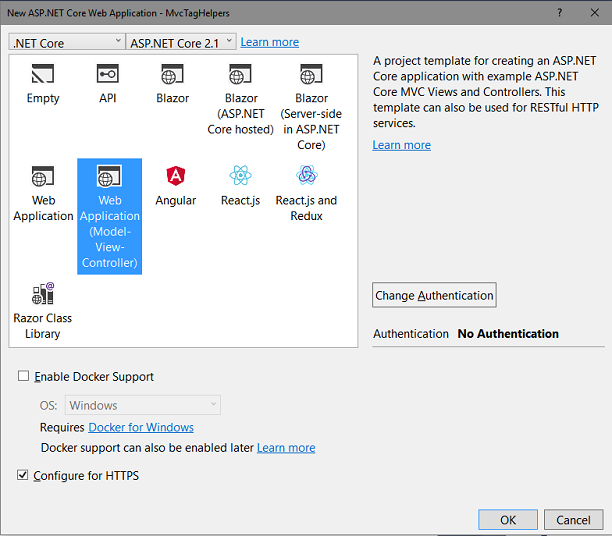
Abra o VS 2017 Community e crie um novo projeto Web usando o template ASP .NET Core Web Application com o nome MvcTagHelpers;
Selecione .NET Core e ASP .NET Core 2.1 e escolha o template Web Application(Model-View-Controller) e clique em OK;

Vamos usar a estrutura criada por padrão para definir o nosso projeto.
Definindo o modelo de domínio
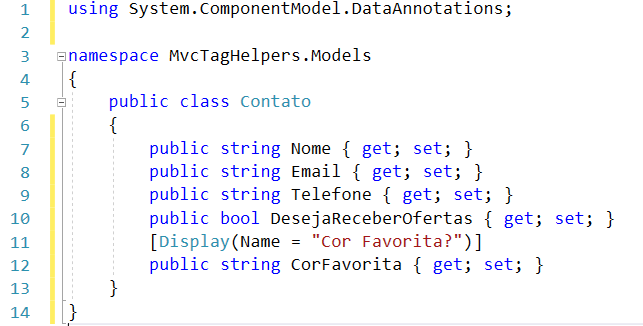
Na pasta Models do projeto crie uma classe chamada Contato com o código abaixo:

No código da classe Contato temos 3 propriedades string e uma propriedade bool para rastrear se o usuário deseja ser contatado sobre ofertas.
Usamos o recurso Data Annotations para definir um nome de exibição. Assim como os HTML Helpers, as tag Helpers podem usar essas informações para renderizar o formulário.
Definindo a classe de contexto
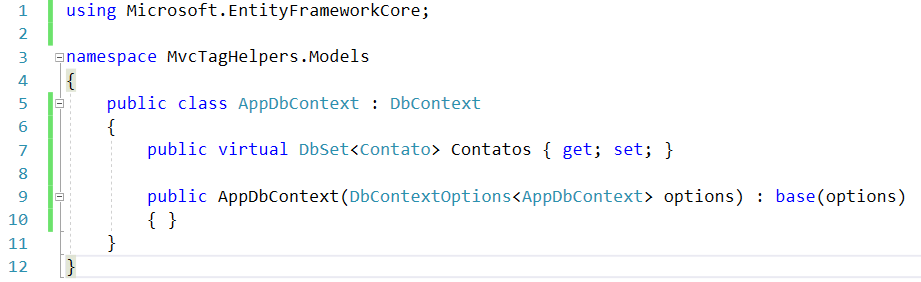
Para poder acessar o banco de dados e a tabela Contatos no SQL Server vamos usar o EF Core e para isso vamos criar uma classe de contexto que herda de DbContext e permite acessar os dados.
Na pasta Models crie uma classe chamada AppDbContext com o código abaixo:

