![]() ASP
.NET MVC 5 - Exibindo Vídeos
ASP
.NET MVC 5 - Exibindo Vídeos
 |
Neste artigo vou mostrar como podemos exibir vídeos em aplicações ASP .NET MVC usando a linguagem C#. |
 |
É muito simples e fácil executar ou exibir vídeos em vários formatos como MP4, Ogg, WebM, etc., em uma aplicação ASP .NET MVC 5 usando HTML5 e aplicando um filtro customizado.
Vamos ver isso funcionando na prática...
Recursos Usados:
Criando o projeto ASP .NET MVC 5
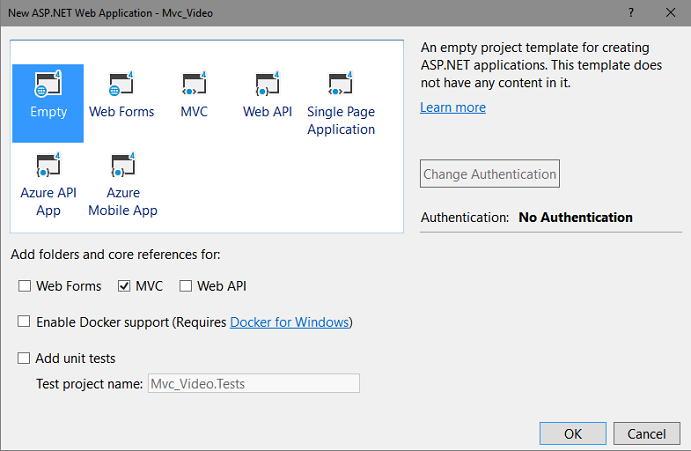
Abra o VS 2017 Community e crie um projeto usando o template Web-> ASP .NET Web Application(.NET Framework) e informe o nome Mvc_Video;
A seguir marque o template Emtpy e marque o item MVC sem autenticação e clique em OK;

A seguir crie uma pasta chamada ArquivoVideos no projeto e inclua um arquivo de vídeo para ser exibido.
Criando um filtro customizado : ActionFilter
Crie uma pasta no projeto chamada FiltroDados e a seguir inclua uma classe com o nome VideoDataFiltro.cs.
Vamos criar um Action Filtro usando o código abaixo no arquivo VideoDataFiltro:
using System.IO;
using System.Web.Hosting;
using System.Web.Mvc;
namespace Mvc_Video.FiltroDados
{
public class VideoDataFiltro : ActionResult
{
public override void ExecuteResult(ControllerContext context)
{
var strVideoFilePath = HostingEnvironment.MapPath("~/ArquivoVideos/Curso.mp4");
context.HttpContext.Response.AddHeader("Content-Disposition", "attachment; filename=Curso.mp4");
var objFile = new FileInfo(strVideoFilePath);
var stream = objFile.OpenRead();
var objBytes = new byte[stream.Length];
stream.Read(objBytes, 0, (int)objFile.Length);
context.HttpContext.Response.BinaryWrite(objBytes);
}
}
}
|
Neste código estamos herdando de ActionResult e sobrescrevendo método ExecuteResult para ler o arquivo de vídeo e enviar a resposta de volta ao controlador usando o método o context.HttpContext.Response.BinaryWrite.
Criando o controlador VideoDataController
Vamos criar o controlador VideoDataController na pasta Controllers onde vamos chamar o filtro VideoDataFiltro criado acima.
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add e depois em Controller;
Selecione a opção MVC 5 Controller Empty do Scaffolding clique em Add e informe o nome VideoDataController e clique em Add;
Inclua o código abaixo neste controlador:
using System.Web.Mvc;
namespace Mvc_Video.Controllers
{
public class VideoDataController : Controller
{
// GET: Video
public ActionResult Index()
{
return new VideoDataFiltro();
}
}
}
|
Este controlador será invocado pela view para exibir o vídeo.
Criando o controlador ViewVideoController
Vamos criar agora controlador ViewVideoController na pasta Controllers que vamos usar para exibir o vídeo na aplicação MVC.
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add e depois em Controller;
Selecione a opção MVC 5 Controller Empty do Scaffolding clique em Add e informe o nome ViewVideoController e clique em Add;
Inclua o código abaixo neste controlador:
using System.Web.Mvc;
namespace Mvc_Video.Controllers
{
public class ViewVideoController : Controller
{
// GET: ViewVideo
public ActionResult Index()
{
return View();
}
}
}
|
Vamos criar a View Index para exibir o vídeo.
Clique com o botão direito sobre o método Action Index do controlador e a seguir clique em Add View;
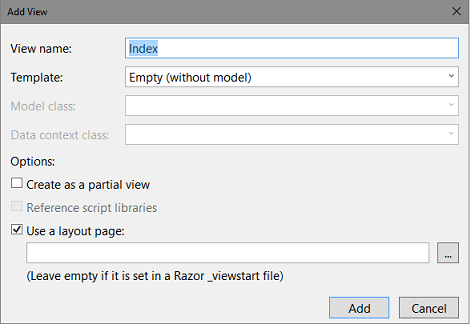
Aceite os valores definidos na janela Add View e clique em Add:

