![]() Xamarin
Forms - Consumindo uma Web API e Agrupando e Ordenando em um
ListView - I
Xamarin
Forms - Consumindo uma Web API e Agrupando e Ordenando em um
ListView - I
 |
Neste artigo vamos iniciar a criação de uma aplicação Xamarin Forms que vai consumir uma Web API ASP .NET Core exibir os itens em uma ListView e realizar o agrupamento e a ordenação dos itens exibidos. |
Já escrevi alguns artigos sobre a ListView do Xamarin Forms. Se você esta chegando e quer saber mais sobre a ListView acompanhe esses meus artigos:
-
Xamarin.Forms - Trabalhando com ListView - Macoratti
-
Xamarin Forms - Acessando a base de filmes do NetFlix - Macoratti
-
Xamarin Forms - DataBinding com ListView e MVVM - Macoratti.net
-
Xamarin Forms - Apresentando a view ListView - Macoratti.net ( vídeo aula canal Youtube)
Os conceitos sobre grupamento e ordenação também já foram apresentandos no artigo :
Nossa aplicação é constituída do backend representando pela Web API ASP .NET Core e pelo cliente representando pela aplicação Xamarin Forms.
Primeiro vou apresentar rapidamente o backend e a seguir vou focar no cliente.
Nosso backend vai ser bem simples e não vai usar um banco de dados. Vamos definir as informações de produtos em um repositório que serão consumidos na memória.
Nota: Poderíamos ter usado o Entity Framework Core In Memory conformei mostrei neste artigo: EF Core - Usando um Banco de dados In-Memory para ... - Macoratti.net
Então vamos ao que interessa...
Recursos usados:
Criando o projeto Web API no Visual Studio 2017 Community
Abra o Visual Studio Community 2017 e clique em New Project;
Selecione Visual C#, o template Web e a seguir ASP .NET Core Web Application;
Informe o nome ApiProdutos e clique no botão OK;
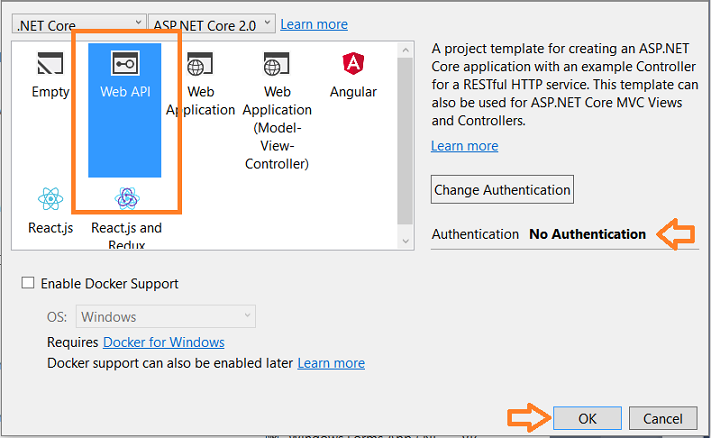
A seguir escolha o template Web API , sem autenticação e clique no botão OK;

