![]() Angular
5
- Principais diretivas - III
Angular
5
- Principais diretivas - III
 |
Hoje veremos como funcionam as principais diretivas do Angular com exemplos práticos. Abordando as diretivas ngSwitch, ngSwitchWhen, e ngSwitchDefault. |
 |
Continuando a segunda parte do artigo hoje veremos as diretivas ngSwitch, ngSwitchCase e ngSwitchDefault.
Obs: Para poder criar o exemplo você precisa ter instalado no Angular CLI : npm install -g @angular/cli
Recursos usados:
2 - Diretiva ngSwitch
A diretiva ngSwitch é uma diretiva que exibe um elemento de um possível conjunto de elementos com base em alguma condição. Ela usa as diretivas ngSwitchCase e ngSwitchDefault.
1- ) ngSwitchCase é usada para definir um conjunto de árvores de elementos possíveis
2- ) ngSwitchDefault é usada para definir o valor padrão quando a condição de expressão não corresponde a nenhuma árvore de elementos definida por ngSwitchCase.
A diretiva NgSwitch é usada como propriedade de ligação, como [ngSwitch] com colchete []. Para definir um possível conjunto de elementos, precisamos adicionar o asterisco (*) como prefixo às palavras-chave do switch como *ngSwitchCase e *ngSwitchDefault.
Sempre que NgSwitch encontrar uma correspondência avaliada pela expressão, o respectivo elemento definido por ngSwitchCase será adicionado ao DOM e, se nenhuma correspondência for encontrada, o elemento definido por ngSwitchDefault será adicionado ao DOM.
Neste exemplo vamos usar a diretiva ngSwith para exibir uma relação de itens.
Vejamos como ela funciona...
Criando a aplicação Angular
Abra um
prompt de comandos e digite o comando a seguir para criar a aplicação Angular :
ng new diretiva3
Utilizamos o comando ng new para criar um novo projeto em Angular.
Podemos
definir outros parâmetros neste comando como evitar a criação de arquivos de
testes :
ng new projeto
--skip-tests
A seguir entre na pasta do projeto criado e digite o comando para abrir o projeto no VS Code : code .
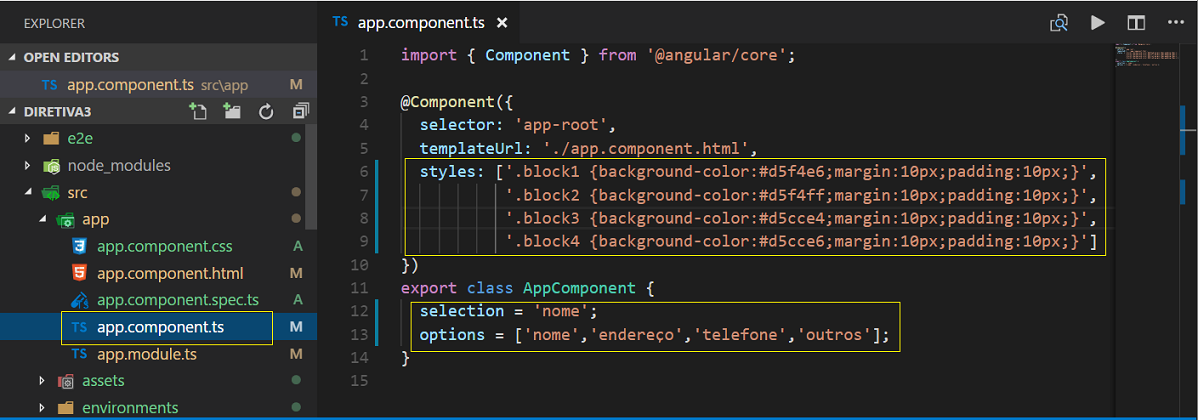
A seguir no VS Code abra o arquivo app.component.ts na pasta src/app e inclua o código abaixo:

