![]() ASP
.NET MVC 5 - Criando um Helper Razor customizado
ASP
.NET MVC 5 - Criando um Helper Razor customizado
 |
Neste artigo vou mostrar como podemos criar um Helper Razor customizado em aplicações ASP .NET MVC usando a linguagem C#. |
 |
De forma bem simples e direta, um HTML Helper é apenas um método que retorna uma string.
Sendo mais detalhista podemos dizer que os HTML Helpers são métodos de extensão da classe HTMLHelper que são utilizados com a view Razor engine para facilitar a vida do desenvolvedor de forma a minimizar a quantidade de declarações HTML que são necessárias definir nas páginas web.
É muito fácil escrever uma classe Helper Razor personalizada, e, neste artigo eu vou mostrar como fazer isso mais uma vez.
Recursos Usados:
Criando o projeto ASP .NET MVC 5
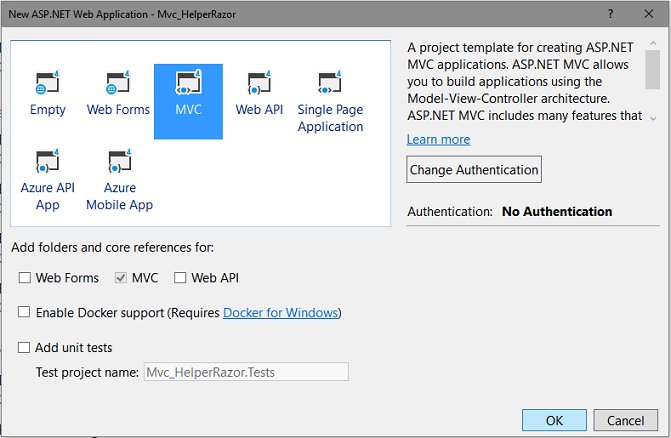
Abra o VS 2017 Community e crie um projeto usando o template Web-> ASP .NET Web Application(.NET Framework) e informe o nome Mvc_HelperRazor;
A seguir marque o template MVC e marque o item MVC sem autenticação e clique em OK;

A seguir crie uma pasta chamada App_Code no projeto; C
Clique com o botão direito sobre a pasta e selecione Add-> New Item;
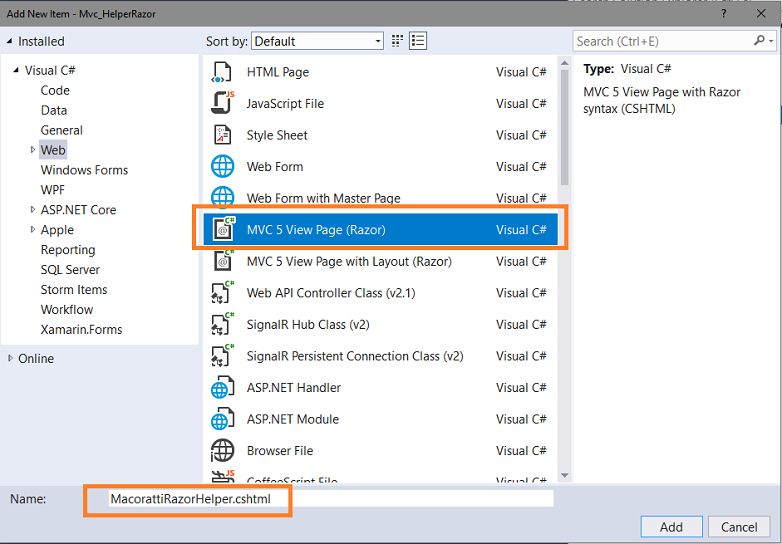
Na janela Add New Item escolha o template Web-> MVC 5 View Page(Razor) e informe um nome, eu vou usar nome: MacorattiRazorHelper.cshtml;

A seguir vamos definir o código que vai ser usado como um Razor Helper.
Como exemplo vamos definir um código que vai receber uma string e ajustar o texto para exibição de um título.
Para isso vamos colocar o primeiro caractere do texto em caixa alta e os demais caracteres em caixa baixa.
O código que realiza esta tarefa pode ser visto abaixo incluido no arquivo MacorattiRazorHelper:
@helper AjustarEstiloTitulo(string input)
{
if (input.Length > 0)
{
@(input.First().ToString().ToUpper() + String.Join("", input.Skip(1)).ToLower());
}
else
{
@input
}
}
|
Pronto. Agora já podemos usar o nosso Helper Razor: MacorattiRazorHelper.
Usando o Helper Razor customizado
Para usar o Helper Razor criado vamos ajustar a View Index.cshtml do controlador HomeController.
Para isso abra a view Index.cshtml na pasta /Views/Home e inclua o código abaixo:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h3>Macoratti .net - Usando Helper Razor customizado</h3>
</div>
<hr />
<div>
<p>Texto original : <h2>macoratti .net - QUASE Tudo pARA .NET</h2></p>
<br />
<p>Aplicando o método <b>AjustarEstiloTitulo</b> do Helper Razor: <b>MacorattiRazorHelper</b></p>
<br />
<h2>@MacorattiRazorHelper.AjustarEstiloTitulo("macoratti .net - QUASE Tudo pARA .NET")</h2>
</div>
|
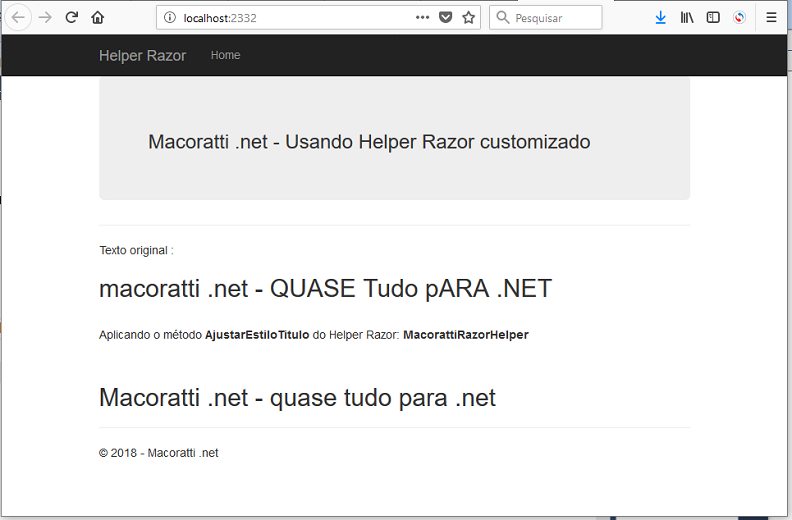
No código estamos usando o nosso Helper Razor AjustarEstiloTitulo aplicando à string : "macoratti .net - QUASE Tudo pARA .NET"
A seguir podemos ajustar o arquivo de _Layout.cshtml.
Agora é só alegria...

Executando o projeto teremos o seguinte resultado:

Essa é apenas uma 'desgutação' das possibilidades de criação de Helpers Razors customizados.
Pegue o
projeto aqui :
![]() Mvc_HelperRazor.zip
(sem as referências)
Mvc_HelperRazor.zip
(sem as referências)
Havendo Deus
antigamente falado muitas vezes, e de muitas maneiras, aos pais, pelos profetas,
a nós falou-nos nestes últimos dias pelo Filho; A quem constituiu herdeiro de
tudo, por quem fez também o mundo.
Hebreus 1:1,2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
ASP .NET MVC - Criando uma aplicação básica - CRUD - Macoratti
ASP .NET MVC - Criando um simples formulário de login - Macoratti