 |
Hoje veremos como usar o Entity Framework Core em uma aplicação Windows Forms com .NET Framework 4.6. |
 |
Antes de iniciar é bom definir o que é o Entity Frameeork e apresentar o cenário atual para quem esta chegando agora...
O Entity Framework é uma ferramenta ORM (Object-relational mapping) que permite ao desenvolvedor trabalhar com dados relacionais na forma de objetos específicos do domínio.
Existem duas versões do Entity Framework:
- Entity Framework Core
- Entity Framework 6.x.
Entity Framework 6.x
O Entity Framework 6.x (EF6.x) é uma tecnologia de acesso a dados testada, relativamente madura e estável. Ele foi lançado pela primeira vez em 2008, como parte do .NET Framework 3.5 SP1 e do Visual Studio 2008 SP1. Começando com a versão EF4.1, ele foi enviado como o pacote EntityFramework NuGet - atualmente o pacote mais popular no NuGet.org.
O EF6.x continua a ser um produto suportado e continuará a ver correções de bugs e pequenas melhorias por algum tempo.
Entity Framework Core
O Entity Framework Core (EF Core) é uma versão leve, extensível e multiplataforma do Entity Framework. O EF Core introduz muitas melhorias e novos recursos quando comparado com o EF6.x. Ao mesmo tempo, o EF Core é uma nova base de código e um novo produto.
O EF Core mantém a experiência do desenvolvedor do EF6.x e a maioria das APIs de alto nível permanece a mesma, portanto, o EF Core vai parecer muito familiar para quem já usou o EF6.x. Ao mesmo tempo, o EF Core é construído sobre um conjunto completamente novo de componentes principais. Isso significa que o EF Core não herda automaticamente todos os recursos do EF6.x. Alguns desses recursos aparecerão em lançamentos futuros (como o lazy loading e a resiliência da conexão), outros recursos menos usados não serão implementados no EF Core.
O novo núcleo , extensível e leve também permitiu adicionar alguns recursos ao EF Core que não serão implementados no EF6.x (como chaves alternativas e avaliação mista de cliente/banco de dados em consultas LINQ).
Nota1: Usar as duas versões em uma mesma aplicação é possível pois elas possuem os mesmos tipos diferindo apenas no namespaces e isso pode tornar a manutenção do seu código muito complexa.
Nota2: Devido a mudanças estruturais feitas no EF Core não é recomendado mover uma aplicação que usa o EF 6.x para o EF Core a não se que isso se caso de 'vida ou morte'.
O Entity Framework Core 2.x usa as APIs do .NET Standard 2.0, consequentemente, podemos usar o EF Core 2.0 em qualquer plataforma que implemente o .NET Standard 2.0. Para nossos propósitos, isso significa que podemos usar o EF Core 2.x em:
- .NET Core 2.0
- .NET Framework 4.6.1+
Dessa forma podemos usar o EF Core 2.x no .NET Framework 4.6.1+ incluindo ai aplicativos WinForms, WCF, WPF, Web Forms, ASP.NET MVC 5, entre outros, e, para mostrar isso, neste artigo vamos criar uma aplicação Windows Forms e fazer um CRUD básico em uma tabela Alunos usando o EF Core 2.1.
Criando o projeto Windows Forms no VS 2017
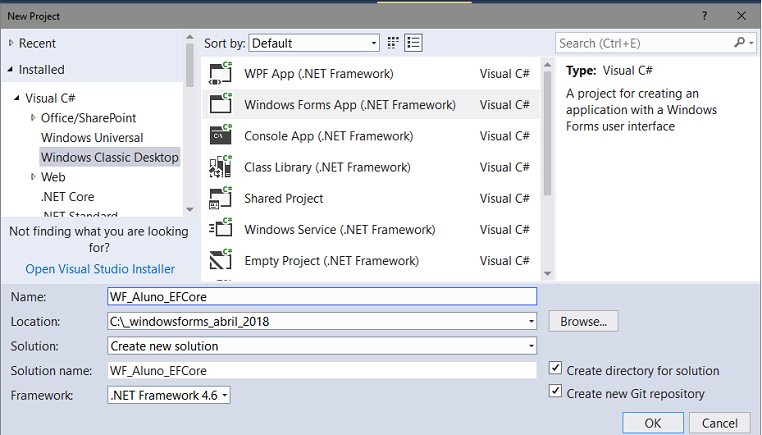
Abra o VS 2017 Community e crie um novo projeto usando o template Windows Forms App (.NET Framework) com o nome WF_Aluno_EFCore:

