![]() ASP
.NET - Popular um elemento SELECT com dados JSON via Javascript
ASP
.NET - Popular um elemento SELECT com dados JSON via Javascript
 |
Hoje vamos recordar como preencher um elemento SELECT com dados JSON via JavaScript uma aplicação ASP .NET Web Forms. |
 |
Preencher um SELECT com dados é uma tarefa bem simples que pode ser feita de dezenas de formas diferentes.
Hoje vamos recordar como usar JavaScript para ler um array de dados JSON e preencher um elemento SELECT usando JavaScript puro.
Os dados que iremos ler estão contidos em um array no formato JSON:
var estados = [
{
"ID": "001",
"Nome": "São Paulo"
},
{
"ID": "002",
"Nome": "Rio de Janeiro"
},
{
"ID": "003",
"Nome": "Minas Gerais"
},
{
"ID": "004",
"Nome": "Curitiba"
},
{
"ID": "005",
"Nome": "Porto Alegre"
},
];
|
Então mãos à obra...
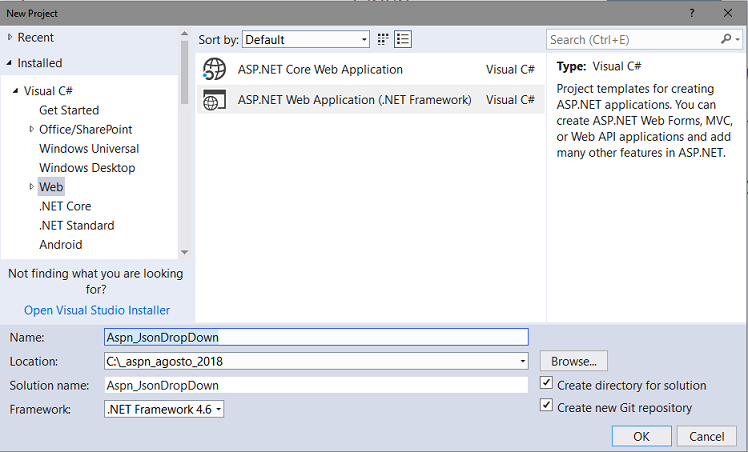
Criando o projeto ASP .NET WEB Forms no VS 2017
Abra o VS 2017 Community e selecione File ->New Project; (ou crie apenas um arquivo HTML)
Selecione Web e o template ASP .NET Web Application e informe o nome Asp_LeCSV e clique em OK;

A seguir inclua uma página Web Form com o nome Index.html no projeto.
Abra o arquivo Index.html e inclua o código abaixo:
<html>
<head>
<title>Vincular elemento SELECT com JSON via JavaScript</title>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<script>
function popularSelect() {
// O Array JSON
var estados = [
{
"ID": "001",
"Nome": "São Paulo"
},
{
"ID": "002",
"Nome": "Rio de Janeiro"
},
{
"ID": "003",
"Nome": "Minas Gerais"
},
{
"ID": "004",
"Nome": "Curitiba"
},
{
"ID": "005",
"Nome": "Porto Alegre"
},
];
var ele = document.getElementById('sel');
for (var i = 0; i < estados.length; i++) {
// Popular SELECT com JSON.
ele.innerHTML = ele.innerHTML +
'<option value="' + estados[i]['ID'] + '">' + estados[i]['Nome'] + '</option>';
}
}
function show(ele) {
// Obtém o valor Selecionado a partir do elemento <select> e exibe
var msg = document.getElementById('msg');
msg.innerHTML = 'Estado selecionado: <b>' + ele.options[ele.selectedIndex].text + '</b> </br>' +
'ID: <b>' + ele.value + '</b>';
}
</script>
</head>
<body>
<p>
<input type="button"
class="btn btn-info"
onclick="popularSelect()"
value="Popular SELECT via JSON" />
</p>
<select class="custom-select" id="sel" onchange="show(this)">
<option value="">-- Selecione o estado --</option>
</select>
<p id="msg"></p>
</body>
</html>
|
No código estamos incluindo as referências CDN ao bootstrap para aplicarmos um estilo no botão e no SELECT.
A seguir preenchemos o elemento SELECT com dados do array JSON e a seguir definimo a função para exibir o elemento selecionado.
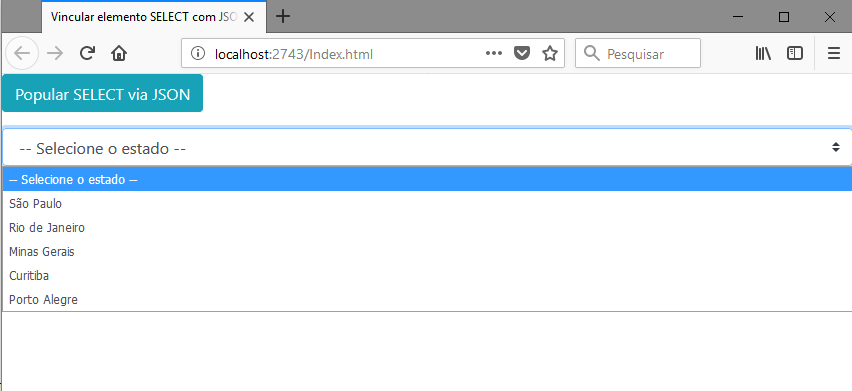
Executando o projeto iremos obter o seguinte resultado:
 |
Simples assim...
Pegue o
projeto aqui : ![]() Aspn_JsonDropdown.zip
(sem as
referências)
Aspn_JsonDropdown.zip
(sem as
referências)
"E
disse-lhe um: Senhor, são poucos os que se salvam? E ele lhe respondeu:
Porfiai por entrar pela porta estreita; porque eu vos digo que muitos procurarão
entrar, e não poderão."
Lucas 13:23,24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
