![]() WPF
- Adivinhe a Carta (C#)
WPF
- Adivinhe a Carta (C#)
 |
Hoje veremos um jogo bem simples feito na plataforma WPF usando a linguagem C#. |
 |
Hoje veremos um joguinho feito na plataforma WPF com C# cujo objetivo é adivinhar a carta com a imagem do Trump.
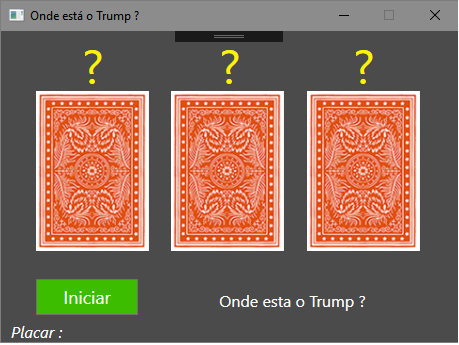
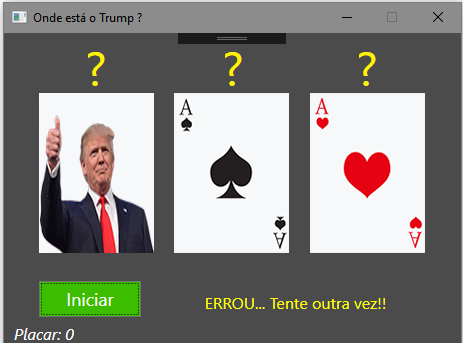
Abaixo vemos a apresentação do jogo:
 |
 |
 |
O jogo é bem simples:
- Temos
uma pasta chamada Imagens no projeto contendo 4 imagens que serão embaralhadas e
exibidas na interface;
- Para embaralhar as cartas o usuário deve clicar no botão Iniciar;
- Após embaralhar as cartas o usuário deve clicar na carta na qual acha que a
imagem do Trump esta;
Recursos Usados:
Código do projeto
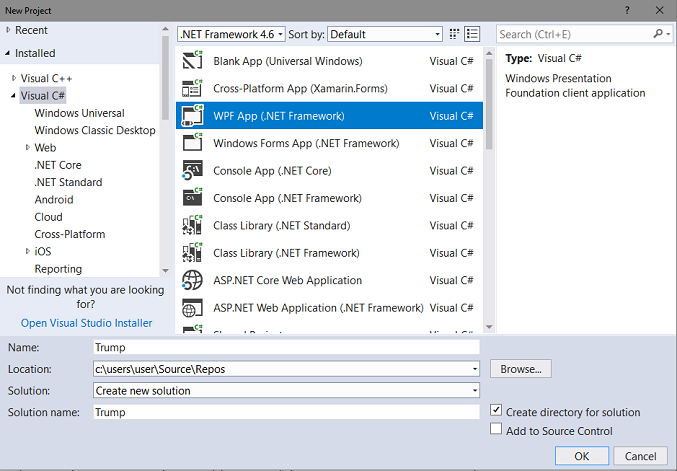
Abra o VS 2017 Community e crie um projeto usando a linguagem C# usando o template WPF app (.NEt Framework) com o nome Trump.

Defina o código abaixo no arquivo MainWindow.xaml :
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Onde está o Trump ?" Height="350" Width="473" ResizeMode="CanMinimize" Background="#FF4B4B4B" WindowStartupLocation="CenterScreen">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="15*"/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
<Image x:Name="carta_0" HorizontalAlignment="Left" Height="160" Margin="35,60,0,0" VerticalAlignment="Top" Width="120" Source="images/a1.png"
MouseDown="Image_MouseDown" Cursor="Hand"/>
<Image x:Name="carta_1" HorizontalAlignment="Left" Height="160" Margin="170,60,0,0" VerticalAlignment="Top" Width="120" Source="images/trump.png"
MouseDown="Image_MouseDown" Cursor="Hand"/>
<Image x:Name="carta_2" HorizontalAlignment="Left" Height="160" Margin="306,60,0,0" VerticalAlignment="Top" Width="120" Source="images/a2.png"
MouseDown="Image_MouseDown"
Cursor="Hand" Grid.ColumnSpan="2"/>
<Button x:Name="btnIniciar" Content="Iniciar" HorizontalAlignment="Left" Margin="35,248,0,0" VerticalAlignment="Top" Width="102" Height="36" Background="#FF3CBD00"
Foreground="White" FontSize="18" Click="btnIniciar_Click"/>
<TextBlock x:Name="txtStatus" HorizontalAlignment="Left" Margin="157,259,0,0" TextWrapping="Wrap" Text="---" VerticalAlignment="Top" Height="23" Width="269"
Foreground="White" TextAlignment="Center" FontSize="16" Grid.ColumnSpan="2"/>
<Label x:Name="qLbl1" Content="?" HorizontalAlignment="Left" Margin="76,-4,0,0" VerticalAlignment="Top" Foreground="#FFFFF300" FontSize="48" Height="63"/>
<Label x:Name="qLbl2" Content="?" HorizontalAlignment="Left" Margin="213,-4,0,0" VerticalAlignment="Top" Foreground="#FFFFF300" FontSize="48" Height="63"/>
<Label x:Name="qLbl3" Content="?" HorizontalAlignment="Left" Margin="347,-4,0,0" VerticalAlignment="Top" Foreground="#FFFFF300" FontSize="48" Height="63" Grid.ColumnSpan="2"/>
<TextBlock x:Name="txtPlacar" HorizontalAlignment="Left" Margin="10,290,0,0" TextWrapping="Wrap" Text="Placar :" VerticalAlignment="Top" Foreground="White" Width="196"
FontStyle="Italic" FontSize="16"/>
</Grid>
</Window>
|
O código define 3 imagens , 1 button , 1 TextBlock , 3 Labels e um TextBlock para exibir o placar. Usamos também um Timer.