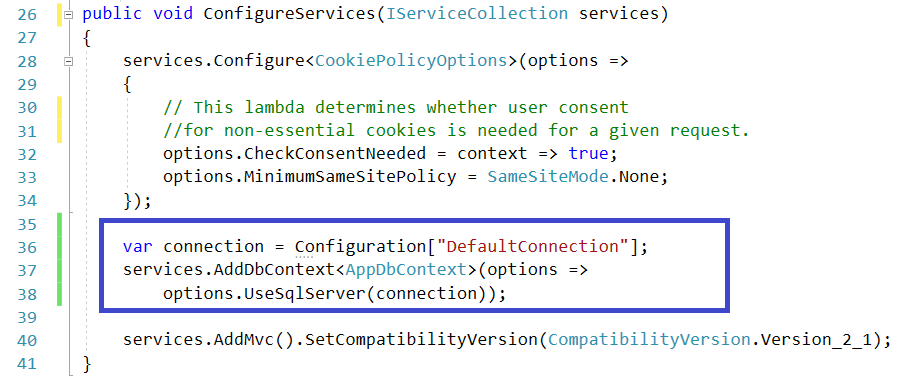
Agora precisamos registrar o contexto AppDbContext como um serviço no método ConfigureServices da classe Startup:

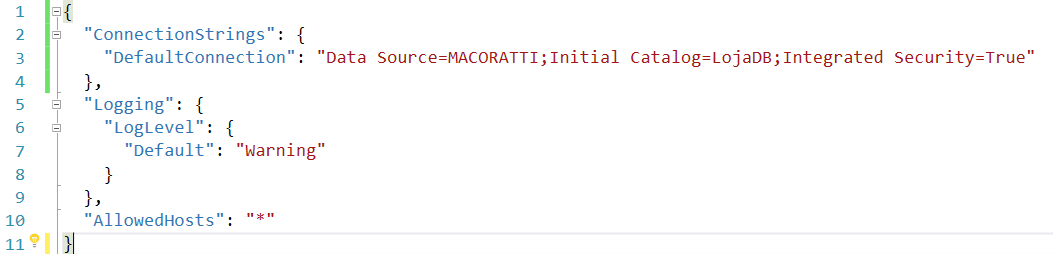
Finalmente precisamos definir a string de conexão no arquivo appsettings.json
:

Ajustando o Controller HomeController
Na pasta Controllers criada por padrão no projeto foi criado um controlador chamado HomeController que vamos ajustar para usar neste artigo.
|
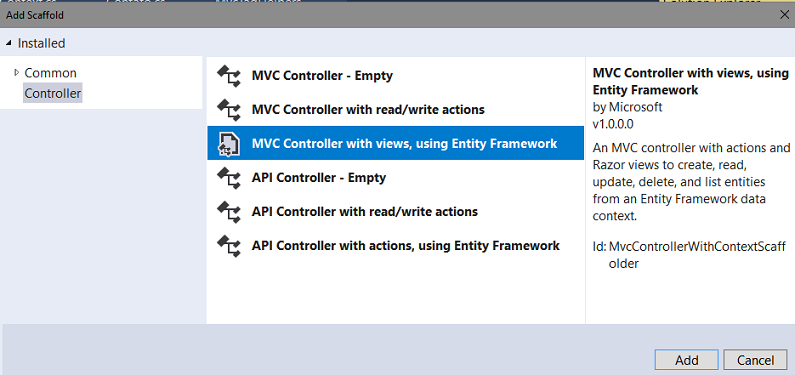
Nota: Você
pode criar um novo controller chamado
ContatosController e usar o template
Scaffolding com a opção MVC Controller with
Views, using Entity Framework;
Isso vai criar um controlador com todos os métodos Action e vai criar também todas as views. Tudo pronto para você usar. Não vou usar esta opção. |
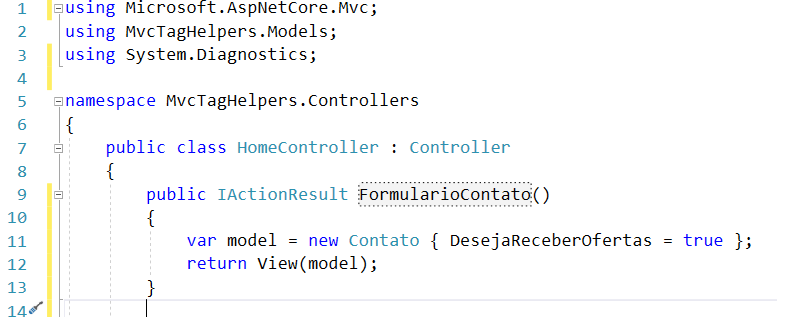
Abra o controller
HomeController e crie uma nova Action chamada
FormularioContato que deverá incluir uma instância
da classe Contato e ser passada como um argumento
para a View. Além disso vamos modificar a propriedade
DesejaReceberOfertas
para recebero valor true:

