|
Neste artigo veremos realizar um CRUD básico usando o micro ORM Dapper e o padrão Repository em uma aplicação ASP .NET Core Razor Page. |
Muitas vezes você não precisa de um framework ORM como o EF Core para realizar a persistência e o acesso aos dados de sua aplicação. As vezes usar um ORM pode até impactar o desempenho das suas consultas e neste caso o caminho seria partir para otimização quando possível ou usar outros recursos.
O Dapper pode ser considerado um micro ORM com um foco no desempenho das consultas e na simplicidade de sua utilização. Ele não possui todas os recursos de um ORM completo mas permite usar métodos de extensão que simplifica a criação de consultas possuindo uma integração com ADO .NET que suporta Views, Stored Procedures, Tables, transações, etc.
Basicamente o Dapper usa os métodos de extensão implementados da classe de conexão com o banco de dados, faz a consulta ao banco e faz o mapeamento do retorno do Data Reader. Para usar o Dapper basta incluir uma referência no projeto via Nuget.
Neste artigo veremos como usar o Dapper para realizar o CRUD básico em uma aplicação ASP .NET Core Razor Page usando o padrão Repository.
As Razor Pages são um um novo recurso da ASP.NET Core MVC que torna a codificação de cenários focados em páginas mais fácil e mais produtiva.
Todos os
tipos de Razor Pages e seus recursos estão presentes no assembly
Microsoft.AspNetCore.Mvc.RazorPages sendo que o pacote MVC -
Microsoft.AspNetCore.Mvc inclui o conjunto das Razor Pages. Isso significa
que você pode usar as Razor Pages fora da caixa com o MVC.
Uma das vantagens das Razor Pages é que sua configuração é bem direta e
simplificada. Basta criar um novo projeto vazio, adicionar a pasta Pages,
criar uma página, e dai você apenas escreve código e a marcação dentro de seu
arquivo .cshtml.
Saiba mais sobre o Dapper neste link: https://www.nuget.org/packages/Dapper/ e nas referências do final do artigo.
Recursos usados:
Criando o projeto no VS 2017
Vamos iniciar criando uma aplicação ASP .NET Core MVC usando o template padrão.
Abra o VS 2017 Community e crie um novo projeto ASP .NET Core usando o template Web Application(Model-View-Controller).
- Create New Project;
- Visual C# -> Web -> ASP .NET Core Web Application;
- Informe o nome AspnCrudDapper
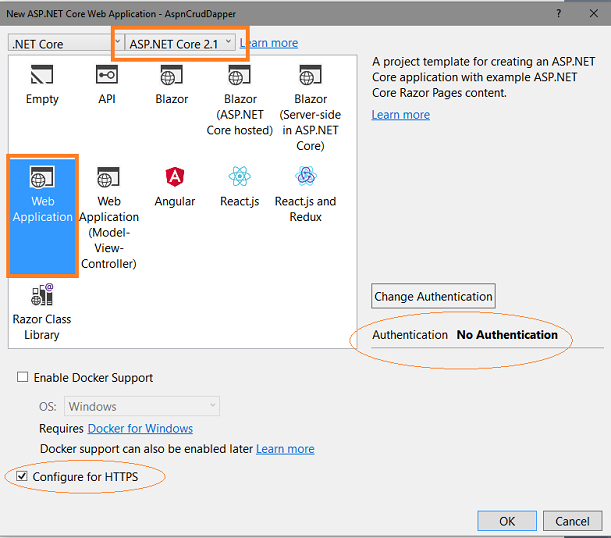
- Clique em OK e a seguir selecione o template Web Application, marque ASP .NET Core 2.1 e as demais opções conforme mostra a figura abaixo e clique em OK;
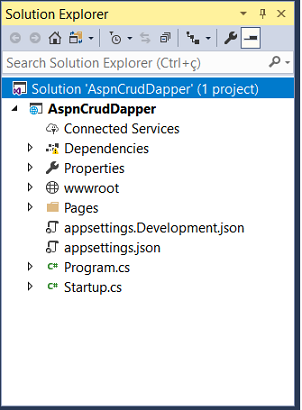
A o clicar no botão OK teremos o projeto criado com a estrutura abaixo:

Vamos usar esses recursos para criar nossa aplicação ASP .NET Core Razor Page.
