 |
Neste artigo eu vou mostrar como podemos enviar email via SMTP usando a conta do GMail em aplicações ASP .NET Core MVC. |
Enviar email a partir de um servidor SMTP a partir de aplicações ASP .NET Core (a partir da versão 2.0) é bem simples e vamos mostrar isso neste artigo.
Como vamos usar o servidor Gmail STMP você devemos usar as seguintes configurações :
- Endereço do servidor : smtp.gmail.com
- A porta do servidor : 587
- O servidor requer serviço SSL explicito ou implicito
- A conta de email do Gmail
- O usuário e senha para fazer a autenticacao ESMTP
Vamos definir as informações de endereço SMTP, a porta, o nome do usuário e senha no arquivo appsettings.json, e, a seguir vamos injetar esta configuração em uma classe de serviço de email que iremos criar.
Concluindo vamos injetar essa classe de serviço de email no Controller da aplicação e consumir a operação de envio de email.
Na verdade podemos usar outros serviços SMTP como o Hotmail ou o Yahoo bastando apenas definir as respectivas configurações.
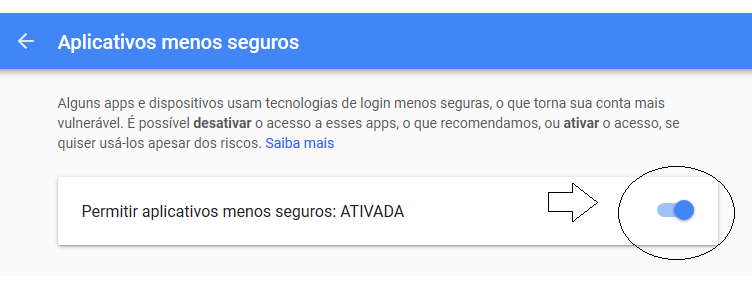
Para que o envio de emails funcione corretamente usando a conta do Gmail, você deve alterar na configuração da sua conta a opção : Permitir aplicativos menos seguros para ATIVADA, conforme mostra a figura a seguir:
 |
Se não fizer isso vai obter a mensagem de erro : The SMTP server requires a secure connection or the client was not authenticated. The server response was: 5.5.1 Authentication Required?
Com isto posto vamos ao trabalho...
Recursos usados:
Criando o projeto no VS 2017
Abra o VS 2017 Community e crie um novo projeto ASP .NET Core usando o template Web Application(Model-View-Controller).
- Create New Project;
- Visual C# -> Web -> ASP .NET Core Web Application;
- Informe o nome AspCore_Email
- Selecione o template Web Application(Model-View-Controller) , marque ASP .NET Core 2.0;
Após criar o projeto já podemos incluir a referência à biblioteca Rotativa.AspNetCore.
Definindo as configurações no arquivo appsettings.json
Abra o arquivo appsettings.json e inclua o código abaixo onde definimos as configurações que vamos usar para enviar os email usando o servidor SMTP do Gmail:
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
},
"EmailSettings": {
"PrimaryDomain": "smtp.gmail.com",
"PrimaryPort": "587",
"UsernameEmail": "josecarlosmacoratti@gmail.com",
"UsernamePassword": "*********",
"FromEmail": "fromEmail",
"ToEmail": "macoratti@yahoo.com",
"CcEmail": "macoratti@macoratti.net"
}
}
|
Observe que as informações usadas reference à minha conta de email no Gmail e que você deve usar as suas informações.
Para usar outros serviços como o Hotmail ou o Yahoo, você deve possuir uma conta, e usar as seguinte informações de endereço, porta e SSL :
| Servidor | Endereço SMTP | Porta | Usa SSL |
| Yahoo! | smtp.mail.yahoo.com | 587 | Yes |
| GMail | smtp.gmail.com | 587 | Yes |
| Hotmail | smtp.live.com | 587 | Yes |
Criando as classes de dominio e de serviço de email
Vamos criar uma pasta Services no projeto onde vamos criar as classes de domínio e de serviço de email. (Project-> New Folder)
Primeiro vamos criar nesta pasta a classe EmailSettings para encapsular as propriedades das configurações usadas para enviar os emails.
