 |
Neste artigo vou apresentar o plugin DeviceInfoPlugin que obtém informações do seu dispositivo em uma aplicação Xamarin Forms. |
Os plugins são tudo de bom, fornecem uma funcionalidade pronta e evita que você reinvente a roda. (Existe o efeito colateral em usar plugins mas deixa isso para outro artigo....)
Neste artigo vamos usar o plugin DeviceInfoPlugin criado pelo James Montemagno em um projeto Xamarin Forms para obter informações do dispositivo.
Bora pro código...
Recursos Usados
Criando o projeto Xamarin Forms
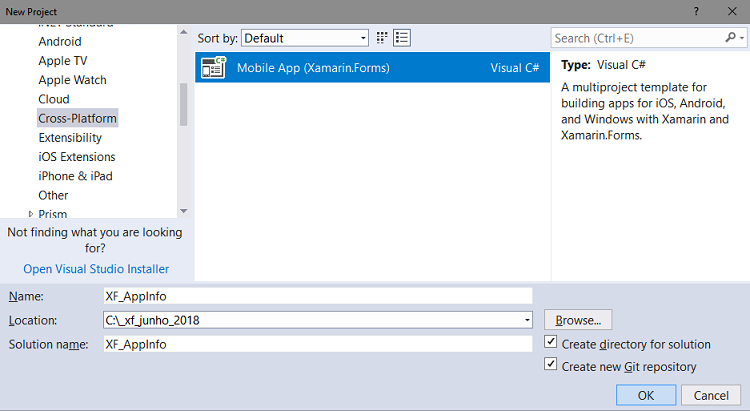
Abra o VS 2017 Community e clique em New Project e a seguir escolha Cross Platform -> Mobile App (Xamarin.Forms) e informe o nome XF_AppInfo:

Ao criar um projeto Xamarin Forms em uma versão anterior à atualização 15.5, você tinha duas opções para compartilhar o código entre as plataformas:
- Shared Project
- Portable Class Library (PCL)
Pois a partir da versão 15.5 do Visual Studio(lançada em dezembro/2017) a opção Portable Class Library (PCL) foi substituida pela .NET Standard:
 |
Marque as opções Android e/ou iOS e a seguir marque .NET Standard e clique no botão OK.
Pronto nosso projeto já esta criado. (Verifique a necessidade de atualizar a versão do Xamarin Forms no seu projeto. Atualmente(01/2019) a versão mais atual é a 3.5.0.16)
Incluindo a referência ao Plugin no projeto
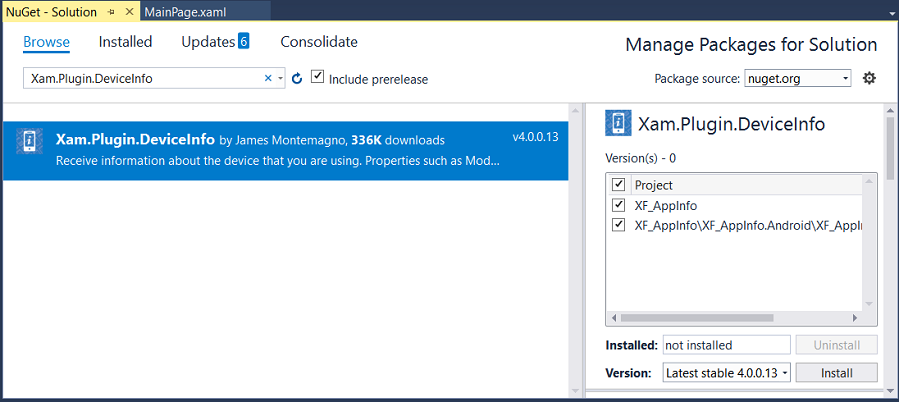
Acesse o Manage Packages for Solution via menu Tools e na guia Browse localize e instale o plugin Xam.Plugin.DeviceInfo em todos os projetos:

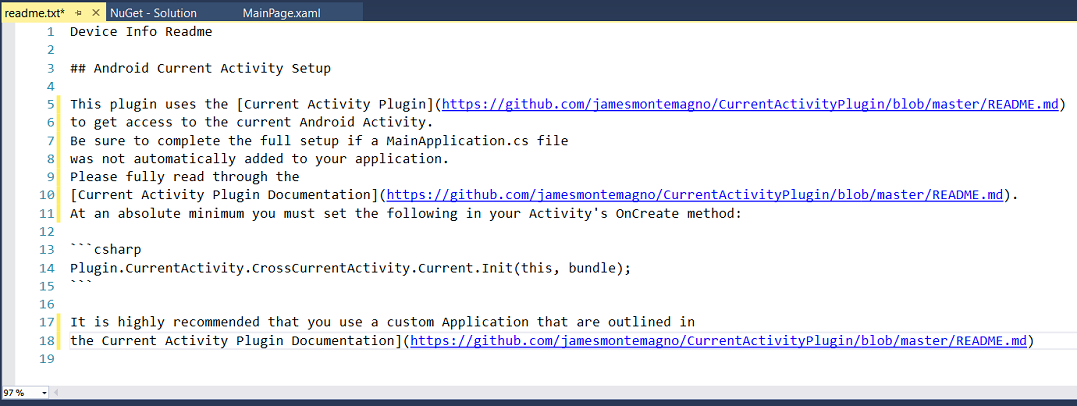
O arquivo readme.txt será apresentado com instruções para configurar o plugin no Android:
 |
Assim, no projeto Android, abra o arquivo MainActivity.cs e inclua o código conforme mostrado na figura abaixo:
 |
Definindo o código da MainPage.xaml
Abra o arquivo MainPage.xaml e inclua no código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_AppInfo"
x:Class="XF_AppInfo.MainPage">
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="StartAndExpand">