Pronto nosso projeto foi criado e esta pronto para ser ajustado.
Definindo o modelo de domínio
Crie uma pasta Models no projeto portátil via menu Project -> New Folder;
Na pasta Models crie a classe Produto que representa o nosso modelo de domínio, ou seja representa um produto:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Categoria { get; set; }
public decimal Preco { get; set; }
public string Foto { get; set; }
}
|
Definindo o repositório de dados
Crie agora uma pasta chamada Data no projeto portátil via menu Project -> New Folder;
Nesta pasta Data crie a interface IProdutoRepository onde temos as assinaturas dos métodos que iremos implementar em nosso repositório:
using ApiProdutos.Models;
using System.Collections.Generic;
namespace ApiProdutos.Data
{
public interface IProdutoRepository
{
IEnumerable<Produto> GetProdutos();
Produto GetProduto(int id);
Produto AddProduto(Produto item);
void RemoveProduto(int id);
bool UpdateProduto(Produto item);
}
}
|
Nesta pasta Data crie a classe ProdutoRepository que representa o nosso repositório de dados que implementa a interface IProdutoRepository e onde vamos definir os dados usados na aplicação:
|
using ApiProdutos.Models; using System; using System.Collections.Generic;
namespace ApiProdutos.Data public ProdutoRepository() public Produto AddProduto(Produto item) public Produto GetProduto(int id) public IEnumerable<Produto> GetProdutos() public void RemoveProduto(int id) public bool UpdateProduto(Produto item) int index = produtos.FindIndex(p => p.Id == item.Id); if (index == -1) |
Neste código estamos usando o nosso repositório definido pela classe ProdutoRepositorio para implementar a nossa Web API expondo os seguintes serviços:
-
GetProduto - retorna um produto;
-
GetProdutos - retorna uma lista de produtos;
-
AddProdutos - inclui um novo produto;
-
UpdateProduto - altera um produto;
-
RemoveProduto - exclui um produto;
Configurando o serviço para usar a Injeção de dependência nativa
Vamos agora definir no método ConfigureServices a configuração do nosso serviço para usar o repositório e poder injetar uma instância da classe ProdutoRepository no construtor do controlador:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSingleton<IProdutoRepository, ProdutoRepository>();
}
|
Definindo o Controlador ProdutosController
Vamos criar agora o nosso controlador ProdutosController na pasta Controllers conforme mostra o código abaixo:
using ApiProdutos.Data;
using ApiProdutos.Models;
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace ApiProdutos.Controllers
{
[Produces("application/json")]
[Route("api/Produtos")]
public class ProdutosController : Controller
{
private readonly IProdutoRepository _repo;
public ProdutosController(IProdutoRepository produtoRepository)
{
_repo = produtoRepository;
}
public IEnumerable<Produto> GetAll()
{
return _repo.GetProdutos();
}
[HttpGet("{id}", Name = "GetProduto")]
public IActionResult GetById(int id)
{
var produto = _repo.GetProduto(id);
if (produto == null)
{
return NotFound();
}
return new ObjectResult(produto);
}
[HttpPost]
public IActionResult Add([FromBody] Produto produto)
{
if (produto == null)
{
return BadRequest();
}
_repo.AddProduto(produto);
return CreatedAtRoute("GetProduto", new { id = produto.Id }, produto);
}
[HttpPut("{id}")]
public IActionResult Update(int id, [FromBody] Produto produto)
{
if (produto == null)
{
return BadRequest();
}
produto.Id = id;
_repo.UpdateProduto(produto);
return new NoContentResult();
}
[HttpDelete("{id}")]
public void Delete(int id)
{
_repo.RemoveProduto(id);
}
}
}
|
Neste código estamos usando o nosso repositório definido pela classe ProdutoRepositorio para implementar a nossa Web API expondo os seguintes serviços:
- GetAll - retorna todos os produtos;
- GetById - retorna um produto pelo id;
- Add - inclui um novo produto;
- Update - altera um produto;
- Delete - exclui um produto;
Nota: Observe que estamos tratando as informações na memória.
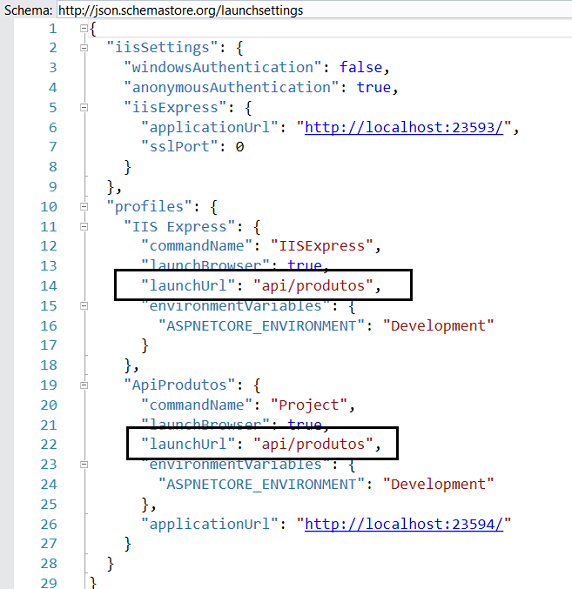
Antes de iniciar a aplicação altere o valor de launchUrl para "api/produtos" no arquivo launchSettings.json em Properties do projeto:

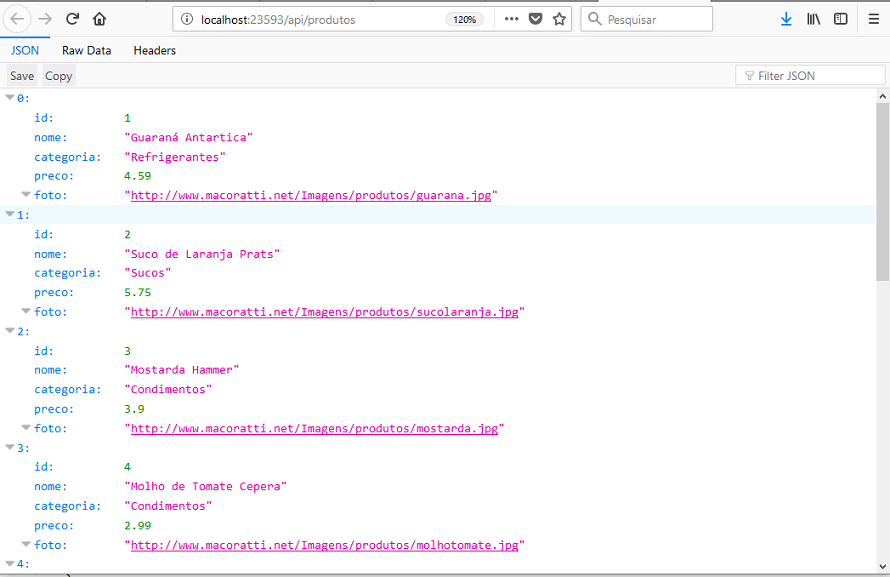
Executando o projeto iremos obter o seguinte resultado no navegador:

Temos aqui a exibição dos produtos definidos no repositório.
Agora eu vou publicar esta Web API no servidor https://www.smarterasp.net/ para podermos consumir os serviços expostos em uma aplicação Xamarin Forms na segunda parte do artigo.
Pegue o
código usado no projeto aqui :
![]() ProdutosAPI.zip (somente o projeto compartilhado)
ProdutosAPI.zip (somente o projeto compartilhado)
(Disse Jesus)"Mas a
hora vem, e agora é, em que os verdadeiros adoradores adorarão o Pai em espírito
e em verdade; porque o Pai procura a tais que assim o adorem."
João 4:23
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Criando sua primeira Web API ASP .NET Core no Mac - Macoratti.net
-
ASP .NET Core - Criando sua primeira Web API com ASP ... - Macoratti
