 |
Neste artigo vou apresentar o plugin xamarin-fingerprint que realiza a leitura biomética em dispositivos móveis e mostrar como usá-lo em uma aplicação Xamarin Forms. |
 |
O que seria a vida de um desenvolvedor Xamarin sem os benditos plugins (usando com parcimônia é claro...)
Pois neste artigo veremos mais um plugin. A bola da vez é o xamarin-fingerprint que permite fazer leitura biométrica.
Para informações mais detalhes do plugin acesse : https://github.com/smstuebe/xamarin-fingerprint
Lembrando que as versões mínimas necessárias para Android e iOS são : 4.4 e 8.0.
Recursos Usados
Criando o projeto Xamarin Forms
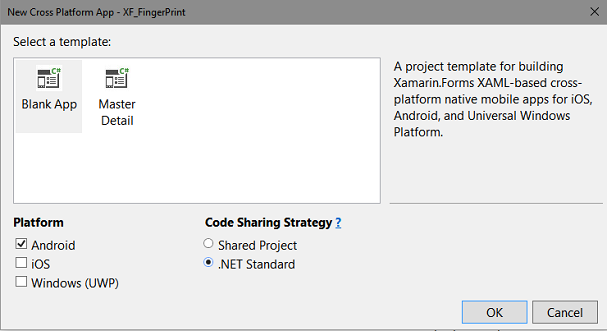
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_FingerPrint:
Ao criar um projeto Xamarin Forms em uma versão anterior à atualização 15.5, você tinha duas opções para compartilhar o código entre as plataformas:
- Shared Project
- Portable Class Library (PCL)
Pois a partir da versão 15.5 do Visual Studio(lançada em dezembro/2017) a opção Portable Class Library (PCL) foi substituida pela .NET Standard:
 |
Marque as opções Android e/ou iOS, marque Xamarin Forms e a seguir marque .NET Standard e clique no botão OK.
Pronto nosso projeto já esta criado. (Verifique a necessidade de atualizar a versão do Xamarin Forms no seu projeto. Atualmente(07/2018) a versão mais atual é a 3.1.0)
Incluindo a referência ao Plugin no projeto
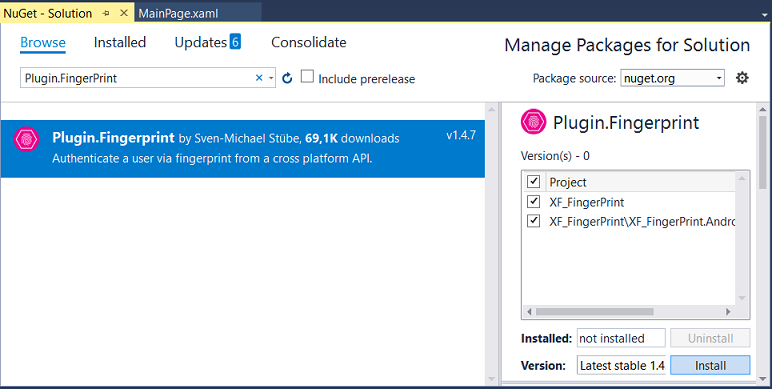
Acesse o Manage Packages for Solution via menu Tools e na guia Browse localize e instale o plugin Plugin.FingerPrint em todos os projetos:

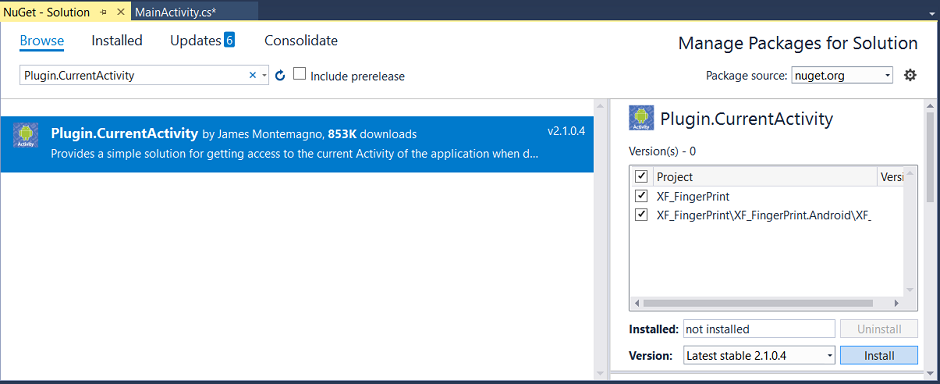
Inclua também uma referência ao Plugin - Plugin.CurrentActivity - no projeto :

Vamos agora realizar algumas configurações no projeto Android para usar o Plugin:
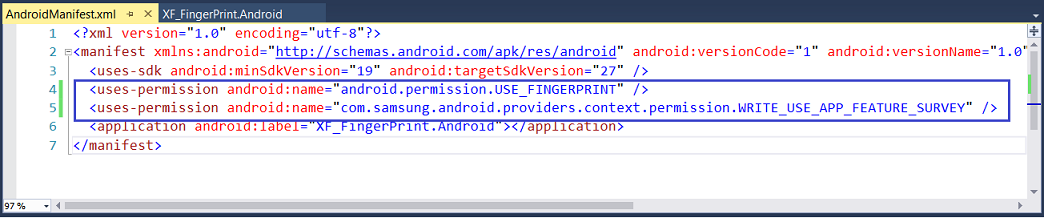
1- No arquivo AndroidManifest.xaml inclua duas permissões :
- USE_FINGERPRINT
- WRITE_USE_APP_FEATURE_SURVEY

