![]() ASP
.NET - Imprimindo controles de uma página
ASP
.NET - Imprimindo controles de uma página
 |
Neste artigo vou mostrar como imprimir controles de um página em uma aplicação ASP .NET Web Forms. |
 |
O tempo do Web Forms é passado, e, agora temos só o legado que deve ser mantido até Deus sabe quando....
Então, como temos muita coisa rodando ainda feita em ASP .NET talvez esse artigo ajude quem esteja procurando como imprimir controles de uma página em uma aplicação Web Forms.
Já vou avisando que não é uma 'bala de prata' que vai resolver todos os problemas de impressão, longe disso, mas pode resolver alguns...
Na solução proposta você tem que incluir todos os controles que deseja imprimir em um container como um controle Painel, por exemplo.
Bem, então vamos ao que interessa.
Criando a aplicação ASP .NET Web Forms para teste
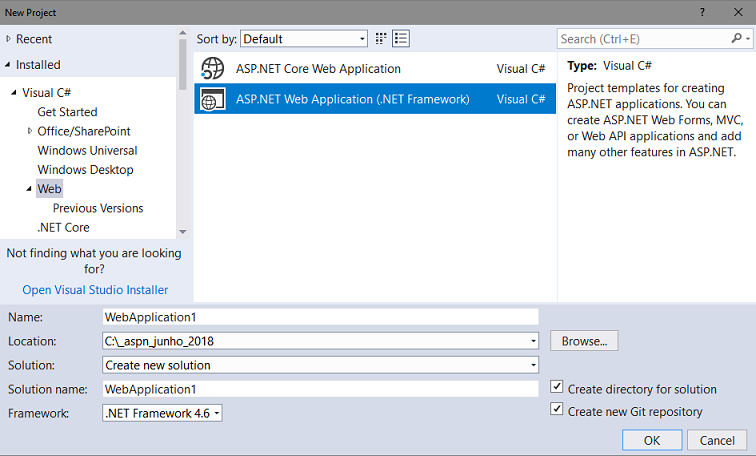
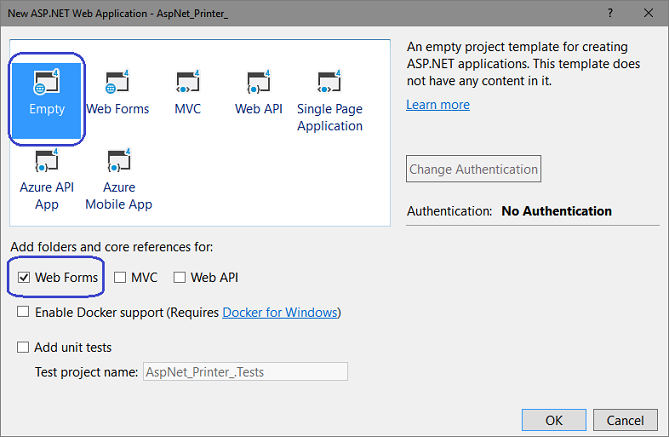
Abra o VS 2017 Community e crie um novo projeto do tipo Web Forms vazio; Use usar o nome AspNet_Printer.
 |
 |
Agora crie uma pasta chamada App_Code no projeto e nesta pasta inclua a classe PrintHelper.cs com o código abaixo:
using System.IO;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
namespace AspNet_Printer
{
public class PrintHelper
{
public PrintHelper()
{
}
public static void PrintWebControl(Control ctrl)
{
PrintWebControl(ctrl, string.Empty);
}
public static void PrintWebControl(Control ctrl, string Script)
{
StringWriter stringWrite = new StringWriter();
System.Web.UI.HtmlTextWriter htmlWrite = new System.Web.UI.HtmlTextWriter(stringWrite);
if (ctrl is WebControl)
{
Unit w = new Unit(100, UnitType.Percentage); ((WebControl)ctrl).Width = w;
}
Page pg = new Page();
pg.EnableEventValidation = false;
if (Script != string.Empty)
{
pg.ClientScript.RegisterStartupScript(pg.GetType(), "PrintJavaScript", Script);
}
HtmlForm frm = new HtmlForm();
pg.Controls.Add(frm);
frm.Attributes.Add("runat", "server");
frm.Controls.Add(ctrl);
pg.DesignerInitialize();
pg.RenderControl(htmlWrite);
string strHTML = stringWrite.ToString();
HttpContext.Current.Response.Clear();
HttpContext.Current.Response.Write(strHTML);
HttpContext.Current.Response.Write("<script>window.print();</script>");
HttpContext.Current.Response.End();
}
}
}
|
Vamos usar essa classe para imprimir os controles contidos no contâiner de uma página .aspx.
Criando as páginas Default.aspx e Print.aspx
Agora inclua no projeto duas páginas: Project -> Add New Item -> Web Form
- Default.aspx - Nesta página vamos definir os controles que desejamos imprimir;
- Print.aspx - Esta página server apenas como um pop-up para invocar a impressão;
A seguir vamos definir o seguinte código na página Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="AspNet_Printer.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Teste</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Panel ID="Panel1" runat="server" Height="407px"> Macoratti .net - ASP .NET Impressão<br /> <asp:Image ID="Image1" runat="server" Height="68px" ImageUrl="~/Imagens/maco1b.jpg" Width="422px" /> <br /> <asp:Label ID="Label1" runat="server" Text="Label com texto simples"></asp:Label> <br /> <asp:Button ID="Button2" runat="server" Text="Botão 2" Width="175px" /> <br /> Mais algum texto de exemplo para imprimir<br /> <br /> Agora um Listbox :<br /> <asp:ListBox ID="ListBox1" runat="server" Height="96px" Width="125px"> <asp:ListItem>Item 1 </asp:ListItem> <asp:ListItem>Item 2</asp:ListItem> <asp:ListItem>Item 3</asp:ListItem> </asp:ListBox> <br /> <asp:TextBox ID="TextBox1" runat="server" Width="255px">TextBox - teste de impressão</asp:TextBox> <br /> </asp:Panel> <br /> <asp:Button ID="btnImprimir" runat="server" Height="24px" OnClick="btnImprimir_Click" Text="Imprimir Pagina" Width="196px" /> </div> </form> </body> </html> |
|
Código da página Default.aspx |
Observe que nesta página temos o botão btnImprimir e no seu evento Click vamos definir o código para imprimir a página conforme abaixo:
protected void btnImprimir_Click(object sender, EventArgs e)
{
Session["ctrl"] = Panel1;
ClientScript.RegisterStartupScript(this.GetType(), "onclick", "<script language=javascript>
window.open('Print.aspx','PrintMe','height=450px,width=400px,scrollbars=1');</script>");
}
|
O código armazena o controle Panel1 em uma variável Session a ser acessada na página pop-up, Print.aspx.
Se você quiser imprimir diretamente ao clicar no botão, no evento Click do botão, chame a funcionalidade da seguinte maneira:
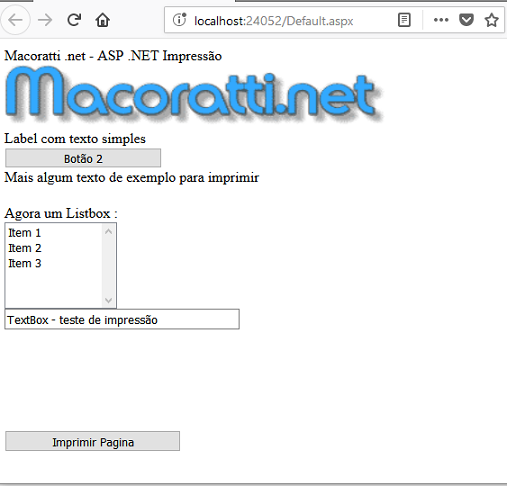
Esta página tem a seguinte visualização:
 |
Agora temos o código do evento Load da página Print.aspx.cs
using System;
using System.Web.UI;
namespace AspNet_Printer
{
public partial class Print : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Control ctrl = (Control)Session["ctrl"];
PrintHelper.PrintWebControl(ctrl);
}
}
}
|
Pronto ! Agora é só alegria...