Banco de dados e tabela usada no projeto
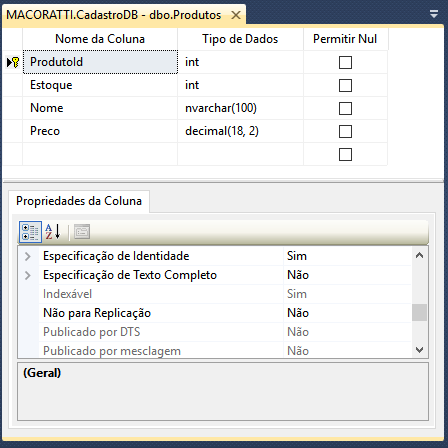
Vamos partir de um cenário onde já temos um banco de dados chamado CadastroDB no SQL Server contendo a tabela Produtos com a seguinte estrutura :
 |
USE CadastroDB
GO
CREATE TABLE Produtos(
ProdutoId int IDENTITY(1,1) NOT NULL,
Estoque int NOT NULL,
Nome nvarchar(100) NOT NULL,
Preco [decimal](18, 2) NOT NUL)
Para incluir dados na tabela podemos usar a instrução :
INSERT INTO Produtos(Nome, Estoque, Preco)
VALUES('Caneta', 50, 2,50)
|
Ao lado temos o script SQL para gerar essa tabela no SQL Server.
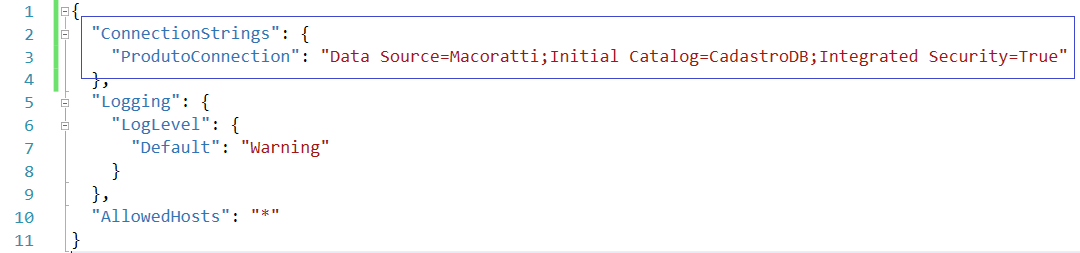
Vamos definir a seguir a string de conexão no arquivo appsettings.json do projeto:

Incluindo a referência ao Dapper no projeto
No VS 2017 acesse o menu Tools e a opção Manage Nuget Packages for Solution;
Na guia Browse localize o pacote Dapper e instale no projeto clicando em Install:

Definindo o modelo de domínio e criando o Repositório
Agora vamos definir o nosso modelo de domínio e criar o nosso repositório.