Agora vamos instalar, via Nuget, os pacotes relativos ao Entity Framework Core no projeto criado.
Para isso no menu Tools clique em Nuget Package Manager > Manage Nuget Package for Solution ou se preferir acione o Package Manager Console.
Vamos instalar os seguintes pacotes:
-
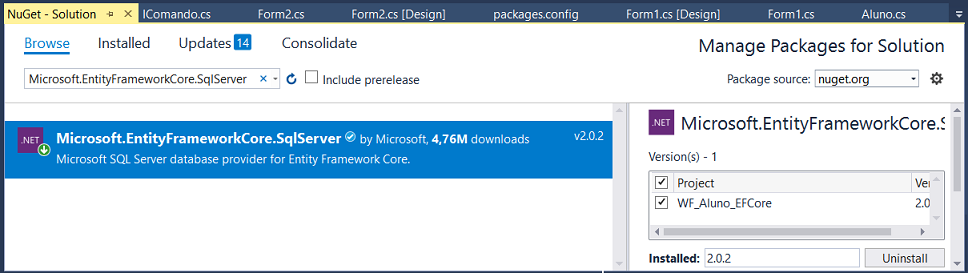
Microsoft.EntityFrameworkCore.SqlServer - Com isso vamos instalar o EF Core para usar o SQL Server e também instalar todas as dependências que precisamos para trabalhar com o EF Core no SQL Server. Se voce quiser trabalhar com outro banco de dados veja a lista de provedores neste link: https://docs.microsoft.com/en-us/ef/core/providers/index

-
ou install-package Microsoft.EntityFrameworkCore.SqlServer
-
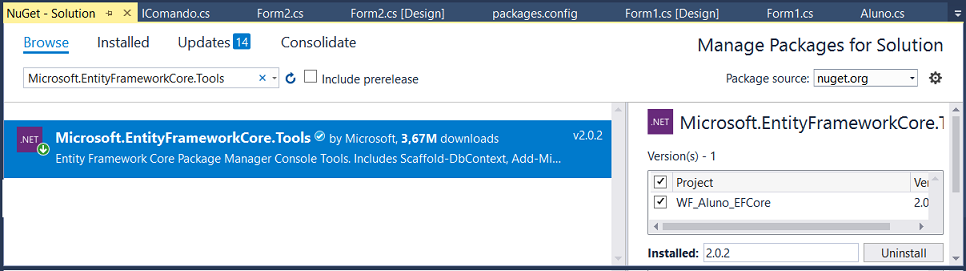
Microsoft.EntityFrameworkCore.Tools - Este pacote vai permitir usar uma interface de linha de comandos (CLI) para poder realizar tarefas com o EF Core.