using System;
namespace AspCore_Email.Services
{
public class EmailSettings
{
public String PrimaryDomain { get; set; }
public int PrimaryPort { get; set; }
public String UsernameEmail { get; set; }
public String UsernamePassword { get; set; }
public String FromEmail { get; set; }
public String ToEmail { get; set; }
public String CcEmail { get; set; }
}
}
|
A seguir vamos definir nesta pasta uma interface chamada IEmailSender onde vamos definir um método para enviar o email:
using System.Threading.Tasks;
namespace AspCore_Email.Services
{
public interface IEmailSender
{
Task SendEmailAsync(string email, string subject, string message);
}
}
|
Concluindo vamos criar a classe AuthMessageSender que implementa esta interface:
|
using Microsoft.Extensions.Options; using System; using System.Net; using System.Net.Mail; using System.Threading.Tasks;
namespace AspCore_Email.Services public EmailSettings _emailSettings { get; } public Task SendEmailAsync(string email, string subject, string message) public async Task Execute(string email, string subject, string message) MailMessage mail = new MailMessage() mail.To.Add(new MailAddress(toEmail)); mail.Subject = "Macoratti .net - " + subject; //outras opções using (SmtpClient smtp = new SmtpClient(_emailSettings.PrimaryDomain, _emailSettings.PrimaryPort)) |
Neste código injetamo a
classe EmailSettings no serviço de mensagens
usando o padrão options, de modo que a configuração de
email definida em appsettings.json esteja
disponível neste serviço.
A seguir usamos a classe SmtpClient para permitir
que os aplicativos enviem e-mails usando o protocolo
SMTP (Simple Mail Transfer Protocol).
Registrando a classe EmailSettings e a classe de envio de serviço de email
Precisamos registrar a classe EmailSettings e a classe de serviço de email AuthMessageSender no método ConfigureServices da classe Startup :
public void ConfigureServices(IServiceCollection services)
{
services.Configure<EmailSettings>(Configuration.GetSection("EmailSettings"));
services.AddTransient<IEmailSender, AuthMessageSender>();
services.AddMvc();
}
|
Fazendo assim podemos injetar o serviço no Controller da nossa aplicação.
Criando o Controlador TesteEmailController
Vamos criar o controller TesteEmailController na pasta Controllers e definir os métodos Action para consumir o nosso serviço de email:
using AspCore_Email.Models;
using AspCore_Email.Services;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Threading.Tasks;
namespace AspCore_Email.Controllers
{
public class TesteEmailController : Controller
{
private readonly IEmailSender _emailSender;
public TesteEmailController(IEmailSender emailSender, IHostingEnvironment env)
{
_emailSender = emailSender;
}
public IActionResult EnviaEmail()
{
return View();
}
[HttpPost]
public IActionResult EnviaEmail(EmailModel email)
{
if (ModelState.IsValid)
{
try
{
TesteEnvioEmail(email.Destino, email.Assunto, email.Mensagem ).GetAwaiter();
return RedirectToAction("EmailEnviado");
}
catch (Exception)
{
return RedirectToAction("EmailFalhou");
}
}
return View(email);
}
public async Task TesteEnvioEmail(string email, string assunto, string mensagem)
{
try
{
//email destino, assunto do email, mensagem a enviar
await _emailSender.SendEmailAsync(email, assunto, mensagem);
}
catch (Exception ex)
{
throw ex;
}
}
public ActionResult EmailEnviado()
{
return View();
}
public ActionResult EmailFalhou()
{
return View();
}
}
}
|
Neste código injetamos o serviço de email no construtor do controlador e usamos o serviço de email implementado para enviar emails.
Criando a
classe EmailModel
Vamos criar na pasta Models do projeto uma classe
chamada EmailModel que vamos usar para definir o
modelo usado nas views para enviar email:
using System.ComponentModel.DataAnnotations;
namespace AspCore_Email.Models
{
public class EmailModel
{
[Required, Display(Name = "Email de destino"), EmailAddress]
public string Destino { get; set; }
[Required, Display(Name = "Assunto")]
public string Assunto { get; set; }
[Required, Display(Name = "Mensagem")]
public string Mensagem { get; set; }
}
}
|
Criando as view EnviaEmail, EmailEnviado e EmailFalhou
Clique com o botão
direito do mouse no método Action EnviaEmail
do controlador
TesteEmailController
e a seguir clique em
Add View e informe o nome EnviaEmail:
@model AspCore_Email.Models.EmailModel
@{
ViewData["Title"] = "EnviaEmail";
}
<h2>Enviar Email</h2>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="EnviaEmail">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Destino" class="control-label"></label>
<input asp-for="Destino" class="form-control" />
<span asp-validation-for="Destino" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Assunto" class="control-label"></label>
<input asp-for="Assunto" class="form-control" />
<span asp-validation-for="Assunto" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Mensagem" class="control-label"></label>
<textarea asp-for="Mensagem" class="form-control" rows="3" cols="60"></textarea>
<span asp-validation-for="Mensagem" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Enviar Email" class="btn btn-primary" />
</div>
</form>
</div>
</div>
|
A seguir repita o procedimento e crie as views :
1- EmailEnviado
@{
ViewData["Title"] = "EmailEnviado";
}
<br />
<h1>Email - Gmail</h1>
<hr />
<h2>Seu email foi enviado com sucesso...</h2>
<br />
<img src="~/images/soalegria.gif" />
|
2- EmailFalhou
@{
ViewData["Title"] = "EmailFalhou";
}
<br />
<h1>Email - Gmail</h1>
<hr />
<h2>O envio do email FALHOU....</h2>
<br />
<img src="~/images/confuso.gif" />
|
Note que estamos usando duas imagens inseridas na pasta wwwroot/images : soalegria.gif e confuso.gif
Alterando o arquivo de leiaute
Vamos agora abrir o
arquivo _Layout.cshml na pasta /Views/Shared
e incluir o código em azul mostrado abaixo substituindo
o código original:
|
...