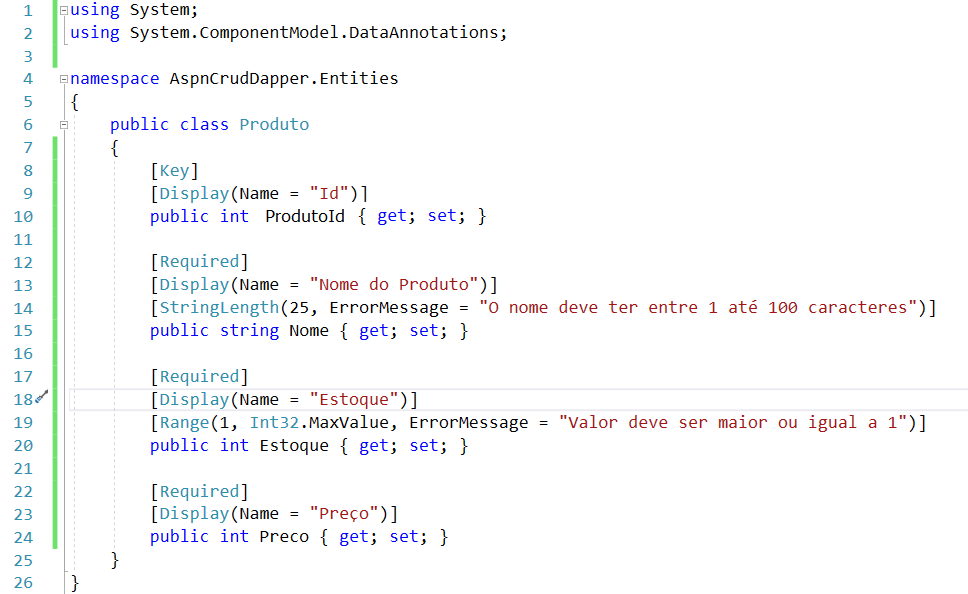
Crie uma pasta chamada Entities no projeto e nesta pasta crie a classe Produto com o código abaixo:

Definimos a classe Produto que representa nossa entidade e aplicamos os atributos Data Annotations para validação.
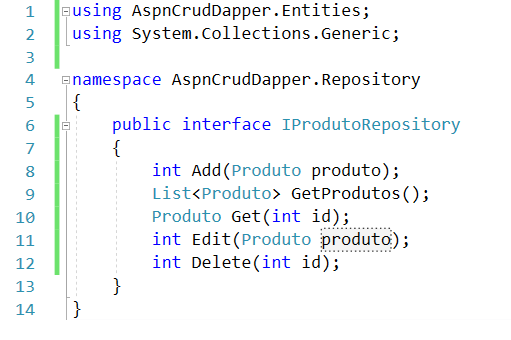
Crie agora uma pasta chamada Repository no projeto e nesta pasta crie uma interface chamada IProdutoRepository onde vamos definir os métodos para realizar as operações CRUD.

Agora precisamos implementar essa interface, e, para isso vamos criar a classe ProdutoRepository:
using AspnCrudDapper.Entities;
using Dapper;
using Microsoft.Extensions.Configuration;
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
namespace AspnCrudDapper.Repository
{
public class ProdutoRepository : IProdutoRepository
{
IConfiguration _configuration;
public ProdutoRepository(IConfiguration configuration)
{
_configuration = configuration;
}
public string GetConnection()
{
var connection = _configuration.GetSection("ConnectionStrings").
GetSection("ProdutoConnection").Value;
return connection;
}
public int Add(Produto produto)
{
var connectionString = this.GetConnection();
int count = 0;
using (var con = new SqlConnection(connectionString))
{
try
{
con.Open();
var query = "INSERT INTO Produtos(Nome, Estoque, Preco) VALUES(@Nome, @Estoque, @Preco);
SELECT CAST(SCOPE_IDENTITY() as INT);";
count = con.Execute(query, produto);
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return count;
}
}
public int Delete(int id)
{
var connectionString = this.GetConnection();
var count = 0;
using (var con = new SqlConnection(connectionString))
{
try
{
con.Open();
var query = "DELETE FROM Produtos WHERE ProdutoId =" + id;
count = con.Execute(query);
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return count;
}
}
public int Edit(Produto produto)
{
var connectionString = this.GetConnection();
var count = 0;
using (var con = new SqlConnection(connectionString))
{
try
{
con.Open();
var query = "UPDATE Produtos SET Name = @Nome, Estoque = @Estoque, Preco = @Preco
WHERE ProdutoId = " + produto.ProdutoId;
count = con.Execute(query, produto);
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return count;
}
}
public Produto Get(int id)
{
var connectionString = this.GetConnection();
Produto produto = new Produto();
using (var con = new SqlConnection(connectionString))
{
try
{
con.Open();
var query = "SELECT * FROM Produtos WHERE ProdutoId =" + id;
produto = con.Query<Produto>(query).FirstOrDefault();
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return produto;
}
}
public List<Produto> GetProdutos()
{
var connectionString = this.GetConnection();
List<Produto> produtos = new List<Produto>();
using (var con = new SqlConnection(connectionString))
{
try
{
con.Open();
var query = "SELECT * FROM Produtos";
produtos = con.Query<Produto>(query).ToList();
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return produtos;
}
}
}
}
|
Neste código usamos um instância de IConfiguration para obter a string de conexão definida no arquivo appsettings.json e definimos os métodos para realizar o CRUD.
