![]() ASP
.NET Core - CRUD usando Blazor e Entity Framework Core - II
ASP
.NET Core - CRUD usando Blazor e Entity Framework Core - II
 |
Hoje vamos criar uma aplicação ASP .NET Core com Blazor e realizar um CRUD básico usando o Entity Framework Core 2.0. |
 |
Continuando a primeira parte do artigo vamos definir o código do front-end da nossa aplicação Blazor.
Incluindo as Razor Views na Aplicação Blazor
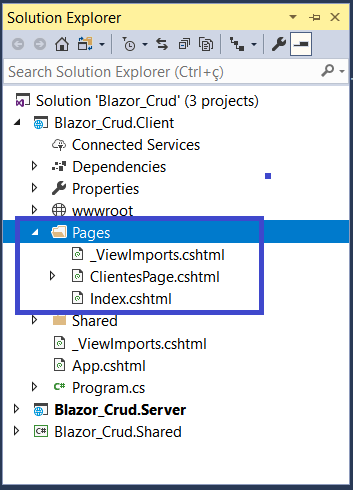
Clique com o botão direito do mouse sobre o projeto Blazor_Crud.Client/Pages e a seguir selecione Add->New Item;
A seguir selecione o template ASP.NET Core -> Razor View e informe o nome ClientesPage.cshtml;

Para simplificar vamos definir o código para realizar o CRUD somente nesta página.
Ao final a pasta Pages do projeto Blazor_Crud.Client deverá possui os seguintes arquivos:
 |
Definindo o código da página Razor
Vamos agora definir o código da página ClientesPage.cshtml na pasta Pages.
1- ClientesPage.cshtml
Além disso, também forneceremos os métodos Action para Adicionar, Editar e Excluir cada registro de cliente:
@using Blazor_Crud.Shared
@using Blazor_Crud.Shared.Models
@page "/ClientesPage"
@using Microsoft.AspNetCore.Blazor.Browser.Interop
@inject HttpClient Http
<h1> Blazor - CRUD com EF Core</h1>
<hr />
<table width="100%" style="background:#05163D;color:honeydew">
<tr>
<td width="20"> </td>
<td>
<h2>Cadastro de Clientes</h2>
</td>
<td> </td>
<td align="right">
<button class="btn btn-info" onclick="@AddNovoCliente">Incluir Novo Cliente</button>
</td>
<td width="10"> </td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
<hr />
<form>
<table class="form-group">
<tr>
<td>
<label for="Name" class="control-label">Código</label>
</td>
<td>
<input type="text" class="form-control" bind="@cliente.ClienteId" readonly />
</td>
<td width="20"> </td>
<td>
<label for="Name" class="control-label">Nome</label>
</td>
<td>
<input type="text" class="form-control" bind="@cliente.Nome" />
</td>
</tr>
<tr>
<td>
<label for="Email" class="control-label">Email</label>
</td>
<td>
<input type="text" class="form-control" bind="@cliente.Email" />
</td>
<td width="20"> </td>
<td>
<label for="Pais" class="control-label">Pais</label>
</td>
<td>
<input type="text" class="form-control" bind="@cliente.Pais" />
</td>
</tr>
<tr>
<td>
<button type="submit" class="btn btn-success" onclick="@(async () => await AddCliente())"
style="width:220px;">Salvar</button>
</td>
</tr>
</table>
</form>
<table width="100%" style="background:#0A2464;color:honeydew">
<tr>
<td width="20"> </td>
<td>
<h2>Detalhes dos Clientes</h2>
</td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
@if ( _clientes == null)
{
<p><em>Carregando...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Codigo</th>
<th>Nome</th>
<th>Email</th>
<th>Pais</th>
</tr>
</thead>
<tbody>
@foreach (var cli in _clientes)
{
<tr>
<td>@cli.ClienteId</td>
<td>@cli.Nome</td>
<td>@cli.Email</td>
<td>@cli.Pais</td>
<td><button class="btn btn-primary" onclick="@(async () => await EditCliente(@cli.ClienteId))"
style="width:110px;">Editar</button></td>
<td><button class="btn btn-danger" onclick="@(async () => await DeleteCliente(@cli.ClienteId))">
Deletar</button></td>
</tr>
}
</tbody>
</table>
}
@functions {
Cliente[] _clientes;