Este método Action é o metodo GET.
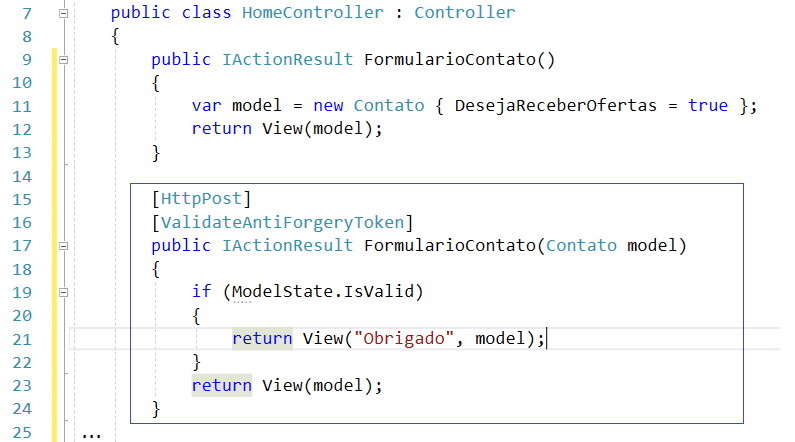
A seguir vamos criar uma nova versão da Action FormularioContato que usa uma classe Contato como argumento e é decorada com o atributo HttpPost usando o atributo ValidateAntiForgeryToken no método Action.
Este recurso adiciona um mecanismo de segurança que impede um tipo de ataque chamado falsificação de solicitação entre sites. Este é um ataque no qual outro site aproveita o fato de que um usuário está conectado ao seu site e, em seguida, engana o usuário para enviar informações que podem expor dados sobre esse usuário ou modificar informações em seu site.
No método Action inclua uma instrução if que verifica se a propriedade ModelState.IsValid é igual a true. Se ModelState.IsValid for true, vamos retornar uma view chamada "Obrigado"; caso contrário, vamos retornar à view .

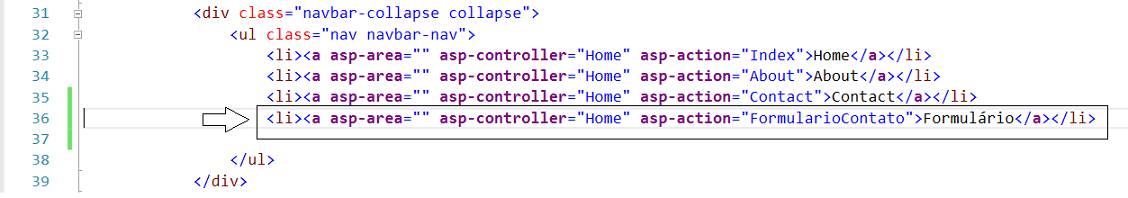
Para facilitar vamos incluir uma linha de código no arquivo _Layout.cshtml da pasta Views/Shared para exibir no menu a opção Formulário e assim podermos acessar o formulário.

Agora vamos criar as views FormularioContato.cshtml e Obrigado.cshtml.
Criando as views : FormularioContato e Obrigado
Vamos agora criar as views usadas no projeto.
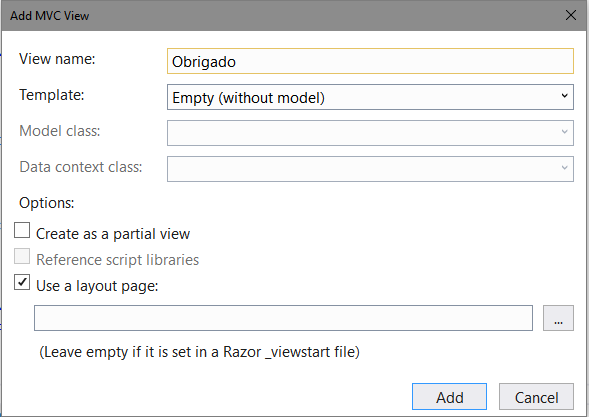
Clique com o botão direito sobre o método Action FormularioContato no controlador e a seguir clique em Add View;
Na janela Add MVC View aceite os valores padrão abaixo e clique em Add;