Executando o projeto iremos obter a página Default.aspx abaixo:
 |
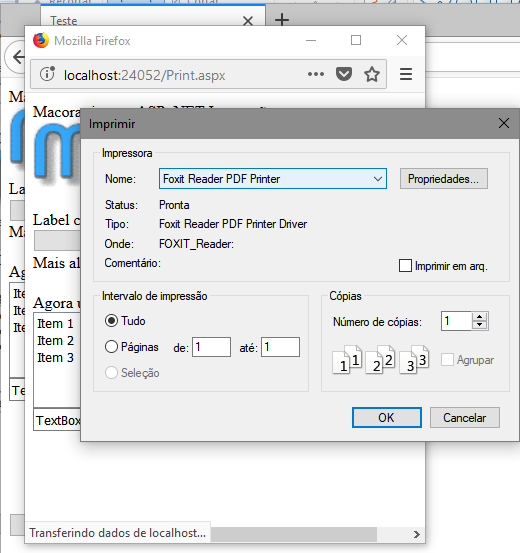
Clicando no botão - Imprimir Página - teremos o seguinte diálogo exibido:

Basta selecionar a impressoa e clicar em OK. No meu exemplo estou imprimindo para uma impressao PDF:

E era isso aí...
Espero que ajude alguém nesse mundão da TI selvagem...
Até outro artigo...
Pegue o
projeto aqui : ![]() AspNet_Printer.zip (sem as
referências)
AspNet_Printer.zip (sem as
referências)
"Jesus respondeu, e disse-lhe: Se alguém me ama, guardará a
minha palavra, e meu Pai o amará, e viremos para ele, e faremos nele morada."
João 14:23
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
VB .NET - Criando documentos PDF (PDFSharp + Migradoc) - Macoratti
-
ASP .NET - Gerando Relatórios PDF a partir de um banco ... - Macoratti