![]() ASP
.NET Web Forms
- Criando uma galeria de fotos com jQuery (revisitado)
ASP
.NET Web Forms
- Criando uma galeria de fotos com jQuery (revisitado)
 |
Neste artigo vamos lembrar como criar uma galeria de fotos usando jQuery em uma aplicação ASP .NET Web Forms. |
 |
Apenas para recordar, a jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso ela permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Você pode baixar o jQuery neste link : http://jquery.com/ e esta disponível também tanto no Visual Studio quando você cria uma aplicação web usando o template padrão (não o vazio).
Então neste artigo vamos criar uma galeira de imagens com jQuery. Para simplificar eu vou usar a distribuição CDN do jQuery que você pode verificar neste link: https://code.jquery.com/
Criando uma galeria de fotos com jQuery
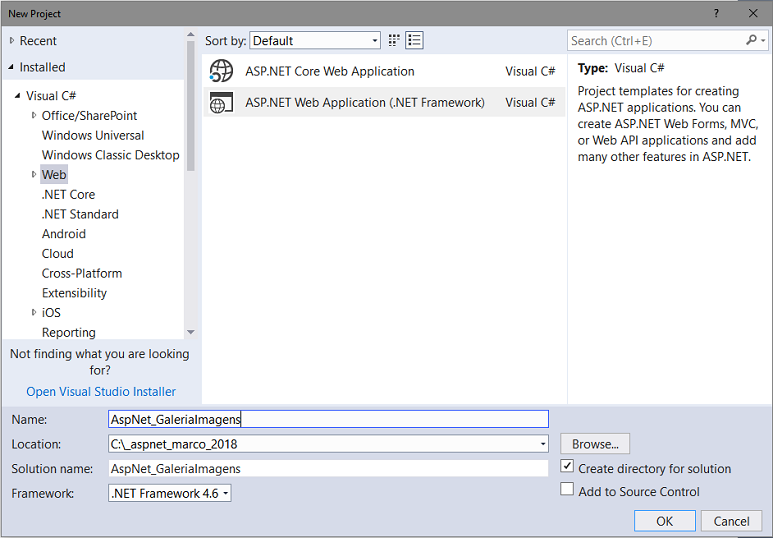
Abra o Visual Studio 2017 Community e crie um novo projeto do tipo ASP .NET Web Application (.NET Framework) e informando o nome AspNet_GaleriaImagens;

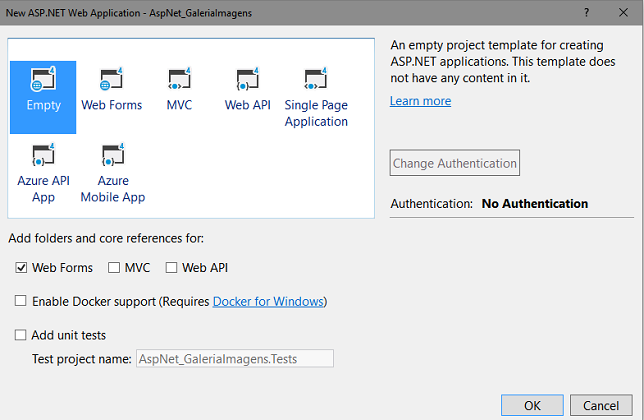
A seguir selecione o template Empty e marque Web Forms e clique em OK:
 |
A seguir vamos incluir um novo web form no projeto. No menu Project -> Add new Item selecionando o template Web Form e aceitando nome Default.aspx;
Agora vamos criar 1 pasta no projeto onde vamos armazenar as imagens que vamos exibir.
Para isso clique com o botão direito do mouse sobre o nome do projeto e clique em New Folder informando o nome imagens para a pasta.