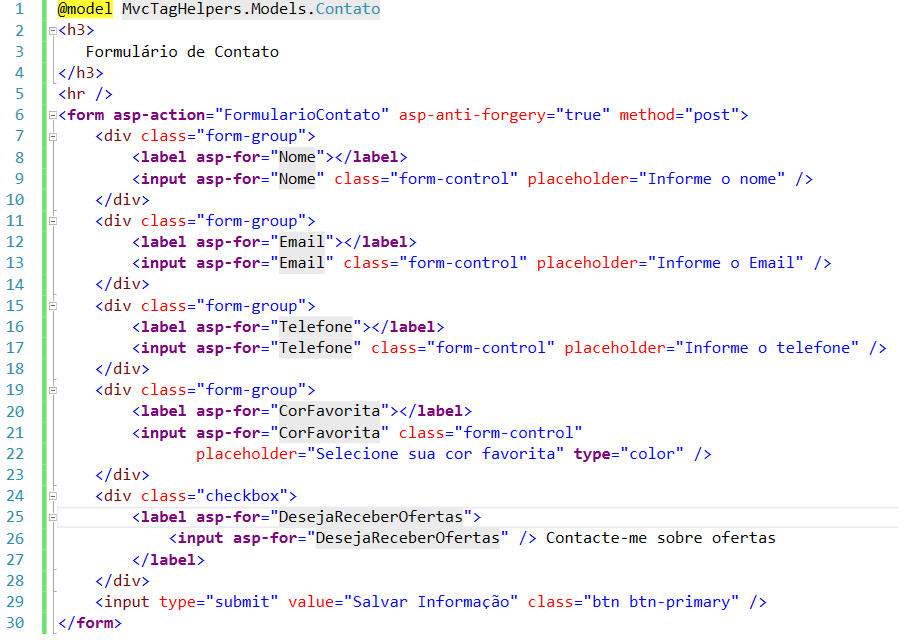
Vamos agora criar a nossa View usando as tag Helpers.

Começamos adicionando uma diretiva @model que torna a nossa view fortemente tipada com a classe Contato. A seguir incluímos a tag Form e dentro dela usamos dois atributos Tag Helper.
O primeiro atributo, asp-action, roteará o envio do formulário para ir para a Action FormularioContato do controlador HomeController. Você não precisa adicionar um atributo asp-controller nesse caso, já que está postando para o mesmo controlador.
O segundo atributo é o atributo asp-anti-forgery que fará com que seja adicionado um campo de formulário oculto para a view que contém o token antiforgery que foi preparado no controlador.
Além dos atributos vinculados , incluimos também o atributo HTML Method que foi definido como post, e assim, o formulário será enviado usando o HTTP POST e não GET.
Devemos lembrar que o projeto esta usando a biblioteca Bootstrap para definir a interface com o usuário e por isso cada par de Label e tags Input são agrupadas em uma tag Div com a classe CSS do grupo de formulário Bootstrap aplicada.
Em cada Label usamos a tag Helper asp-for que é usada par passar o nome da propriedade do modelo que estamos vinculando nas tags.
Note que que quando você está digitando o nome da propriedade, o Visual Studio IntelliSense é inteligente o suficiente para saber que este é um atributo vinculado a Tag Helper e fornece a você uma lista de possíveis valores de propriedade vinculadas ao seu modelo.
Uma exceção a ser observada com as tags LABEL é quando você aninha uma tag input dentro de outra. Quando a tag Helper detecta isso, ela não tenta modificar o HTML interno da tag LABEL. Por esse motivo, você precisa adicionar manualmente o texto para a LABEL em vez de depender do conteúdo das data annotations.
A tag INPUT também possui um atributo asp-for, como a tag LABEL. Você também pode adicionar atributos HTML normal como class e placeholder. Esses atributos HTML são renderizados como você pode esperar e não são modificados no servidor.
Para a propriedade de cor favorita, o campo INPUT é definido usando type igual a color. Isso fará com que o Google Chrome, Firefox e Microsoft Edge exibam um seletor de cores para a entrada. (Nos navegadores mais antigos, isso será exibido como uma caixa de texto.)
O último elemento do formulário é um botão submit. Ao clicar neste botão os dados serão postados para o servidor para a Action FormularioContato.
Criando a view Obrigado
Clique com o botão direito do mouse sobre a pasta Home, dentro da pasta Views, e selecione Add-> View;
Na janela Add MVC View informe o nome Obrigado e clique em Add;