Definimos 4 estilos, e uma array de opções com 4 opções e a seleção inicial definida para 'nome'.
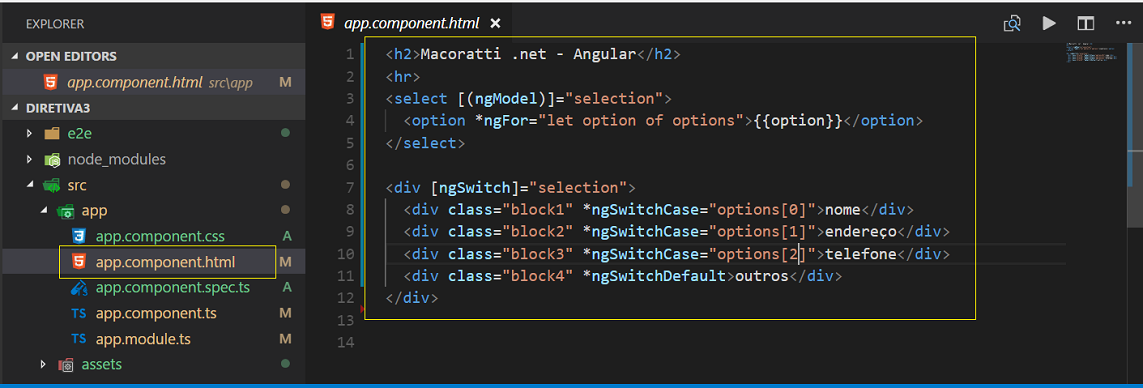
Depois abra o arquivo app.component.html na pasta pasta e substitua o código deste arquivo pelo mostrado a seguir:

Estamos usando a diretiva ngSwitch para exibir a relação de opções definida na variável selection. Aqui [ngSwitch] esta sendo atribuida com os valores de selection.
Para cada ngSwitchCase que coincida com o valor definido em selection teremos a exibição do estilo relacionado ao bloco correspondente.
Se for selecionado um valor que não corresponde a um ngSwithcCase será exibido o valor de ngSwitchDefault.
Para testar digite o comando para ng serve para iniciar um servidor HTTP rápido e leve para testar a aplicação:
Por padrão, o servidor é criado escutando na porta 4200, mas podemos alterar esse valor usando o parâmetro -port : Ex: ng serve -port 7000
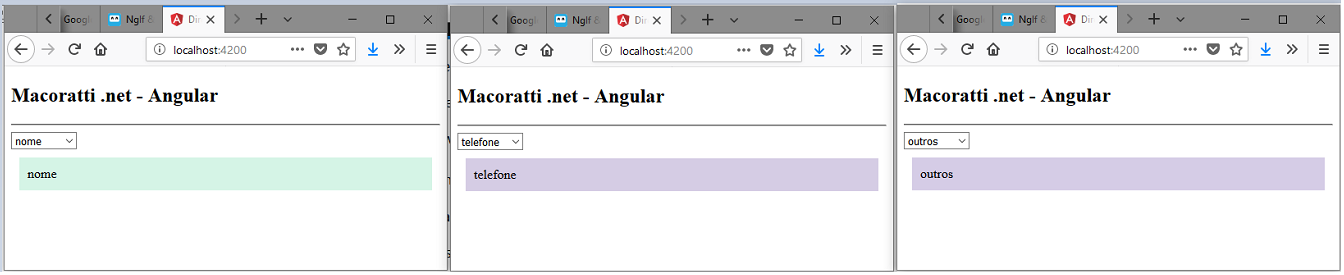
Abrindo o navegador em http://localhost:4200 teremos nossa aplicação exibindo as opções e conforme a opção teremos a aplicação de um estilo:

Na
quarta parte do artigo vamos abordar a ngClass.
Pegue o
código dos componentes:
![]() ngSwitchCase.zip
ngSwitchCase.zip
"E também todos os que
piamente querem viver em Cristo Jesus padecerão perseguições.
Mas os homens maus e enganadores irão de mal para pior, enganando e sendo
enganados."
2 Timóteo 3:12,13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - AngularJS : Apresentação (início do curso) - Macoratti
-
ASP .NET Core e Angular 2 - Criando uma aplicação Básica - Macoratti