A seguir inclua o código abaixo :
@{
ViewBag.Title = "Index";
}
<hr />
<h3><a href="@Url.Action("Index", "VideoData")">Download Video</a> </h3>
<video width="620" height="540" controls autoplay="autoplay">
<source src="@Url.Action("Index", "VideoData")" type="video/mp4">
</video>
|
Nesta view definimos a propriedade "src" da tag video para obter dados do vídeo via controlador VideoData e assim exibir o vídeo. Incluimos também um link para download do vídeo.
Para concluir vamos incluir um controlador HomeController com o código abaixo apenas para exibir um menu com o link para exibir o vídeo:
using System.Web.Mvc;
namespace Mvc_Video.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
|
A seguir crie a view Index com o código abaixo:
@{
ViewBag.Title = "Index";
}
<h2>Exibir Vídeos</h2>
|
Ajuste o arquivo de leiaute _Layout.cshtml na pasta Views/Shared para exibir um link para exibir o vídeo:
...
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Ver Vídeo", "Index", "ViewVideo")</li>
</ul>
</div>
...
|
Agora é só alegria...

Executando o projeto teremos o seguinte resultado:
1- A exibição da página Index do controlador HomeController

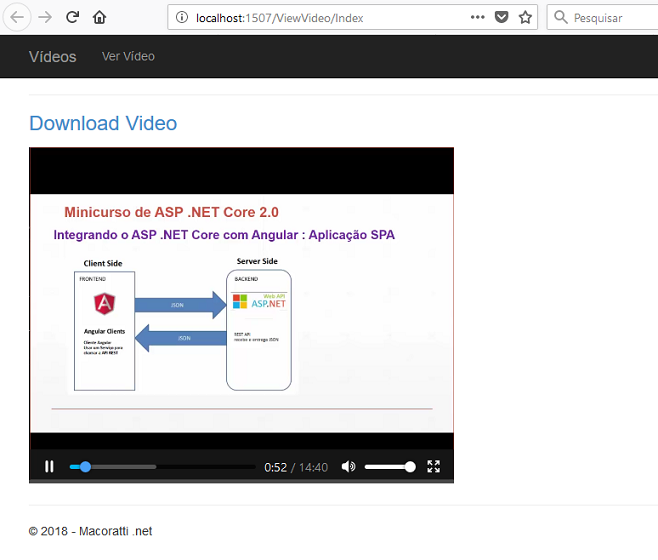
2- Clicando no link Ver Vídeo teremos

Pegue o
projeto aqui : ![]() Mvc_Video.zip
(sem as referências e o vídeo de exemplo)
Mvc_Video.zip
(sem as referências e o vídeo de exemplo)
"E os que são de
Cristo crucificaram a carne com as suas paixões e concupiscências.
Se vivemos em Espírito, andemos também em Espírito.
Não sejamos cobiçosos de vanglórias, irritando-nos uns aos outros, invejando-nos
uns aos outros."
Gálatas 5:24-26
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
ASP .NET MVC - Criando uma aplicação básica - CRUD - Macoratti
ASP .NET MVC - Criando um simples formulário de login - Macoratti
ASP .NET MVC - Crud com Entity Framework usando ... - Macoratti
ASP .NET MVC 5 -Tratando imagens com o Helper ... - Macoratti.net
ASP .NET MVC 5 - Catálogo de Clientes com Foto e ... - Macoratti.net
ASP .NET - Exibindo imagens de um banco de dados - Macoratti.net
ASP .NET MVC - Criando um Site exibir vídeos e ouvir ... - Macoratti