Vamos agora registrar o nosso repositório para poder usar o contâiner de injeção de dependência e assim injetar uma instância do nosso repositório no code-behind das Razor Pages que iremos criar a seguir.
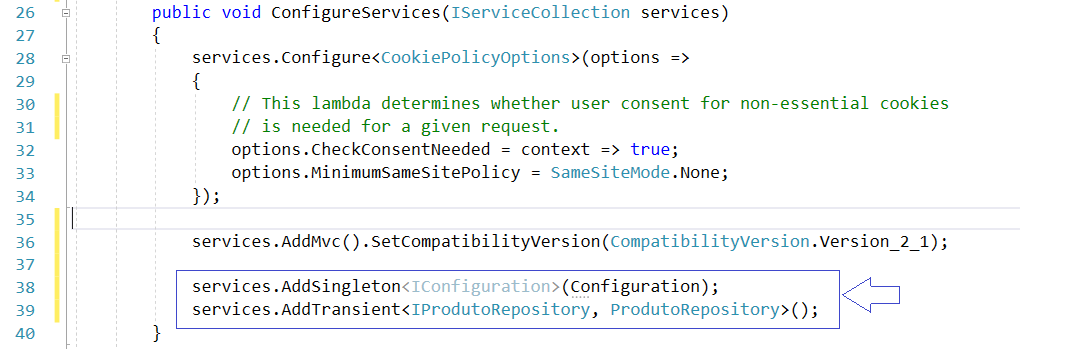
No método ConfigureServices da classe Startup inclua o código abaixo:

O método ConfigureServices() é responsável por definir os serviços que a aplicação vai usar, incluindo recursos da plataforma como ASP .NET Core MVC e Entity Framework.
Na implementação da Injeção de dependência do ASP.NET Core, vemos o conceito de lifetimes ou "tempo de vidas". Um lifetime ou tempo de vida especifica quando um objeto DI-injetado é criado ou recriado. Existem três possibilidades:
- - Transient : Criado a cada vez que são solicitados.
- - Scoped: Criado uma vez por solicitação.
- - Singleton: Criado na primeira vez que são solicitados. Cada solicitação subseqüente usa a instância que foi criada na primeira vez.
O parâmetro IServiceCollection permite configurar diferentes tipos de serviços, seja por criação de objeto ou correspondência a uma interface específica, e suporta os lifetimes mencionados.
Agora temos tudo pronto para criar as páginas Razor Pages da nossa aplicação.
Na próxima parte do artigo veremos como fazer isso.
"Disse-lhe Jesus: Eu sou o caminho, e a verdade e a
vida; ninguém vem ao Pai, senão por mim."
João 14:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ADO .NET - Usando o Micro ORM Dapper - Macoratti
-
C# - CRUD no SQL Server com Dapper e MetroFramework ... - Macoratti
-
ASP .NET - Apresentando a sintaxe Razor - Macoratti
-
ASP .NET Core - Apresentando Razor Pages - Macoratti