-
ou install-package Microsoft.EntityFrameworkCore.Tools
Agora já podemos usar os recursos do EF Core no projeto, e, apenas para mostrar que funciona, vou criar um CRUD básico em uma tabela Alunos.
Criando o modelo de domínio e a classe de contexto
Crie uma pasta Models no projeto e a seguir crie uma classe chamada Aluno que vai representa o nosso modelo de domínio.
using System.ComponentModel.DataAnnotations; namespace WF_Aluno_EFCore.Models
{
public class Aluno
{
public int AlunoId { get; set; }
[StringLength(100)]
public string Nome { get; set; }
[StringLength(100)]
public string Email { get; set; }
public override string ToString() => $"{Nome}".Trim();
}
}
|
Temos a classe Aluno com 3 propriedades onde estamos sobrescrevendo o método ToString. Além disso usamos o Data Annotations para definir o tamanho os campos Nome e Email que serão criados via Migrations.
Agora vamos criar a classe de contexto chamada ApplicationDBContext :
using Microsoft.EntityFrameworkCore; namespace WF_Aluno_EFCore.Models
{
public class ApplicationDBContext : DbContext
{
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer("Data Source=MACORATTI;Initial Catalog=EscolaDbDemo;Integrated Security=True");
}
public DbSet<Aluno> Alunos { get; set; }
}
}
|
Esta classe herda de
DbContext e define o provedor
do banco de dados SqlServer
e a string de conexão com o banco de dados. Define também o mapeamento da
entidade Aluno para a
tabela Alunos.
Agora, se o banco de dados EscolaDbDemo
e a tabela Alunos
existir neste banco de dados esta configuração vai permitir acessar o banco e
gerenciar os dados.
Se o banco de dados e a tabela não existirem podemos criar usando o Migrations.
Criando o banco de dados e a tabela com Migrations
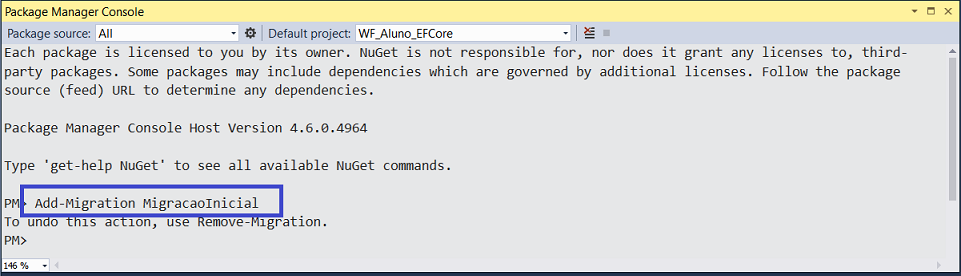
Para criar o banco de dados e a tabela abra o Package Manager Console e digite o comando: Add-Migration MigracaoInicial ou dotnet ef migrations add MigracaoInicial na linha de comando:

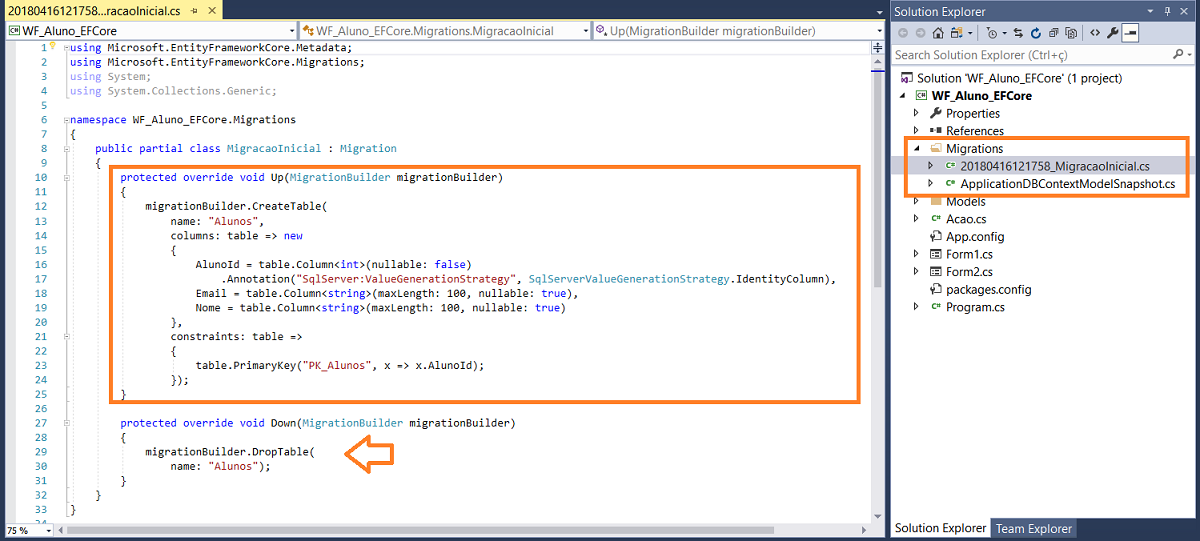
Veremos que foram criados no projeto a pasta Migrations e os arquivos:
-
XXXXXXXX_MigracaoInicial.cs - este é o arquivo de script que será usado para criar o banco de dados e a tabela;
-
ApplicationDbContextModelSnapshot.cs - arquivo usado para gerenciar as migrações;