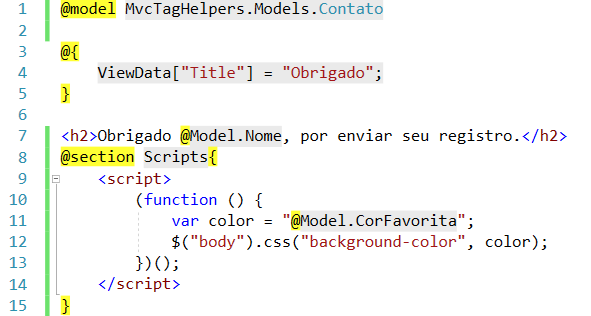
A seguir inclua o código abaixo nesta view:

Na view Obrigado.cshtml também incluimos a diretiva @model para torná-la fortemente tipada com a classe Contato e em seguida, adicionamos uma mensagem de agradecimento que incorpora a propriedade Nome do modelo.
Na parte inferior da página, incluimos um bloco JavaScript que use o jQuery para alterar a cor de fundo da página usando a cor selecionada pelo usuário. Este código aproveita dois recursos adicionados na página _Layout.cshtml incluída no modelo.
A página Layout inclui uma referência ao jQuery e define uma seção chamada scripts. Isso permite que você coloque seus scripts diretamente após os scripts incluídos pela página de layout. (Observe que a tag de script omite o atributo TYPE, que é opcional em HTML 5.)
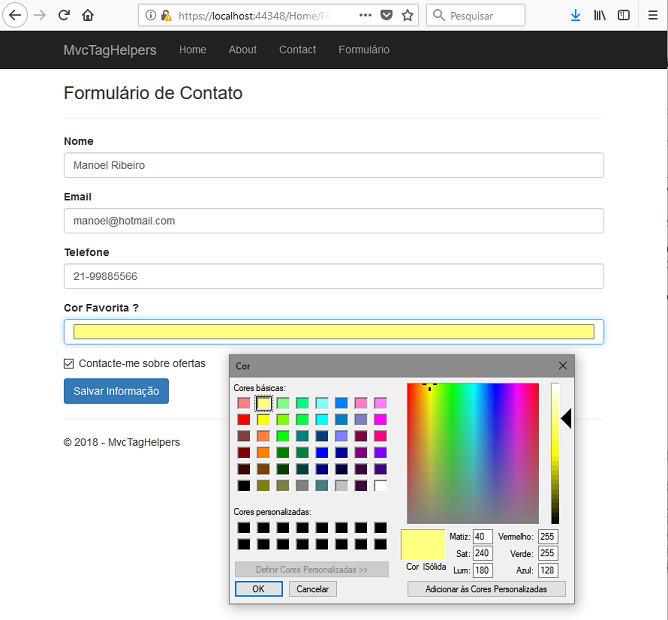
Agora vamos executar o projeto e no menu ao clicar na opção Formulário do menu teremos o formulário abaixo:
 |
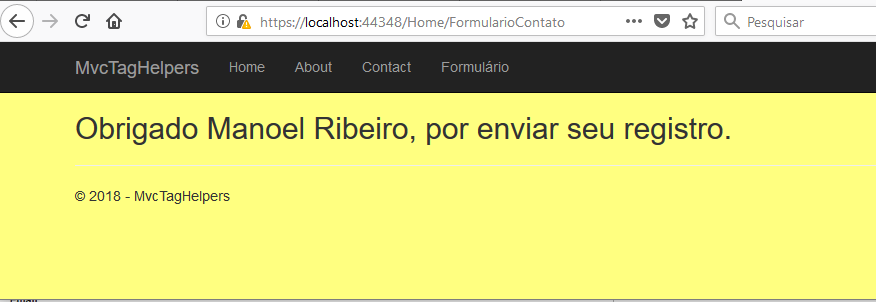
Após preencher o formulário e clicar no botão - Salvar Informação - teremos a view Obrigado.cshtml exibida com a cor de funda alterada conforme abaixo:

Pegue o projeto aqui : ![]() MvcTagHelpers.zip
(sem as referências)
MvcTagHelpers.zip
(sem as referências)
(Jesus a seus discípulos) "Na verdade, na
verdade vos digo que vós chorareis e vos lamentareis, e
o mundo se alegrará, e vós estareis tristes, mas a vossa
tristeza se converterá em alegria."
João 16:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core MVC - Criando Action Links - Macoratti