![]() React
- Uma introdução bem básica - VIII
React
- Uma introdução bem básica - VIII
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
Renderizando listas
Vejamos agora como renderilizar uma lista de itens.(veja o artigo anterior aqui)
Vamos supor que precisamos exibir uma lista de itens em nossa aplicação React.
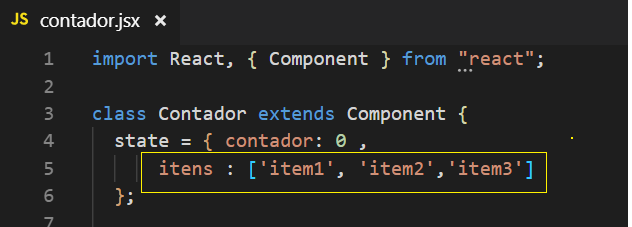
Vamos começar definindo uma lista de itens na propriedade state do nosso componente Contador. Fazemos isso definindo um array em JavaScript chamado itens com 3 elementos no arquivo Contador.jsx da seguinte forma:

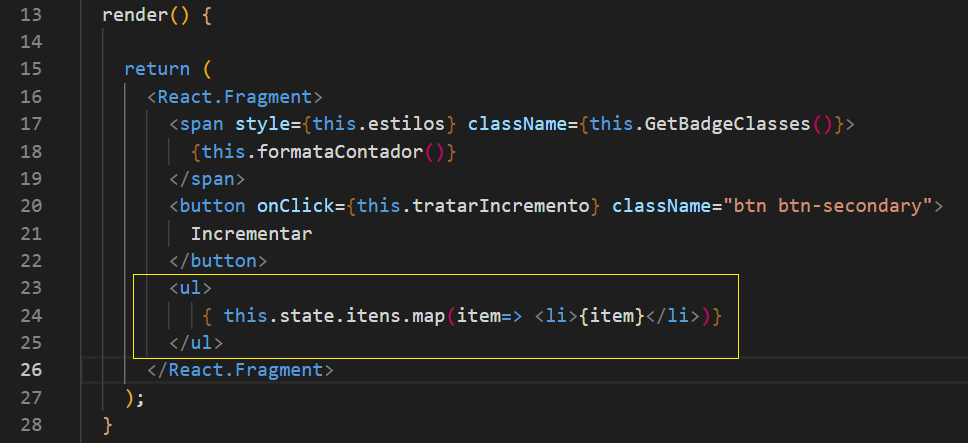
Agora precisamos exibir a lista de itens no método Render().
O problema é como fazer isso em React ?
Como estamos usando JSX e o JSX não é um template engine, ele não possui um recurso para iterar sobre uma lista de elementos.
Para fazer isso temos que usar o método map() dos arrays que cria um novo array com os resultados da chamada de uma função para elemento do array existente. (map() não altera o valor original do array)
Nota: O método map() é um recurso da ECMAScript 5.
Vamos então usar o método map() para mapear cada elemento do array itens em um ReactElement.

No código:
{ this.state.itens.map(item=> <li>{item}</li>)}
Estamos iterando sobre cada elemento do array itens e renderizando-os na tag <li>{item}</li> de forma dinâmica. Podemos então criar coleções de elementos e incluí-las via JSX usando chaves { }.
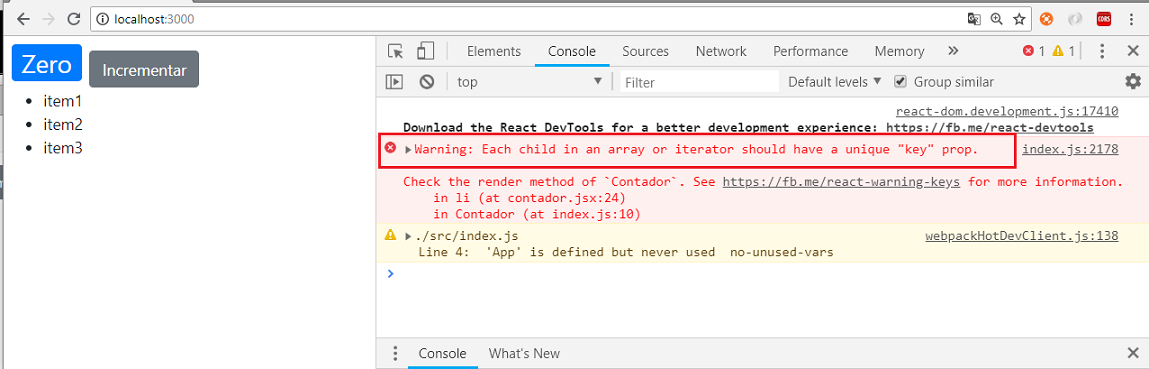
Executando o projeto (npm start) iremos obter o seguinte resultado:
 |
Vemos os itens sendo exibidos na página mas note que temos uma mensagem de alerta no console do navegador (Chrome) dizendo o seguinte:
Each child in an array or iterator should have a unique "key" prop.
O que esta acontecendo aqui ?
Este alerta ocorre porque o React precisa identificar de forma única cada elemento na lista pois se o state deste elemento for alterado no Virtual DOM ele precisa saber qual elemento mudou e onde no DOM ele precisa fazer as alterações para manter a sincronia entre o DOM e o Virtual DOM.
Assim, para evitar esse alerta sempre que formos usar o método map() para iterar sobre uma lista de itens temos que definir o atributo Key para cada item. Para o exemplo o código deve ficar assim:
<ul>
{ this.state.itens.map(item=> <li key={item}>{item}</li>)}
</ul>
No exemplo o atributo Key é atribuido com o valor do nome de cada item o que permite identificar cada elemento. Em uma aplicação mais robusta geralmente temos um objeto que vai possuir uma propriedade Id que podemos usar para identificar o elemento de forma única.
Dessa forma o atributo Key deve ser único somente na lista e não na aplicação inteira, de forma que, podemos ter outras listas usando o mesmo valor de key que esta sendo usado em outras partes da aplicação.
O código completo da nossa aplicação ficou assim:
|
import React, { Component } from "react";
class Contador extends Component {
estilos = {
render() {
return (
GetBadgeClasses() {
formataContador() {
tratarIncremento = () => { |
Na próxima aula veremos como realizar a renderização condicional no React.
Havendo Deus
antigamente falado muitas vezes, e de muitas maneiras, aos pais, pelos profetas,
a nós falou-nos nestes últimos dias pelo Filho; A quem constituiu herdeiro de
tudo, por quem fez também o mundo.
Hebreus 1:1,2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