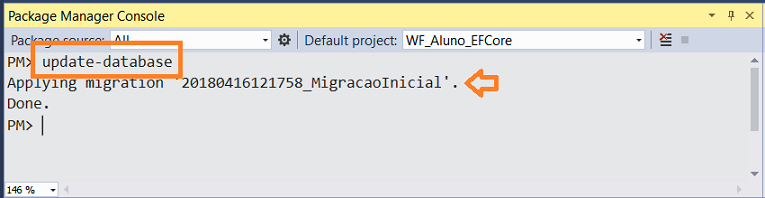
Para aplicar a migração e efetivamente criar o banco de dados e a tabela, digite o comando : Update-Database no Package Manager Console ou dotnet ef database update na linha de comando:

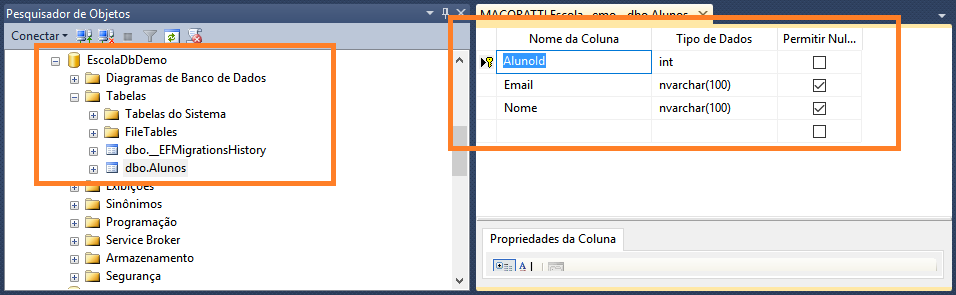
Abrindo o SQL Server Management Studio verificamos que o banco de dados EscolaDbDemo e a tabela Alunos foram criados com sucesso:

Vimos assim o EF core em ação criando o banco de dados e a tabela e agora vamos fazer o CRUD no projeto mostrando como realizar as inclusão, alteração e exclusão no modo conectado.
Como o foco é apenas mostrar que o EF Core 2.x esta funcionando no projeto Windows Forms eu vou adotar uma abordagem bem simples e não vou me preocupar com validações, segurança, etc.
Fazendo o CRUD com EF Core 2.1
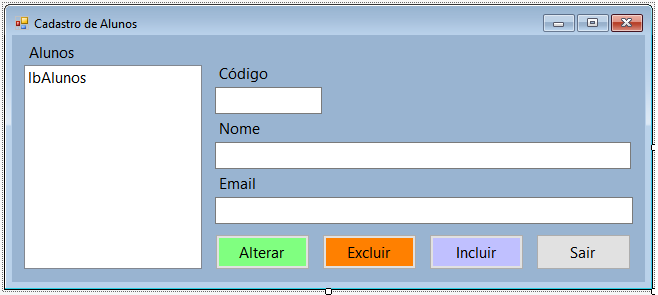
Vamos definir a interface com o usuário no formulário Form1.cs conforme mostra o leiaute abaixo:

Neste projeto vamos exibir os nomes dos alunos existentes na tabela Alunos em um controle ListBox.(lbAlunos)
Para criar um novo aluno basta acionar o botão Incluir.
Ao selecionar um nome de aluno os detalhes do aluno serão exibidos nas caixas de texto do formulário (txtId, txtNome e txtEmail), e, o usuário poderá então alterar ou excluir o aluno selecionado.
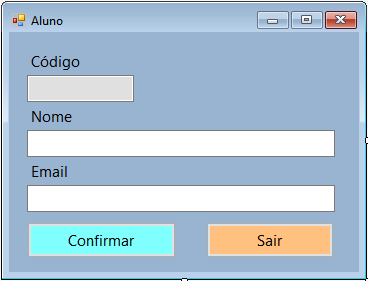
Ao acionar o botão Alterar ou Excluir os dados serão exibidos no formulário Form2.cs cujo leiaute é mostrado abaixo:

Na próxima parte do artigo vamos definir o código do formulário Form1.cs.

'Porque há um só
Deus, e um só Mediador entre Deus e os homens, Jesus
Cristo homem.'
1
Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
https://docs.microsoft.com/pt-br/aspnet/core/mvc/controllers/filters