<Image Source="maco.jpg" WidthRequest="300"></Image>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label x:Name="Dispositivo" TextColor="Blue" FontSize="Medium" />
<Label x:Name="Id" TextColor="Blue" FontSize="Medium" />
<Label x:Name="Fabricante" TextColor="Blue" FontSize="Medium" />
<Label x:Name="Modelo" TextColor="Blue" FontSize="Medium" />
<Label x:Name="Plataforma" TextColor="Blue" FontSize="Medium" />
<Label x:Name="Versao" TextColor="Blue" FontSize="Medium" />
</StackLayout>
</StackLayout>
</ContentPage>
|
Neste código temos:
Um controle StackLayout que esta empilhando demais controles :
- Image - exibe imagem (colocada na pasta Resources/drawable do projeto Android)
- Label - exibe as informações obtidas pelo plugin
Agora no arquivo MainPage.xaml.cs inclua o código abaixo para usar o plugin:
using Plugin.DeviceInfo;
using Xamarin.Forms;
namespace XF_AppInfo
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
protected override void OnAppearing()
{
Dispositivo.Text = "Celular: " + CrossDeviceInfo.Current.DeviceName;
Id.Text = "Id: " + CrossDeviceInfo.Current.Id;
Fabricante.Text = "Fabricante: " + CrossDeviceInfo.Current.Manufacturer;
Modelo.Text = "Modelo: " + CrossDeviceInfo.Current.Model;
Versao.Text = "Versão: " + CrossDeviceInfo.Current.Version;
Plataforma.Text = "Plataforma: " + CrossDeviceInfo.Current.Platform.ToString();
}
}
}
|
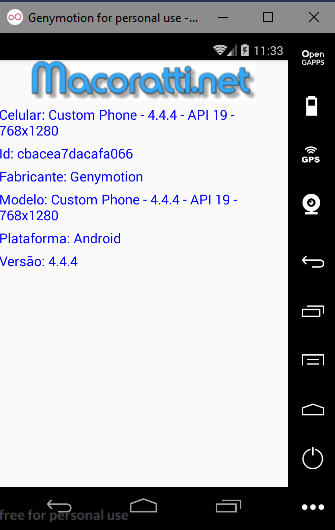
Executando o projeto
iremos obter o seguinte resultado:
 |
Simples, assim...
Pegue o código compartilhado do projeto aqui :
![]() XF_AppInfo.zip (só o projeto
compartilhado)
XF_AppInfo.zip (só o projeto
compartilhado)
"Falou-lhes, pois, Jesus outra vez, dizendo: Eu sou a luz do mundo;
quem me segue não andará em trevas, mas terá a luz da vida."
João 8:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Xamarin Android - Apresentando o controle ProgressBar - Macoratti.net
-
Xamarin Android - Usando o serviço de Alarme - Macoratti.net
-
Xamarin.Forms - Usando a view ActivityIndicator - Macoratti.net