Cliente cliente = new Cliente();
string ids = "0";
bool exibeLinhaIncluida = false;
//carrega clientes
protected override async Task OnInitAsync()
{
_clientes = await Http.GetJsonAsync<Cliente[]>("/api/Clientes/");
}
//adicionar novo cliene
void AddNovoCliente()
{
cliente = new Cliente();
}
// Adicionar detalhes
protected async Task AddCliente()
{
if (cliente.ClienteId == 0)
{
await Http.SendJsonAsync(HttpMethod.Post, "/api/Clientes/", cliente);
}
else
{
await Http.SendJsonAsync(HttpMethod.Put, "/api/Clientes/" + cliente.ClienteId, cliente);
}
cliente = new Cliente();
_clientes = await Http.GetJsonAsync<Cliente[]>("/api/Clientes/");
}
// Editar
protected async Task EditCliente(int clienteID)
{
ids = clienteID.ToString();
cliente = await Http.GetJsonAsync<Cliente>("/api/Clientes/" + Convert.ToInt32(clienteID));
}
// deletar
protected async Task DeleteCliente(int clienteID)
{
ids = clienteID.ToString();
await Http.DeleteAsync("/api/Clientes/" + Convert.ToInt32(clienteID));
_clientes = await Http.GetJsonAsync<Cliente[]>("/api/Clientes/");
}
}
|
Na parte
superior, incluímos o namespace Blazor_Crud.Shared.Models para que
possamos usar nossa classe de modelo Cliente nessa página.
Estamos definindo a rota desta página usando a diretiva @page. Portanto,
neste aplicativo, se anexarmos "/ClientesPage" na URL base, seremos
redirecionados para esta página. Também estamos injetando o serviço
HttpClient para ativar chamadas de API da Web.
Em seguida, definimos o código HTML para exibir todos os registros dos lientes
de maneira tabular. Também adicionamos dois links de ação para
Editar e Excluir.
Na parte inferior da página, temos uma seção
@functions que
contém nossa lógica de negócios. Criamos uma variável de matriz, cliente,
que é um array de Clientes e a preenchemos dentro do método OnInitAsync
chamando nossa API da Web. Isso será vinculado à nossa tabela HTML no
carregamento da página.
A seguir definimos os métodos usados pela view para realizar o CRUD.
Antes de executar a aplicação altere o código do arquivo NavMenu.cshtml da pasta Shared no projeto Blazor_Crud.Client:
<div class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="/">Macoratti .net</a>
<button class="navbar-toggler" onclick=@ToggleNavMenu>
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class=@(collapseNavMenu ? "collapse" : null) onclick=@ToggleNavMenu>
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="/" Match=NavLinkMatch.All>
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="/ClientesPage">
<span class="oi oi-list-rich" aria-hidden="true"></span>Clientes
</NavLink>
</li>
</ul>
</div>
@functions {
bool collapseNavMenu = true;
void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
|
Aqui definimos apenas duas opções no menu: Home e Clientes.
Executando o projeto e acionando o menu Clientes iremos obter:

Podemos melhorar o nosso projeto em diversos sentidos mas para um primeiro contato com o Blazor até que nos saimos bem.
Pegue o
projeto aqui :
![]() Blazor_Crud.zip
Blazor_Crud.zip
'Agora é o juízo deste mundo; agora será
expulso o príncipe deste mundo.
E eu, quando for levantado da terra, todos atrairei a mim.
E dizia isto, significando de que morte havia de morrer.'
João 12:31-33
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