<div
class="navbar-collapse collapse"> ... |
Agora vamos alterar o código da view Index.cshtml da pasta Views/Home :
@{
ViewData["Title"] = "Home Page";
}
<br />
<div class="container">
<div class="jumbotron">
<h2>Envia Email com ASP .NET Core e Gmail</h2>
</div>
</div>
|
Agora é só alegria...
Executando projeto iremos obter o seguinte resultado:
1- A página inicial onde clicaremos no link - Enviar Email :

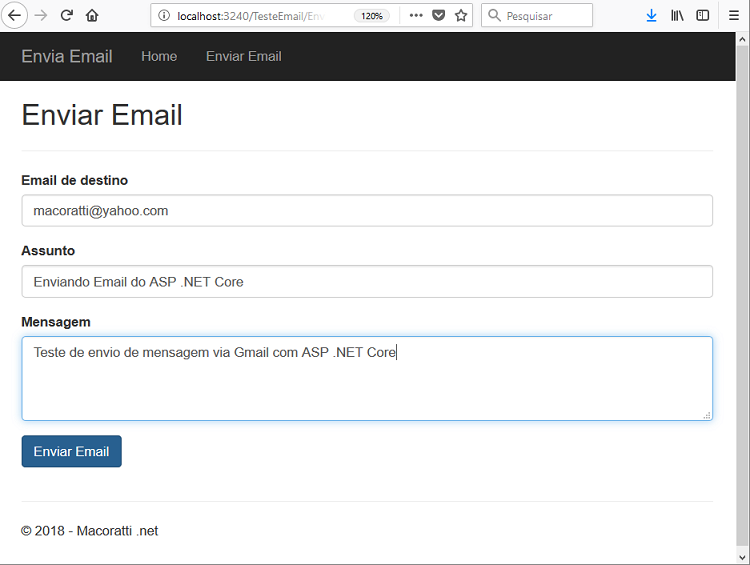
2- A seguir a página Envia Email onde informamos o email, o assunto e a mensagem :

3- A página indicando que o email foi enviado com sucesso:

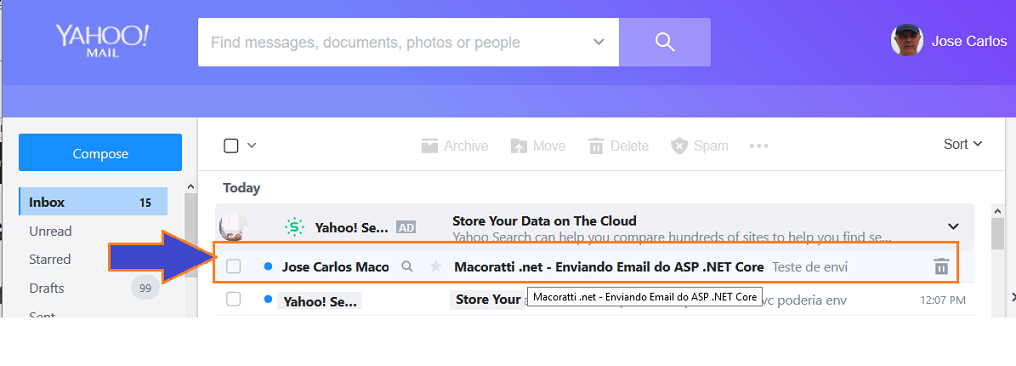
4- Conferindo o meu email
no Yahoo constatamos que o email foi enviado e recebido
com sucesso !
 |
Pegue o código do projeto
aqui: ![]() AspCore_Email.zip (sem as referências)
AspCore_Email.zip (sem as referências)
"Naquele tempo,
respondendo Jesus, disse: Graças te dou, ó Pai, Senhor
do céu e da terra, que ocultaste estas coisas aos sábios
e entendidos, e as revelaste aos pequeninos."
Mateus 11:25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti