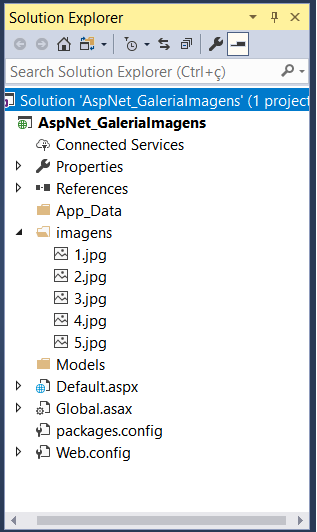
A seguir inclua nesta pasta as imagens que você quer exibir. Veja como fica a estrutura do projeto após incluir as imagens:
 |
Definindo o código da página Default.aspx
Abra o arquivo Default.aspx no modo e inclua o código abaixo :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AspNet_GaleriaImagens.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Galeria de Imagens com jQuery</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
var imgs = [
'../imagens/1.jpg',
'../imagens/2.jpg',
'../imagens/3.jpg',
'../imagens/4.jpg',
'../imagens/5.jpg'];
var cnt = imgs.length;
var $imagemSlide = $('img[id$=imagemSlide]');
// define o controle imagem para ultima imagem
$imagemSlide.attr('src', imgs[cnt-1]);
//define o intervalo de exibição das imagens
setInterval(Slider, 3000);
function Slider() {
$imagemSlide.fadeOut("slow", function() {
$(this).attr('src', imgs[(imgs.length++) % cnt])
.fadeIn("slow");
});
}
});
</script>
<style type="text/css">
.auto-style1 {
color: #0000FF;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="smallDiv">
<h2 class="auto-style1">Galeira de Imagens - Macoratti .net</h2>
<hr />
<asp:Image ID="imagemSlide" runat="server" Height="500" Width="500" class="imgdiv" />
</div>
</form>
</body>
</html>
|
Vamos entender o código acima:
Incluimos na página a partir da ToolBox um controle Image com ID igual a imagemSlide e tamanho 500 por 500:
1- Referenciamos o jQuery usando a distribuição CDN : <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
2- Definimos um array contendo as imagens que vamos exibir:
var imgs = [
'../imagens/1.jpg',
'../imagens/2.jpg',
'../imagens/3.jpg',
'../imagens/4.jpg',
'../imagens/5.jpg'];
3- Definimos a última imagem do array para o controle image da página : $imagemSlide.attr('src',
imgs[cnt-1]);
4- Definimos o intervalo para exibição das imagens como sendo igual a 3 segundos : setInterval(Slider, 3000);
A função setInterval() continua a repetir o processo de disparo da função em um intervalo especificado, exibindo as imagens em um ciclo. Se você quierser pausar a apresentação de slides, use a função clearInterval().
5- No loop, configuramos a fonte de controle image para o próximo elemento na matriz usando a expressão imgs [(imgs.length ++)% cnt] e aplicamos o efeito fadeIn() e fadeOut().
function Slider() {
$imagemSlide.fadeOut("slow", function() {
$(this).attr('src', imgs[(imgs.length++) % cnt])
.fadeIn("slow");
});
}
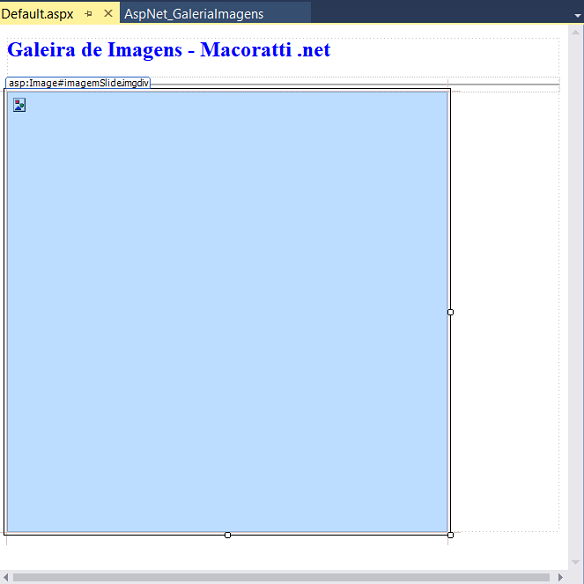
Abaixo vemos o leiaute da página no modo Design:
 |
Executando o projeto teremos o seguinte resultado:

Com isso vemos do que o jQuery é capaz lembrando que jQuery é apenas JavaScript.
Pegue os exemplos usados
aqui: ![]() AspNet_GaleriaImagens.zip
AspNet_GaleriaImagens.zip
(Disse Jesus) "Na verdade, na verdade vos digo que quem ouve a minha
palavra, e crê naquele que me enviou, tem a vida eterna, e não entrará
em condenação, mas passou da morte para a vida."
João 5:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#