![]() React
- Uma introdução bem básica - XIII
React
- Uma introdução bem básica - XIII
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
Hoje veremos como o React trata formulários e eventos.(veja o artigo anterior aqui)
Os elementos de formulário HTML funcionam de maneira um pouco diferente de outros elementos DOM no React, visto que os elementos de um formulário mantêm naturalmente algum estado interno.
No código HTML abaixo temos um formulário que aceita um nome:
<form>
<label>
Name:
<input type="text" name="nome" />
</label>
<input type="submit" value="Submeter" />
</form>
|
Este formulário tem o comportamento de formulário HTML padrão de navegar para uma nova página quando o usuário enviar/submeter o formulário.
Se você quiser esse comportamento no React, ele simplesmente funciona. Porém, na maioria dos casos, é conveniente ter uma função JavaScript que manipule o envio do formulário e tenha acesso aos dados que o usuário inseriu no formulário.
A maneira padrão de conseguir isso é com uma técnica chamada “componentes controlados”.
No HTML, temos os elementos de formulário como <input>, <textarea> e <select> que normalmente mantêm seu próprio estado e o atualizam com base na entrada do usuário. No React, o estado mutável é normalmente mantido na propriedade state dos componentes e atualizado apenas com setState().
Podemos combinar os dois mundos fazendo o state React ser a “única fonte da verdade”. Em seguida, o componente React que renderiza um formulário também controla o que acontece nesse formulário na entrada subsequente do usuário. Um elemento de formulário input cujo valor é controlado pelo React dessa maneira é chamado de “componente controlado”.
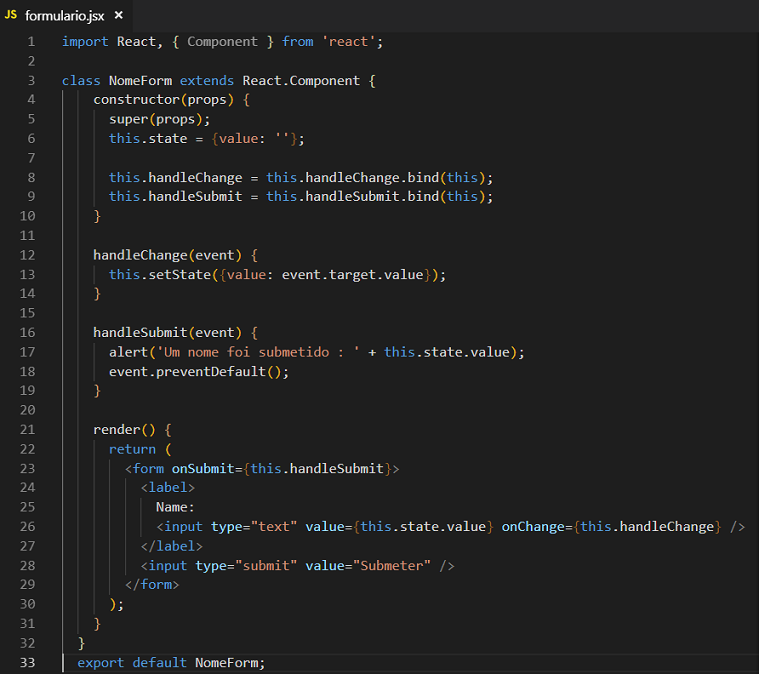
Por exemplo, se quisermos que o exemplo anterior registre o nome quando ele for enviado, podemos escrever o formulário como um componente controlado assim :

Abaixo vemos o resultado da execução do formulário:

Como funciona no React ???
Para a obter os dados dentro da tag de input precisamos obter o seu conteúdo de alguma forma, e fazemos isso certificando que a view (o campo input, select ou textarea) esteja sempre em sincronia com o state. Isso significa que o valor para o elemento input deve primeiro ser criado no state e, em seguida, configurado para esse valor de state na função render().
Como o atributo value foi definido em nosso elemento form, o valor exibido sempre será this.state.value, fazendo com que o status React seja a fonte da verdade.
Como o React não sabe como detectar se há uma alteração no elemento input se houver uma inclusão ou exclusão usamos um manipulador de eventos de formulário - onChange para verificar as alterações.
O evento onChange será executado sempre que houver uma alteração no elemento input e será definido para executar a função handleChange() que sempre definirá automaticamente o estado para o valor atual da entrada, visto que handleChange é executado em cada pressionamento de tecla para atualizar o estado React, o valor exibido será atualizado conforme o usuário digita.
this.handleChange = this.handleChange.bind(this);
A linha de código acima é usada para vincular a função handleChange(). Isso é feito porque, em JavaScript, os métodos de classe não são vinculados por padrão. Se isso não for feito, a função handleChange() retornará undefined quando o evento onChange for chamado.
Nosso fomulário também possui um evento onSubmit que executa a função handleSubmit.
A função handleSubmit() faz duas coisas;
- Registra o valor atual do elemento de entrada(input) sempre que o formulário for enviado;
- Impede o comportamento padrão do formulário HTML de navegar para uma nova página. A linha de código abaixo também é adicionada ao construtor para ligar a função handleSubmit.
this.handleSubmit = this.handleSubmit.bind(this);
É
importante observar que existem métodos diferentes para vincular as funções.
Vinculá-los no construtor é um caminho, mas também podemos usar arrow functions.
Dessa forma fizemos o React declarar a única fonte da verdade. O
componente React que é responsável por renderizar o formulário também é
responsável pelo que acontece sempre que um usuário adiciona algo ao formulário.
Vimos assim como o React lida com formulários e como garantir que os valores
estejam em sincronia com o state do React.
Na próxima parte do artigo veremos como os elementos de formulário: <input>, <textarea>, <select>, radio se comportam no React.
"Ora,
àquele que é poderoso para vos guardar de tropeçar, e apresentar-vos
irrepreensíveis, com alegria, perante a sua glória,
Ao único Deus sábio, Salvador nosso, seja glória e majestade, domínio e poder,
agora, e para todo o sempre. Amém."
Judas
1:24,25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
