![]() VB .NET - Criando um Slide Show
(De volta ao básico)
VB .NET - Criando um Slide Show
(De volta ao básico)
 |
Neste tutorial vou mostrar como criar um slide show básico usando a linguagem VB .NET em uma aplicação Windows Forms. |
 |
Este é um artigo para quem esta iniciando na linguagem VB .NET e mostra como usar os controles ImageList e PictureBox para criar uma exibição de imagens como slides.
O projeto é bem simples mas ensina conceitos básicos da linguagem e como trabalhar com os controles citados que são muito usados em aplicações Windows Forms.
Recursos usados:
Criando o projeto no VS Community e definindo a interface
Abra o VS Community 2017 e clique em New Project;
Selecione a linguagem Visual Basic e o template Windows Classic Desktop e a seguir Windows Forms App;
Informe o nome da solução como WF_Slides e clique no botão OK;

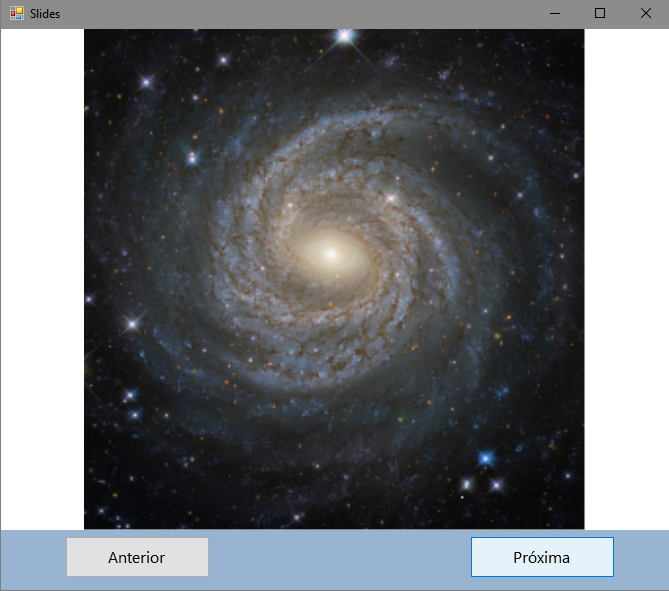
A seguir no formulário Form1.vb inclua um controle PictureBox e dois controles Buttons a partir da ToolBox:
1 Panel - Dock = Top
1 PictureBox - picImagem (inclua o picturebox no Panel) Dock in Parent
1 Button - btnAnterior
1 Button - btnProxima
Disponha os controles conforme o leiaute da figura abaixo:

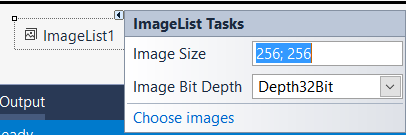
A seguir inclua um controle Imagelist no formulário e defina suas propriedades Image Size e Image Bit Depth com os valores abaixo:

Na janela de propriedades do ImageList clique em Images (Collection) e no editor de imagens inclua as imagens que deseja exibir:

Vamos agora definir o código que irá dar vida a nossa aplicação criando a exibição de imagens.
Defina o seguinte namespace no formulário Form1.vb :
1- No evento Click do botão de comando Anterior inclua o código abaixo:
Private Sub btnAnterior_Click(sender As Object, e As EventArgs) Handles btnAnterior.Click
Static i As Integer
Dim incp As String
incp = +1
i += 1
picImagem.Image = ImageList1.Images(i)
If i = ImageList1.Images.Count - 1 Then
i = -incp
End If
End Sub
|
2- No evento Click do botão de comando Próxima inclua o código abaixo:
Private Sub btnProxima_Click(sender As Object, e As EventArgs) Handles btnProxima.Click
btnAnterior.Enabled = True
Static i As Integer
Dim incp As String
incp = +1
i += 1
picImagem.Image = ImageList1.Images(i)
If i = ImageList1.Images.Count - 1 Then
i = -1
End If
End Sub
|
Se desejar exibir uma imagem inicial pode usar o evento Load do formulário :
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
picImagem.Image = ImageList1.Images(0)
End Sub
|
Agora é só alegria...

Executando o projeto basta navegar pelas imagens usando os botões de comando:

Eu nem preciso dizer que você pode melhorar o código incluindo diversas funcionalidades.
Como por exemplo incluir um controle Timer e permitir o slide automático usando o código abaixo:
Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.Tick
contador += 1
If ImageList1.Images.Count = contador Then
contador = 0
End If
picImagem.Image = ImageList1.Images(contador)
End Sub
|
Você notou que eu não realizei um tratamento de erros neste projeto ?
Isso não é nada bom, então que tal usar o bloco Try/Catch e realizar um tratamento de erros no projeto ? (veja as referências)
pegue o projeto completo aqui :
![]() WF_Slides.zip (sem imagens)
WF_Slides.zip (sem imagens)
Havendo Deus
antigamente falado muitas vezes, e de muitas maneiras, aos pais, pelos profetas,
a nós falou-nos nestes últimos dias pelo Filho; A quem constituiu herdeiro de
tudo, por quem fez também o mundo.
Hebreus 1:1,2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Tratamento de erros usando Try-Catch-Finally - Macoratti.net