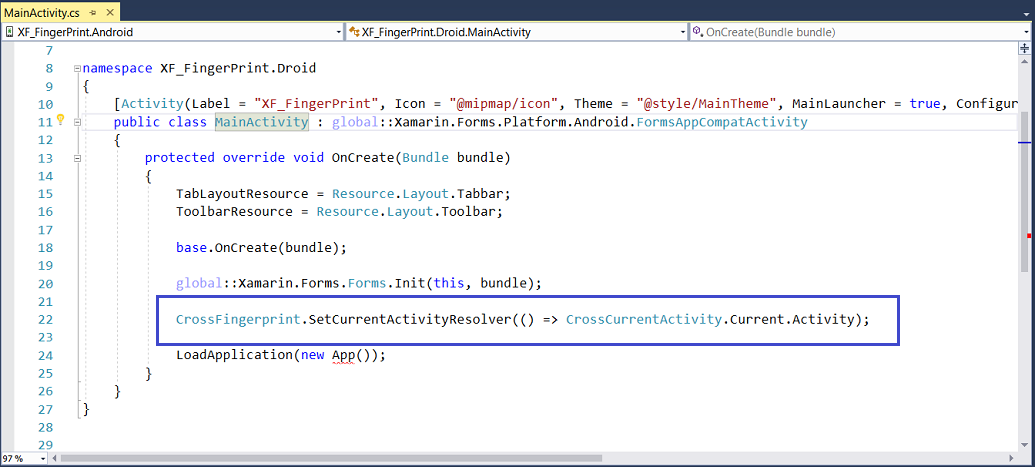
Assim, no projeto Android, abra o arquivo MainActivity.cs e inclua o código conforme mostrado na figura abaixo:
 |
Definindo o código da MainPage.xaml
Abra o arquivo MainPage.xaml e inclua no código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_FingerPrint"
x:Class="XF_FingerPrint.MainPage">
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="StartAndExpand">
<Image Source="maco.jpg" WidthRequest="300"></Image>
<StackLayout>
<Label x:Name="lbInfoAutenticacao" Text="Realizar Autenticação" VerticalOptions="Center"
HorizontalOptions="Center" />
<Button x:Name="btnAutenticar" Text="Autenticar Usuário" Clicked="btnAutenticar_Click" />
</StackLayout>
</StackLayout>
</ContentPage>
|
Neste código temos:
Um controle StackLayout que esta empilhando demais controles :
- Image - exibe imagem (colocada na pasta Resources/drawable do projeto Android)
- Label - exibe as informações obtidas pelo plugin
Agora no arquivo MainPage.xaml.cs inclua o código abaixo no evento Clicked do botão - btnAutenticar - para realizar a autenticação do usuário:
using Plugin.Fingerprint;
using System;
using Xamarin.Forms;
namespace XF_FingerPrint
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void btnAutenticar_Click(object sender, EventArgs e)
{
var resultado = await CrossFingerprint.Current.AuthenticateAsync("Identifique-se por favor !");
if (resultado.Authenticated)
{
lbInfoAutenticacao.Text = "Você está Autenticado!";
}
else
{
lbInfoAutenticacao.Text = "Falha na autenticação, você não é o dono deste Celular ?";
}
}
}
|
Naturalmente seu dispositivo tem que suportar o recurso da leitura biométrica.
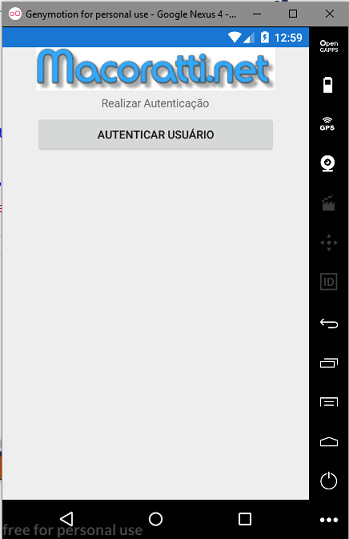
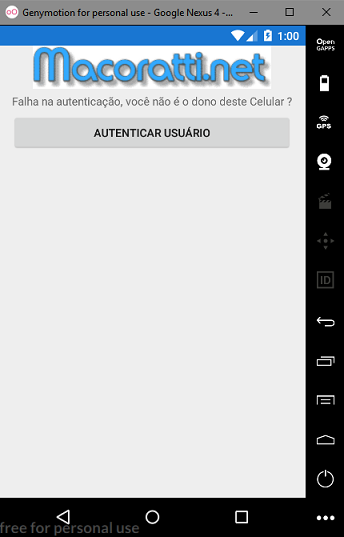
Executando o projeto
iremos obter o seguinte resultado:
  |
Meu emulador não esta suportando a leitura biométrica, então o resultado é que o usuário não será autenticado.
Simples, assim...
Pegue o código compartilhado do projeto aqui : ![]() XF_FingerPrint.zip (só o projeto
compartilhado)
XF_FingerPrint.zip (só o projeto
compartilhado)
"Para que não sejamos
mais meninos inconstantes, levados em roda por todo o
vento de doutrina, pelo engano dos homens que com
astúcia enganam fraudulosamente.
Antes, seguindo a verdade em amor, cresçamos em tudo
naquele que é a cabeça, Cristo;"
Efésios 4:14,15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
-
Xamarin Android - Usando o serviço de Alarme - Macoratti.net
-
Xamarin.Forms - Usando a view ActivityIndicator - Macoratti.net