![]() ASP
.NET MVC 5 - Salvando e Exibindo imagens do banco de dados - II
ASP
.NET MVC 5 - Salvando e Exibindo imagens do banco de dados - II
 |
Neste tutorial vou mostrar como podemos enviar e salvar imagens em um banco de dados e também como exibir essas imagens em uma aplicação ASP .NET MVC 5. |
Continuando a primeira parte do artigo vamos agora definir a Action e a View para incluir produtos com imagens.
Recursos Usados:
- VS 2017 Community (update 15.4.2)
- Entity Framework 6.2
- SQL Server
- SQL Server Management Studio
Incluindo um novo Produto
Para incluir um novo produto vamos definir os métodos Action Create(GET/POST) no controlador ProdutosController:
|
public ActionResult Create() { ViewBag.Categorias = db.Categorias; var model = new ProdutoViewModel(); return View(model); }
[HttpPost] if (ModelState.IsValid) //lemos a imagem e a seguir os bytes armazenados db.Produtos.Add(produto); // Se ocorrer um erro retorna para pagina |
O método Create(GET) apresenta a view Create onde o usuário informa os dados e a imagem do produto.
Estamos lendo todos os bytes usando BinaryReader a partir do arquivo enviado na propriedade model.ImageUpload.
Criando a view para incluir um produto com imagem
Clique com o botão direito sobre o método Action Create do controlador ProdutosController e a seguir clique em Add View;
Aceite os valores definidos na janela Add View e clique em Add:
A seguir inclua o código abaixo:
|
@model Mvc_DBImagem.Models.ProdutoViewModel
<h1>Novo Produto</h1> <div class="form-horizontal"> <div class="form-group"> <div class="form-group"> <div class="form-group"> <div class="form-group"> <div class="form-group"> <div class="form-group"> |
No código desta View usamos a view model ProdutoViewModel para inserir as informações do produto com sua imagem.
Executando o projeto iremos obter:
1- Após clicar no botão - Incluir Novo Produto - veremos página abaixo onde informamos os dados e a imagem do novo produto:

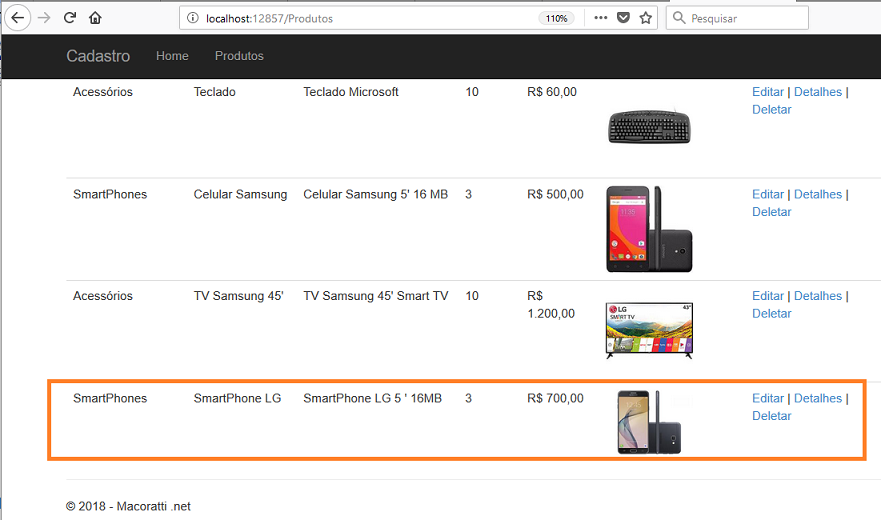
Clicando no botão Salvar Produto teremos a exibição dos dados e da imagem:
 |
A edição, exclusão e exibição dos detalhes segue a mesma lógica: Criar os métodos Actions e as respectivas views.
Pegue o
projeto completo aqui:
![]() Mvc_DBImagem.zip
(sem as referências)
Mvc_DBImagem.zip
(sem as referências)
"Portanto, agora
nenhuma condenação há para os que estão em Cristo Jesus, que não andam segundo a
carne, mas segundo o Espírito."
Romanos 8:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
-
ASP .NET MVC - Criando uma aplicação básica - CRUD - Macoratti
-
ASP .NET MVC - Criando um simples formulário de login - Macoratti
-
ASP .NET MVC - Crud com Entity Framework usando ... - Macoratti
ASP .NET MVC 5 -Tratando imagens com o Helper ... - Macoratti.net
-
ASP .NET MVC 5 - Catálogo de Clientes com Foto e ... - Macoratti.net
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti.net