A seguir no arquivo code-behind MainWindow.xaml.cs inclua o código abaixo:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Threading;
namespace WpfApp1
{
public partial class MainWindow : Window
{
string[] arr = { "a1", "a2", "trump" };
int contaTempo = 0;
int placar = 0;
Brush statusTxtColor;
DispatcherTimer timer = new DispatcherTimer();
public MainWindow()
{
InitializeComponent();
HabilitaCarta(false);
txtStatus.Text = "";
timer.Tick += Timer_Tick;
timer.Interval = new TimeSpan(0,0,0,0,100);
qLbl1.Visibility = qLbl2.Visibility = qLbl3.Visibility = Visibility.Collapsed;
carta_0.Source = carta_1.Source = carta_2.Source = GetImagem("back");
}
private void Timer_Tick(object sender, EventArgs e)
{
defineCarta();
}
//Define as cartas
private void defineCarta()
{
contaTempo++;
Embaralhar(arr);
if (contaTempo < 8)
{
AbreCarta();
}
else
{
EncerraEmbaralhar();
}
}
//Pega as imagens
private BitmapImage GetImagem(string img)
{
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri("imagens/" + img + ".png",UriKind.Relative);
image.EndInit();
return image;
}
// Encerra o embaralhamento
private void EncerraEmbaralhar()
{
carta_0.Source = carta_1.Source = carta_2.Source = GetImagem("back");
qLbl1.Visibility = qLbl2.Visibility = qLbl3.Visibility = Visibility.Visible;
txtStatus.Text = "Onde esta o Trump ?";
timer.Stop();
contaTempo = 0;
btnIniciar.IsEnabled = true;
HabilitaCarta(true);
}
//Embaralha o array
private void Embaralhar( string[] array)
{
Random random = new Random();
int n = array.Length;
for (int i = 0; i < n; i++)
{
int r = i + random.Next(n - i);
string t = array[r];
array[r] = array[i];
array[i] = t;
}
arr = array;
}
//evento click da carta
private void Image_MouseDown(object sender, MouseButtonEventArgs e)
{
AbreCarta();
HabilitaCarta(false);
Image carta =(Image) sender;
char[] splitChar = { '_' };
string[] numeroString = carta.Name.Split(splitChar);
int numeroCarta = int.Parse(numeroString[1]);
VerificaResultado(numeroCarta);
}
// Verifica o resultado
private void VerificaResultado(int numero)
{
string resultado = "";
if (arr[numero] == "trump")
{
statusTxtColor = Brushes.GreenYellow;
resultado = "PARABÉNS... Achou o Trump !!";
placar += 10;
}
else
{
statusTxtColor = Brushes.Yellow;
resultado = "ERROU... Tente outra vez!!";
placar -= 5;
if (placar <= 0)
{
placar = 0;
}
}
txtStatus.Foreground = statusTxtColor;
txtStatus.Text = resultado;
txtPlacar.Text ="Placar: "+ placar.ToString();
}
private void btnIniciar_Click(object sender, RoutedEventArgs e)
{
timer.Start();
statusTxtColor = Brushes.White;
txtStatus.Foreground = statusTxtColor;
txtStatus.Text = "Aguarde...";
HabilitaCarta(false);
btnIniciar.IsEnabled = false;
qLbl1.Visibility = qLbl2.Visibility = qLbl3.Visibility = Visibility.Collapsed;
}
// Habilita o click da carta
private void HabilitaCarta( bool habilita )
{
carta_0.IsEnabled = carta_1.IsEnabled = carta_2.IsEnabled = habilita;
}
//Abre a carta
private void AbreCarta()
{
carta_0.Source = GetImagem(arr[0]);
carta_1.Source = GetImagem(arr[1]);
carta_2.Source = GetImagem(arr[2]);
}
// Fecha a carta
private void FechaCarta()
{
carta_0.Source = carta_1.Source = carta_2.Source = GetImagem("back");
}
}
}
|
O código é bem simples e já esta comentado.
Então divirta-se... (Fique à vontade para mudar a imagem do Trump se não gostar...)
Pegue o
código do projeto aqui :
![]() Trump.zip
Trump.zip
"Portanto, agora
nenhuma condenação há para os que estão em Cristo Jesus, que não andam segundo a
carne, mas segundo o Espírito."
Romanos 8:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Apresentando o WPF - Windows Presentation Foundation - Macoratti
WPF - Criando uma aplicação básica (para iniciantes) - Macoratti